
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:09.
- Zadnja izmjena 2025-01-23 14:37.
Evo sigurnog načina za uklanjanje prisilnih bannera sa vaše lične web stranice. Garantirano je da vas neće suspendirati, jer je transparent još uvijek tu, samo se ne vidi. Ovo je samo moje prvo uputstvo i testirao sam ovaj kôd samo na 1 web mjestu, pa ……. Ali trebao bi funkcionirati na bilo kojoj web stranici koja stane na jednu stranicu (ne zahtijeva pomicanje) i ima jedan banner na vrhu stranice.
Korak 1: Objašnjenje (kako to funkcionira)
Način funkcioniranja ovog koda je zapravo vrlo jednostavan. Ima tri glavna dela. Prvi stvara liniju teksta (nevidljivu) 100 piksela ispod vidljivog prostora. (ako oglas nije visok 100px, promijenite 100 na drugu vrijednost. Drugi dio uzrokuje pomicanje stranice prema dolje, tako da je nevidljivi red teksta ispod ekrana sada na dnu, a oglas je gurnuta prema gore van pogleda. Posljednji dio je opcionalan. Treba ga koristiti samo za web stranice koje ne zahtijevaju pomicanje. Ovaj dio jednostavno skriva traku za pomicanje tako da se stranica ne može pomaknuti prema gore i oglas vidjeti.
Korak 2: Dodajte Scroll Script
Dodajte sljedeći kôd u odjeljak sa naslovima: …….. UGH! Ne mogu da dodam kôd…. stalno nestaje. Neću ga dodati bez pravih oznaka skripte, samo znajte da promijenite ** skriptu ** i **/skriptu ** u prave oznake skripte. ** skripta ** funkcija pageScroll () {window.scrollBy (0, 50); scrolldelay = setTimeout ('pageScroll ()', 10); } ** **/script ** primjer: Naslov ovdje ** skripta ** funkcija pageScroll () {window.scrollBy (0, 50); scrolldelay = setTimeout ('pageScroll ()', 10); } **/skripta **…..glavne stvari…..
Korak 3: Dodajte referencu skripte
Zatim nam je potreban način da pozovemo scroll script. Dodajte sljedeće body body -u: onLoad = "pageScroll ()" tako da izgleda otprilike ovako: …….page stuff i html ……….. Ovo će stranicu pomaknuti do samog dna kada se stranica učita.
Korak 4: Dodajte praznu liniju
Ovaj kôd dodaje prazan red na 100 px ispod dna ekrana. Na ovaj način, kada se pozove skripta za pomicanje, ova linija je sada pri dnu, a dodatak visine 100 piksela je 1000 piksela. iznad vrha ekrana. Dodajte kôd ispod odjeljka body, prije zatvaranja html oznake. To bi trebalo izgledati ovako …
Korak 5: OPCIONALNO-Uklonite traku za pomicanje
Dodajte ovaj redak teksta u odjeljak glave bloka skripte, odmah nakon pomicanja script.document.body.style.overflow = 'hidden'; Ovaj kôd skriva traku za pomicanje, tako da ljudi ne mogu reći da je nekad postojao add.example: ** skripta ** funkcija pageScroll () {window.scrollBy (0, 50); scrolldelay = setTimeout ('pageScroll ()', 10); } document.body.style.overflow = 'hidden'; **/script ** Kao i ranije, ** script ** znači stvarnu oznaku skripte.
Korak 6: Hvala vam ~
Ovaj kôd bi trebao dobro funkcionirati s dodatkom visine 100 piksela pri vrhu stranice, ali ako ne radi, ostavite komentar! U stvari, ostavite i jedno jer radi. Radni primjer možete vidjeti na njegovoj web stranici: https://realityshift.webng.com/homepage.htmlAko proučite kôd stranice, vidjet ćete da na vrhu stranice postoji oglas, ali je nevidljiv. Također, ne možete biti zabranjeni zbog ovoga jer je oglas još uvijek na stranici !! Hvala vam na čitanju; Nadam se da će u budućnosti raditi više instrukcija od mene, mislim.
Preporučuje se:
Uklonite pozadinu više slika pomoću Photoshopa 2020: 5 koraka

Uklonite pozadinu više slika pomoću Photoshopa 2020: Uklanjanje pozadine slike sada je super jednostavno! Ovako možete koristiti Adobe Photoshop 2020 za uklanjanje pozadine više (skupnih) slika pomoću jednostavne skripte
Dodajte ili uklonite zaštitu od pisanja bilo kojoj vrsti diska .: 3 koraka

Dodavanje ili uklanjanje zaštite od pisanja na bilo koju vrstu diskova. Želite li dodati ili ukloniti zaštitu od pisanja na svom disku? Slijedite ovaj vodič i to ćete uspjeti
Uklonite Pentalobe vijke bez ispravnog odvijača: 5 koraka

Uklonite Pentalobe vijke bez ispravnog odvijača: Jeste li ikada trebali popraviti Appleov proizvod? Najvjerojatnije ćete otkriti da koriste zaštićene vijke. Ako nemate odgovarajući odvijač, napravite ga! Iako ćemo odvijač izraditi, on neće biti jako izdržljiv
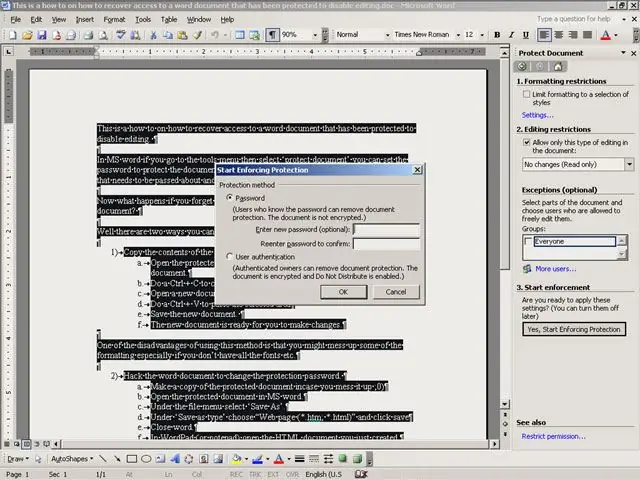
Uklonite zaštitu MS Word Doumenta .: 5 koraka

Ukloni zaštitu programa MS Word Doument .: Ovo je upute o tome kako vratiti pristup dokumentu Word koji je zaštićen da onemogući uređivanje. U MS Word -u, ako odete na izbornik alata, a zatim odaberete 'zaštiti dokument', možete postaviti lozinku za zaštitu dokumenta od uređivanja. Korisno f
Uklonite LED diodu: LED sijalica ispunjena staklom: 7 koraka (sa slikama)

Izvadite LED diodu: LED sijalica ispunjena staklom: Kako sam napravio ovu sjajnu LED sijalicu ispunjenu staklom. Ovaj projekt uključuje rukovanje slomljenim staklom. NISAM ODGOVORAN ZA KAKO KORISTITE OVE INFORMACIJE. JASTO PREPORUČUJEMO DA NE POKUŠATE OVAJ PROJEKT. AKO TO UČINITE NISAM NI ODGOVORAN
