
Sadržaj:
- Korak 1: Postavljanje razdjelnika sata
- Korak 2: Stvaranje mašine konačnih stanja (FSM)
- Korak 3: Mapiranje prikaza sa sedam segmenata
- Korak 4: Kreiranje komparatora
- Korak 5: Postavljanje tajmera
- Korak 6: Dizajniranje generatora pseudo slučajnih brojeva
- Korak 7: Kreiranje pretvarača
- Korak 8: Spajanje svega u modul igre
- Korak 9: Nailazite na dodatne probleme
- Korak 10: Izvorne datoteke i ograničenja
- Autor John Day [email protected].
- Public 2024-01-30 08:05.
- Zadnja izmjena 2025-01-23 14:37.



Ova instrukcija će pokazati proces i module potrebne za kreiranje naše igre Batch to Decimal Matching. U roku od 60 sekundi, korisnici će prevesti i unijeti što više nasumično generiranih decimalnih brojeva na sedmosegmentnom prikazu u binarni oblik prebacivanjem prekidača i slanjem pomoću gumba za pogađanje. Nakon završetka bit će prikazan konačni rezultat, a zatim će se resetirati za ponovno igranje.
Razumijevanje binarnih i brzih refleksa korisno je za dobro funkcioniranje, ali tipka za resetiranje dostupna je u slučaju da želite odmah pokušati ponovo.
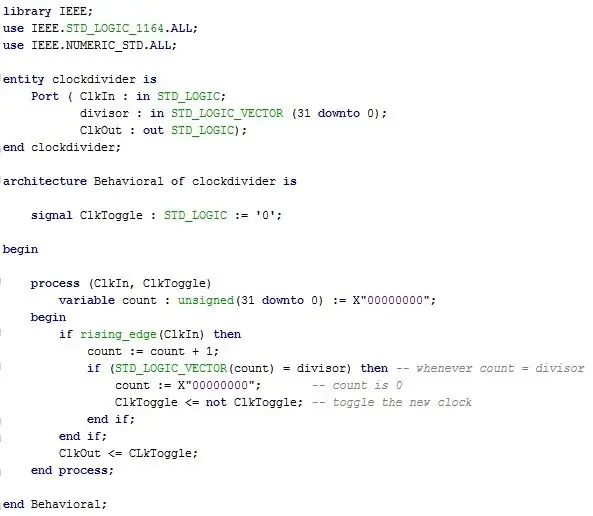
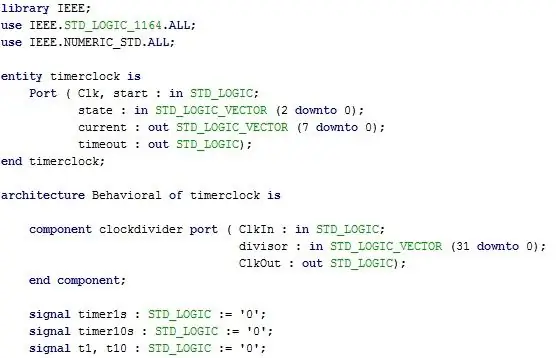
Korak 1: Postavljanje razdjelnika sata
Okosnica cijelog ovog projekta dolazi od ispravne sinhronizacije svih dijelova ovog gizma. Naša mašina konačnih stanja koristi interni sat, ali sedmosegmentni prikaz i mjerač vremena moraju koristiti izmijenjenu verziju sata.
Ovaj "novi sat" dolazi od podjele unutrašnjeg sata na željeni period kako bi se postigla određena frekvencija potrebna za svaku određenu komponentu. To je učinjeno u prethodnim laboratorijima i iz iskustva znamo da je na mjeraču vremena cifra "jedan" postavljena na 0,1 Hz, a cifra "desetke" 1 Hz
Ulazi: ClkIn, djelitelj (32 bita)
Izlazi: ClkOut
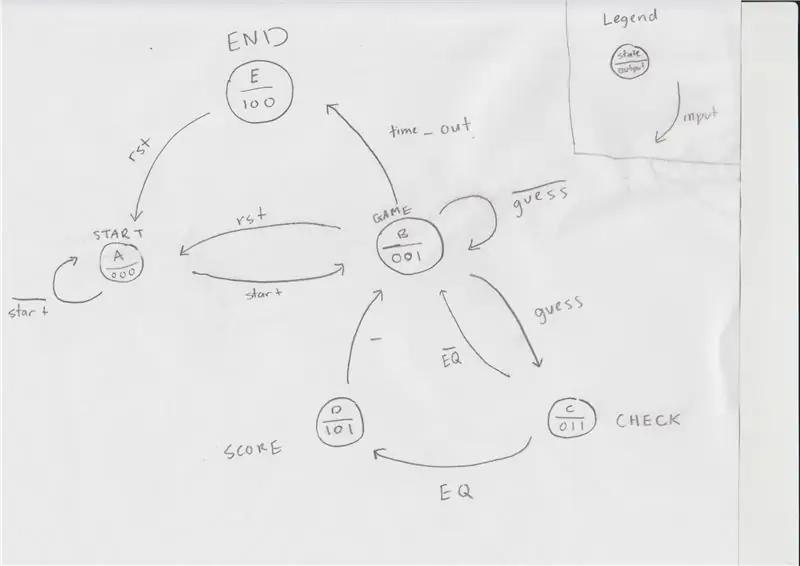
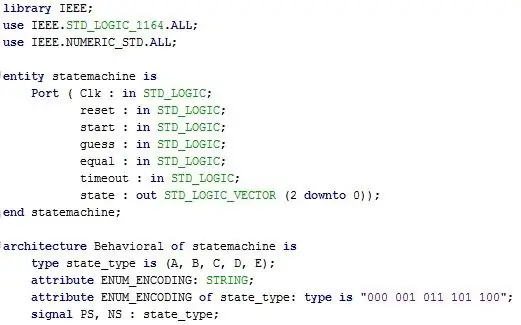
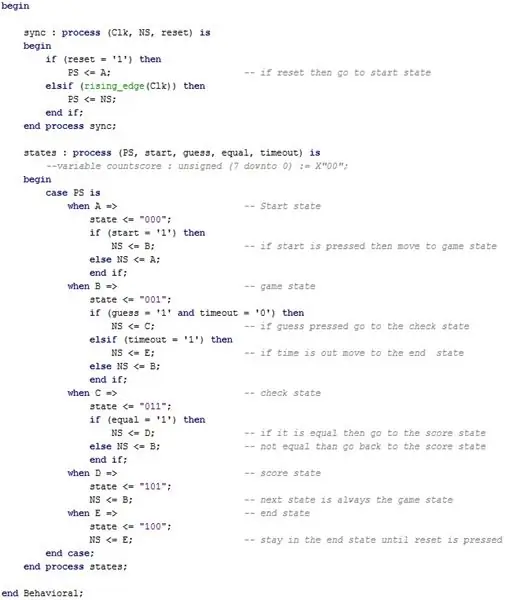
Korak 2: Stvaranje mašine konačnih stanja (FSM)



