
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:10.
- Zadnja izmjena 2025-01-23 14:37.
Ako ste programer na Javi, vjerovatno ste u nekom trenutku htjeli programirati u 3D -u. Ali kako? Pa, mogli biste koristiti Java3D i polako upisivati svaku točku u 3D poligon (pokušajte, vjerujte mi da je to loša ideja), ili možete koristiti Blender (https://blender.org) besplatni program za 3D modeliranje otvorenog koda zajedno sa skripta pod nazivom Blend2Java (https://sourceforge.net/projects/blend2java/). Međutim, dokumentacija o Blend2Javi gotovo da ne postoji pa zato sjedim ovdje i pišem ovo.
Korak 1: Preuzmite programe
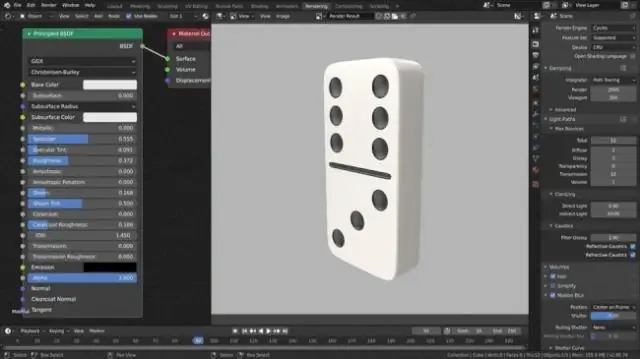
Trebat će vam Blender (https://blender.org) i Blend2Java (https://sourceforge.net/projects/blend2java/). U redu, onda kad ih oboje započnete izradom jednostavnog modela (ili samo pomoću standardne kocke) u Blenderu.
Korak 2: Izvezite svoj model u XML
Nakon što imate model koji želite koristiti u Blenderu, otvorite Edit Mode i pritisnite tipku "a" za odabir svih točaka. Na donjoj ploči odaberite uređivač teksta. Otvorite novu datoteku u uređivaču teksta. Otvorite datoteku blend2java.py koju ste preuzeli. Pokrenite. Ok, vaš objekt bi sada trebao biti u. XML -u gdje god ste ga spremili (ako imate poruku o grešci i provjerite da li imate samo 1 materijal za objekt). Preimenujte objekt (imat će čudno ime).
Korak 3: Uvezite objekt u Javu
Shape3D fred = null; isprobajte {XMLDecoder e = novi XMLDecoder (novi BufferedInputStream (novi FileInputStream ("c: /HandShape3D.xml"))); // ime vaše datoteke ovdje fred = (Shape3D) e.readObject (); e.close (); } catch (Izuzetak e) {e.printStackTrace (); } ColoringAttributes at = new ColoringAttributes (); Izgled ap = novi Izgled (); Color3f col = new Color3f (1.0f, 0.0f, 1.0f); ColoringAttributes ca = new ColoringAttributes (col, ColoringAttributes. NICEST); ap.setColoringAttributes (ca); fred.setAppearance (ap); obj.addChild (fred); umetnite ovo u bilo koji 3d kôd ili upotrijebite cijeli kôd ovdje uvoz java.io.*; uvoz java.beans. XMLDecoder; uvoz java.applet. Applet; uvoz java.awt.*; uvoz java. awt.event.*; import com.sun.j3d.utils.applet. MainFrame; import com.sun.j3d.utils.universe.*; import javax.media.j3d.*; import javax.vecmath.*; import java.applet. Applet; import java.awt. BorderLayout; import java.awt. Frame; import com.sun.j3d.utils.applet. MainFrame; import com.sun.j3d.utils.geometry. ColorCube; import com.sun. j3d.utils.universe.*; import com.sun.j3d.utils.behaviors.mouse.*; import javax.media.j3d.*; import javax.vecmath.*; import java.awt.event.*; import java.util. Enumeration; javna klasa MouseBehaviorApp proširuje Applet {public BranchGroup createSceneGraph () {BranchGroup objRoot = new BranchGroup (); TransformGroup objTransform = novi TransformGroup (); objTransform.setCapability (TransformGroup. ALLOW_TRANSFORM_WRITE); objTransform.setCapability (TransformGroup. ALLOW_TRANSFORM_READ); objRoot.addChild (objTransform); Shape3D fred = null; isprobajte {XMLDecoder e = novi XMLDecoder (novi BufferedInputStream (novi FileInputStream ("c: /HandShape3D.xml"))); fred = (Shape3D) e.readObject (); e.close (); } catch (Izuzetak e) {e.printStackTrace (); } ColoringAttributes at = new ColoringAttributes (); Izgled ap = novi Izgled (); Color3f col = new Color3f (1.0f, 0.0f, 1.0f); ColoringAttributes ca = new ColoringAttributes (col, ColoringAttributes. NICEST); ap.setColoringAttributes (ca); fred.setAppearance (ap); objTransform.addChild (fred); MouseRotate myMouseRotate = novi MouseRotate (); myMouseRotate.setTransformGroup (objTransform); myMouseRotate.setSchedulingBounds (new BoundingSphere ()); objRoot.addChild (myMouseRotate); MouseTranslate myMouseTranslate = novi MouseTranslate (); myMouseTranslate.setTransformGroup (objTransform); myMouseTranslate.setSchedulingBounds (new BoundingSphere ()); objRoot.addChild (myMouseTranslate); MouseZoom myMouseZoom = novi MouseZoom (); myMouseZoom.setTransformGroup (objTransform); myMouseZoom.setSchedulingBounds (new BoundingSphere ()); objRoot.addChild (myMouseZoom); objRoot.compile (); return objRoot; } javna MouseBehaviorApp () {setLayout (novi BorderLayout ()); Canvas3D canvas3D = novi Canvas3D (SimpleUniverse.getPreferredConfiguration ()); add ("Centar", canvas3D); BranchGroup scena = createSceneGraph (); SimpleUniverse simpleU = novi SimpleUniverse (canvas3D); simpleU.getViewingPlatform (). setNominalViewingTransform (); simpleU.addBranchGraph (scena); } public static void main (String args) {Frame frame = new MainFrame (new MouseBehaviorApp (), 256, 256); }} koristite ovo za potpunu programsku tatu! gotovi ste! pa kažete "šta sad"? Nemam pojma! Upravo sam naučio Java prije mjesec dana lol!
Preporučuje se:
Korištenje fotogrametrije za stvaranje modela: 9 koraka