U našem Mašini konačnih stanja odlučili smo da će biti potrebno pet stanja (Start, Display, Check, Score i End) sa pet ulaza (start, reset, pogađanje, jednako, timeout). Jedini izlaz na našem State Machine -u je 3 -bitni broj koji predstavlja stanje u kojem se korisnik nalazi (000, 001, 011, 101, 100) s obzirom na donja stanja.
Upamtite da mašina konačnih stanja zapravo ne unaprijed izvršava donje funkcije, već samo govori u kojem je stanju program i u kojem. Što se zapravo događa određuje gornji modul objašnjen u nastavku.
Početna država (000)
Početno stanje je mjesto gdje će korisnik započeti sve dok početni ulaz ne bude visok, to je također stanje koje će biti dosegnuto svaki put kada se pritisne tipka za poništavanje.
Stanje igre (001)
Stanje igre je početak igre, gdje se generira slučajni broj i korisnik prebacuje prekidače kako bi stvorio ulaz. Nakon što pritisnete gumb za pogađanje, igra se prebacuje u stanje provjere.
Provjerite stanje (011)
Ovo stanje je mjesto gdje se koristi komparator, koji će usporediti vrijednosti unosa korisnika i nasumično generiranog broja. Ako je podnesak tačan, jednaka vrijednost je visoka i FSM ide u stanje bodovanja; međutim, ako je podnesak netačan, FSM se vraća u stanje prikaza sve dok podnesak nije tačan.
Ovo stanje provjere događa se relativno brzo u usporedbi s ostalim, jer se događa samo dok se pritisne gumb za provjeru
Bodovi (101)
Budući da je jednaka vrijednost velika, podnesak je bio tačan. U ovom stanju vrijednost rezultata će se povećati za jedan i generirat će se novi broj koji će korisnik unijeti. Ovaj novi broj vraća nas u početno stanje gdje će korisnik još jednom prebaciti prekidače.
Krajnje stanje (100)
Nakon što istekne mjerač vremena od 60 sekundi, unos vremenskog ograničenja bit će visok i korisnik će doći do krajnjeg stanja gdje je prikazan konačni rezultat. Ulaz za resetiranje tada će biti pritisnut i FSM će ponovo početi u početnom stanju.
Ulazi: Clk, rst, start, pogađanje, jednako, timeout
Izlaz: stanje (3 bita)
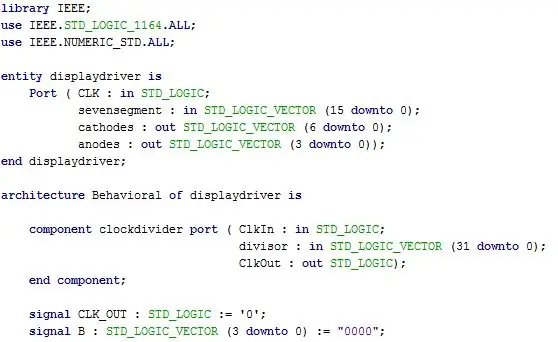
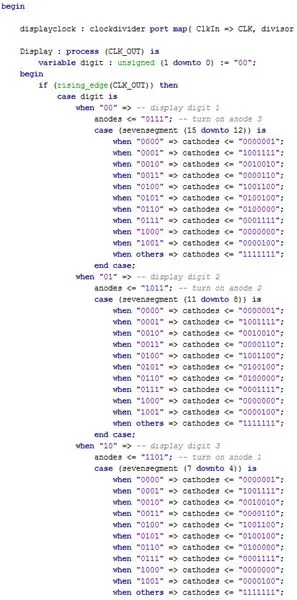
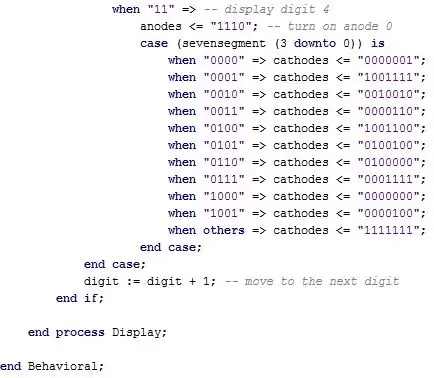
Korak 3: Mapiranje prikaza sa sedam segmenata