Korištenje fotogrametrije za stvaranje modela: Tko sam ja? Ja sam Samuel Conklin i student sam druge godine u E.L. Srednja škola Meyers. Posljednjih nekoliko mjeseci eksperimentirao sam s fotogrametrijom i nadam se da ću vam pomoći ako odlučite ponovno stvoriti ovaj proizvod. Zainteresovan sam da vidim kako drugi pe
Neopixel Ws2812 Rainbow LED sjaj sa M5stick-C - Pokretanje Rainbow -a na Neopixelu Ws2812 Korištenje M5stack M5stick C Korištenje Arduino IDE -a: 5 koraka

Neopixel Ws2812 Rainbow LED sjaj sa M5stick-C | Pokretanje Rainbow-a na Neopixel Ws2812 Korištenje M5stack M5stick C Korištenje Arduino IDE-a: Zdravo momci u ovim uputama naučit ćemo kako koristiti neopixel ws2812 LED diode ili LED traku ili LED matricu ili LED prsten s razvojnom pločom m5stack m5stick-C s Arduino IDE-om, a mi ćemo napraviti dugin uzorak sa njim
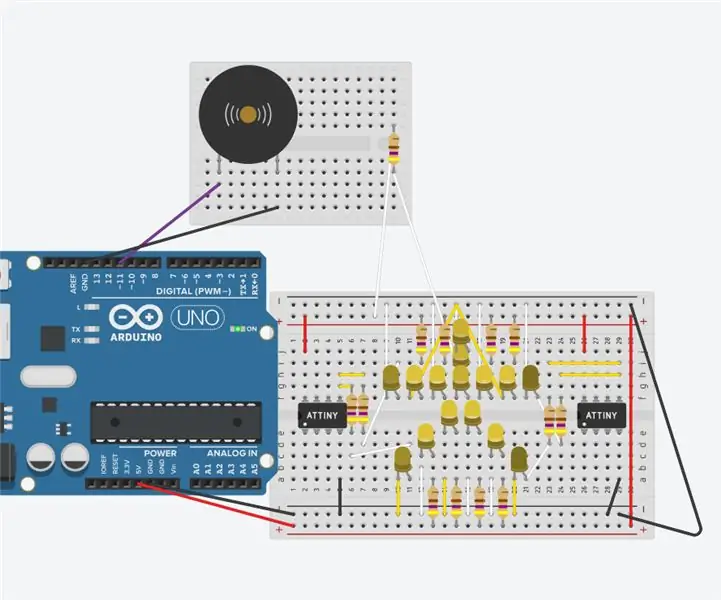
Korištenje LED -ova i AT Tiny za stvaranje trepćuće zvijezde s Piezo sviranjem "Svijetli, treperi, mala zvijezda": 6 koraka

Korištenje LED -a i AT Tiny za stvaranje trepćuće zvijezde s Piezom koji svira "Twinkle, Twinkle, Little Star": Ovo kolo koristi LEDS, AT TINY i piezo za stvaranje trepćuće zvijezde i muzike "Twinkle, Twinkle, little star" Molimo pogledajte sljedeći korak za pregled i krug
DIY MusiLED, muzički sinhronizovane LED diode sa Windows-om i Linux aplikacijom jednim klikom (32-bitne i 64-bitne). Lako za ponovno stvaranje, za korištenje, za prijenos: 3 koraka

DIY MusiLED, muzički sinhronizovane LED diode sa Windows-om i Linux aplikacijom jednim klikom (32-bitne i 64-bitne). Lako za ponovno stvaranje, za korištenje, za prijenos: Ovaj projekt će vam pomoći da spojite 18 LED dioda (6 crvenih + 6 plavih + 6 žutih) na Arduino ploču i analizirate signale zvučne kartice vašeg računara u stvarnom vremenu i prenesete ih na LED diode koje će ih osvijetliti prema beat efektima (Snare, High Hat, Kick)
Korištenje bakrene trake za stvaranje digitalne podloge za odabir: 4 koraka

Korištenje bakrene trake za stvaranje digitalne podloge za odabir: Ovo dijelom dijelim ovu tehniku, a djelomično učim kako koristiti instrukcije. Ako postoje problemi s mojom dokumentacijom o tehnici ili upotrebom Instructables -a, obavijestite me u komentarima - hvala! Trebao mi je dugačak red o