Prikaz sa sedam segmenata ključni je dio cijelog projekta jer se prve dvije znamenke na ekranu koriste kao izlaz generatora slučajnih brojeva, dok su posljednje dvije znamenke tajmer. Iako smo u posljednjoj laboratoriji implementirali primjer ovoga u smislu da na ekranu postoje cifre, on je prikazan heksadecimalno. Da bismo riješili ovaj problem, koristili smo pretvarač i razdjelnik sata koji je dalje objašnjen u nastavku.
Na ekranu se prikazuju sve 0 sve dok FSM ne uđe u stanje igre; međutim, u krajnjem stanju, na ekranu bi trebao biti prikazan samo rezultat korisnika.
Budući da koristimo sve četiri znamenke ekrana sa sedam segmenata, moramo kružiti kroz svaku anodu dovoljno brzo na 300 Hz da bismo je vidjeli kao uvijek upaljenu.
Ulazi: Clk, sedam segmenata
Izlazi: katode (7 bita), anode (4 bita)
Korak 4: Kreiranje komparatora

Ovaj podmodul se koristi u Check State -u u smislu usporedbe 7 -bitne binarno unete pretpostavke sa stvarnom decimalnom vrijednošću.
Imali smo if naredbu koja je procjenjivala i ulaze i dva izlaza ovisno o tome je li jednaka vrijednost visoka ili niska. Koliko god ovaj modul bio važan, on je daleko jedan od jednostavnijih programa za dizajniranje u ovom projektu.
Ulazi: prekidači (8 bita), broj (8 bita)
Izlaz: EQ
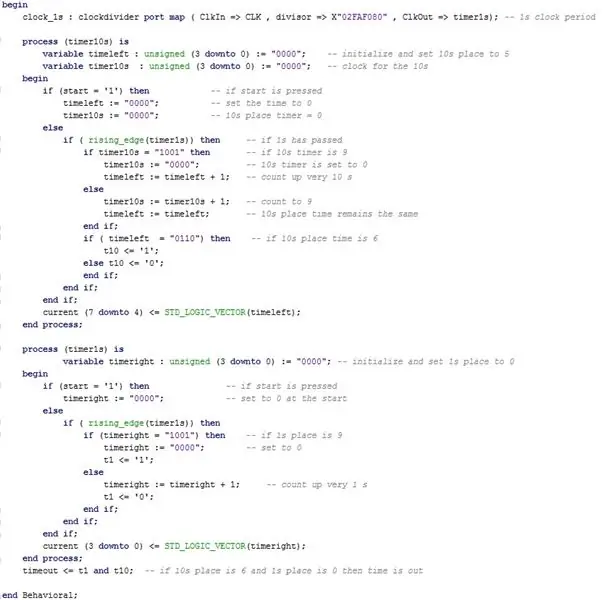
Korak 5: Postavljanje tajmera


Naš mjerač vremena su u osnovi dva različita brojača koji se povećavaju različitim tempom. Jedan brojač u "nečijoj" vrijednosti (prvih sedam segmenata) i jedan brojač za vrijednost "desetke" (druga znamenka na sedmosegmentnom prikazu). Svaka znamenka temelji se na rastućoj ivici sata, a nakon što brojač dosegne 60 sekundi, time_out će biti visok i igra će se završiti i vratiti u početno stanje.
Ulazi: Clk, stanje (3 bita), početak
Izlazi: struja (8 bita), vremensko ograničenje
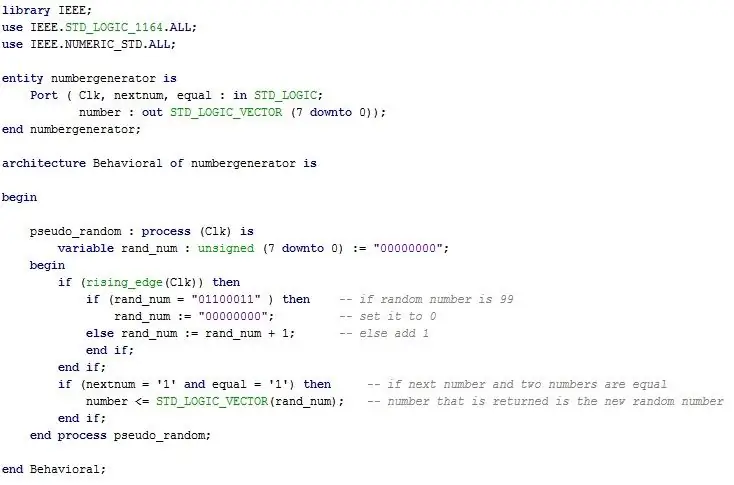
Korak 6: Dizajniranje generatora pseudo slučajnih brojeva

Druga alternativna metoda za generator brojeva posebno za ovaj slučaj je imati ponavljajući brojač od 0-99 (u binarnom obliku) koji emitira prebrojani broj kada je ulaz visok, jer bi to uklonilo potrebu za korištenjem LFSR-a.
Broj se mijenja sa svakom rastućom ivicom internog sata (10 nano-sekundi) i kruži kroz svih 100 brojeva u jednoj mikrosekundi. Kad god korisnik želi novi broj iz generatora brojeva, on prikazuje broj na kojem je bio, Iako ovaj proces nije sasvim slučajan, vjerojatnost pronalaženja povezanih rezultata iz ovog procesa dovoljno je niska da bude pseudo-slučajna.
Ulazi: Clk, changenum, jednaki
Izlazi: broj (8 bita)
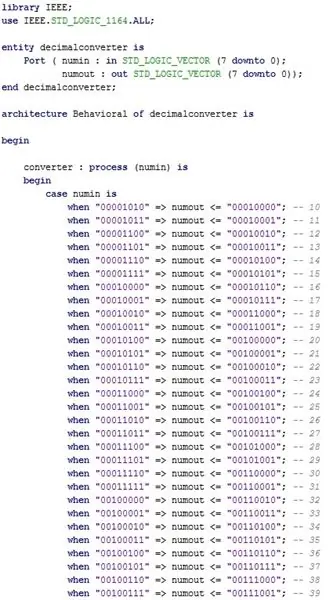
Korak 7: Kreiranje pretvarača

Potrebna komponenta je pretvarač, koji smo koristili za prikaz decimalnih brojeva na ekranu sa sedam segmenata umjesto izvornog heksadecimalnog broja. Iako su oba broja zasnovana na 7 -bitnom binarnom broju, stvorili smo cijeli modul namijenjen pretvaranju heksadecimalnog u decimalni.
Na primjer, ako je naš konačni rezultat za rezultat bio 0010001 (sedamnaest), prikaz na sedam segmenata prikazao bi heksadecimalnu vrijednost 11, umjesto decimalnog broja 17.
Ulaz: Numin (8 bita)
Izlaz: Numout (8 bita)
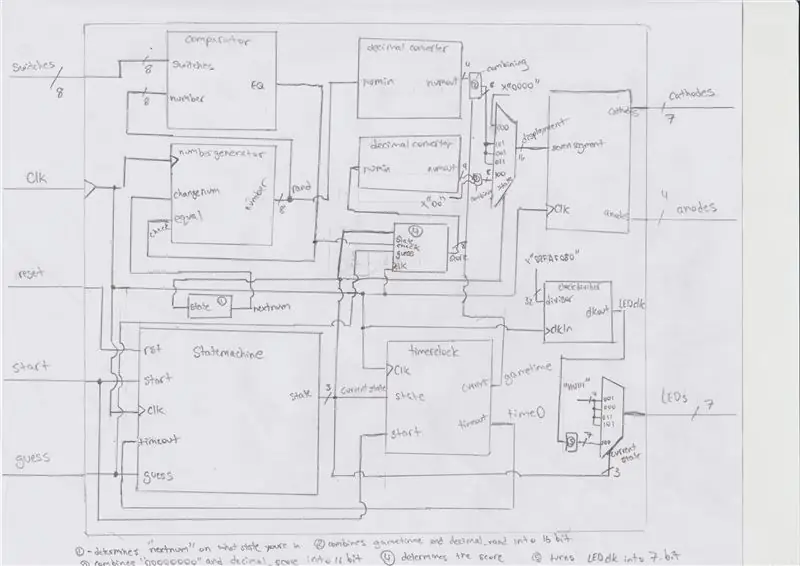
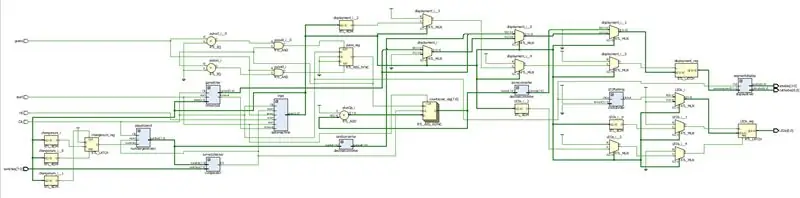
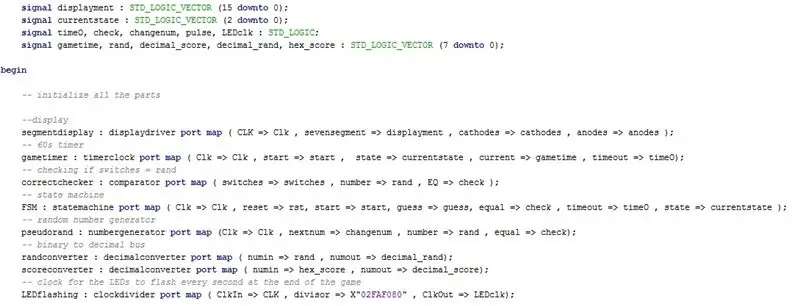
Korak 8: Spajanje svega u modul igre




Za naše komponente koristili smo potrebne prekidače 0-6 za prebacivanje korisnika, s tri tipke koji su djelovali kao korisnički ulazi za pokretanje, resetiranje i pogađanje. Komponente ekrana i sata sa sedam segmenata su takođe komponente koje smo radili u prethodnim laboratorijama, ali smo ih morali izmeniti da bi odgovarali ovom projektu.
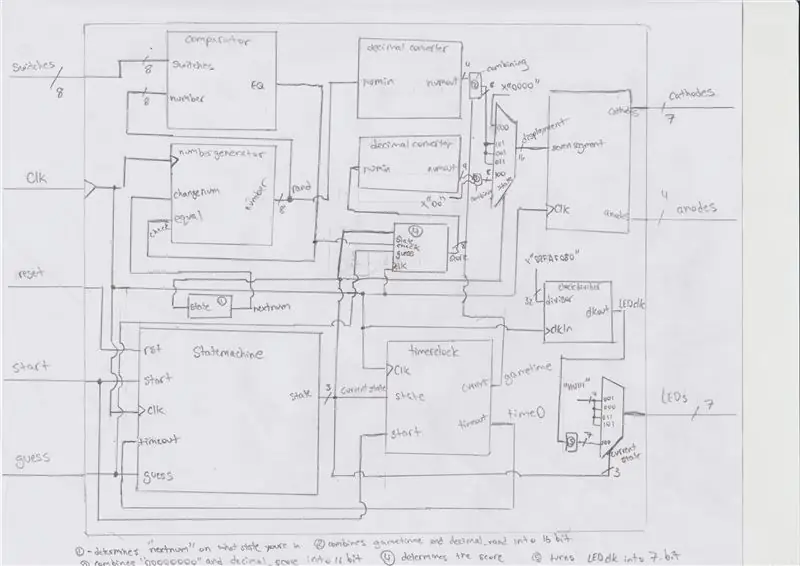
Ovaj smo projekt podijelili na šest gore prikazanih modula kako bismo cijeli gizmo podijelili na mnoge radne dijelove, međutim, način na koji su povezani prilično je zamršen i prikazan je na priloženoj slici crne kutije.
Dok se igra, 7 LED dioda svijetli kako bi obavijestilo korisnika koji se prebacuje na upotrebu, a kada se igra završi, programirali smo i LED diode da trepere
Ulazi: prekidači (8 bita), Clk, reset, start, pogađanje
Izlazi: katode (7 bita), anode (4 bita), LED diode (7 bita)
Korak 9: Nailazite na dodatne probleme
Iako se u ovoj igri koristi samo sedam prekidača, kod je postavljen kao 8 -bitni broj. To smo učinili kako bismo imali prikladniji komparator koji bi usporedio ovih 8 bita sa 8 -bitnim brojem koji smo generirali iz generatora slučajnih brojeva.
Rezultat nam je također u početku zadavao malo problema jer smo ga postavili da poveća jedan bod kada je FSM bio u bodovnom stanju; međutim, ono što se umjesto toga dogodilo je da se rezultat stalno povećavao sve dok je stanje na snazi, dajući nam nerazumno visok rezultat s kojim se nismo mogli nositi. To smo popravili dodavanjem impulsnog signala koji je sinhroniziran s rastućom ivicom sata, kao što se vidi u kodu u koraku 8.
Konačno, tajmeru je trebalo puno vremena za ispravljanje pogrešaka jer bi iskrivio naš sedmosegmentni ekran prilikom odbrojavanja, pa smo ga morali promijeniti s odbrojavanja sa 60 na odbrojavanje s 0.
Korak 10: Izvorne datoteke i ograničenja
Ako biste radije povukli iz naših izvornih datoteka umjesto da stvarate svoje, evo ih. Takođe, uključena je i datoteka ograničenja.
Preporučuje se:
Morse dekoder za binarno drvo: 7 koraka (sa slikama)

Morse dekoder binarnog stabla: a.članci {font-size: 110.0%; font-weight: bold; font-style: italic; dekoracija teksta: nema; background-color: red;} a.članci: hover {background-color: black;} Ovo uputstvo objašnjava kako dekodirati Morzeovu azbuku koristeći Arduino Uno R3.T
Aruduino LED igra Brza igra za dva igrača: 8 koraka

Aruduino LED igra Brza igra za dva igrača: Ovaj projekat je inspirisan @HassonAlkeim. Ako ste voljni detaljno pogledati, evo linka koji možete provjeriti https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Ova igra je poboljšana verzija Alkeima. To je
Binarno -decimalni kalkulator: 8 koraka

Binarno -decimalni kalkulator: Za jedanaestogodišnje računarsko inženjerstvo morao sam se odlučiti za konačni projekat. U početku nisam znao šta da napravim jer je morao uključivati određene hardverske komponente. Nakon nekoliko dana, moj kolega iz razreda mi je rekao da napravim projekat zasnovan na četvorobitnom dodatku
"Podudaranje boja" (refleksna igra): 4 koraka

"Podudaranje boja" (Refleksna igra): Uvod: Za svoj školski projekt nisam bio siguran šta da napravim, ali nakon razmišljanja odlučio sam napraviti refleksnu igru. Ipak smo škola igara. Morali smo napraviti nešto interaktivno i jedinstveno, pa bi igra bila savršena! Sretan sam kako sve to
Interaktivna igra Tic-Tac Toe igra kojom se upravlja pomoću Arduina: 6 koraka

Interaktivna igra Tic-Tac Toe nogom kontrolirana s Arduinom: Cilj projekta Physical Tic-Tac-Toe je premjestiti dobro poznatu igru u fizičko područje. U početku igru igraju dva igrača na komadu papira - stavljajući naizmjence simbole 'X' i 'O'. Naša ideja je bila ispitati ponašanje igrača
