
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:09.
- Zadnja izmjena 2025-01-23 14:37.

Vektorsku ilustraciju je često prilično teško obmotati oko starog noginca - posebno za početnike. Dok većina Illustratora koristi veće, ortodoksnije aplikacije za ilustracije, kao što su Adobe Illustrator i Freehand, ja se odlučujem za Flash zbog njegovih jednostavnih alata za crtanje prilagođenih animaciji. Planiram napisati nekoliko ovih, ali prvo želim iznijeti osnove prije nego što uopće napišem o sjenčanju i tonu, pa daaaaaaaaah! Naravno, sve što se pojavi u ovom vodiču može se lako postići pomoću alternativnih paketa - proći ću kroz svoj opći tijek rada radi vodiča i pokrivat ću proces koji se koristi za stvaranje ilustracije koju vidite kako je Steve napadnut. hobotnica.
Korak 1: Nabavite pravu opremu

U redu, dosta brbljanja. Za ovaj vodič sve što vam je potrebno je Flash i crtež za rad. Preporučujem skenirano grubo skeniranje ili nešto skicirano u Photoshopu ili Alias Sketchbook -u (ono što obično koristim). Spomenut ću da je tablet za crtanje definitivno poželjan kako bi se postigao precizan rad na liniji, a također i ubrzao proces (tableti su nindža brzi).
Korak 2: Skicirajte ga

Prije nego uopće otvorite Flash, uvijek biste trebali prvo razraditi koncept. Čak i ako su jednostavni blokovi i elementi za uspostavljanje kompozicije. Što više petljanja oko vas radite na početku, to određuje koliko ćete dotjerivanja i dosadnih poboljšanja morati primijeniti na svoj konačni proizvod. Često ću zaista labavo crtati elemente nekoliko puta dok ih ne općenito osjetim, i početi slagati grube dijelove jedan na drugi dok ne dobijem lijepu i uravnoteženu formu. Na gornjoj skici hobotnice je malo detaljniji nego što bih obično napao crtež, jer se koristio za neki projekt. Ipak, ako svoju sliku detaljno opišete na početku, to znači da nećete morati brinuti o dodavanju i dodirivanju rada s vektorima pri bojenju i zasjenjivanju.
Korak 3: Poravnajte

U redu, sada možete otvoriti Flash!
- Kreirajte novi dokument i postavite ga na nešto lijepo i veliko (1280Ã-1024 piksela je dobar početak).
- Napravite novi sloj i dodajte mu grubu skicu. Prilagodite ga tako da prilično dobro pristaje veličini pozornice. Postavite sloj na način vođenja i zaključajte ga.
- Ponovo stvorite sloj, ali ovaj put ga dodajte iznad prvog i stvorite prazan ključni okvir.
slojevi.jpgSada biste trebali imati konfiguraciju sloja koja izgleda nešto poput gornje slike. Slatko. Sada kada ste svi postavljeni, uhvatite alat za liniju (prečica je "NE") i postavite ga na boju koja se potpuno razlikuje od izvorne linije. Obično skiciram olovkom plavog animatora, pa koristim crvenu boju da olakšam razlikovanje vektorskih linija od grubih. Hod linije od 1 piksela odlično funkcionira - zato se pridržavajte te širine.
Korak 4: Nabavite Bendy



Što se tiče tehnike oblaganja, ona je prilično ravna.
chord-j.webp
Korak 5: Evo jednog koji sam ranije pripremio

Ovo je ono što sam završio nakon što sam sve poređao
Korak 6: Blokirano u boji

Počnite popunjavati osnovne boje pomoću kante
Korak 7: Osnovno zasjenjivanje

Ovaj dio je za vas da eksperimentirate. Često jednostavno izaberem ono što se „osjeća“? desno i podesite i prilagodite odatle. Popunite svoje glavne boje alatom za popunjavanje i izradite nešto što komplimentira grupi boja u sceni. Sa svojim vektorskim stilom, obično zasjenjujem sloj iznad, a zatim ga ponovo stapam, a zatim brišem sav rad na liniji.
Zasjenjivanje je jednostavno pitanje uzorkovanja osnovne boje i kretanje iznad i ispod srednjih tonova. Što je osvjetljenje jače, to biste trebali dalje odstupati od tonova. Da biste izbjegli veće korake, sjenčanje i isticanje u dva tona odličan je način da se razbiju oštre tonske podjele. Uzmite u obzir smjer izvora svjetlosti i projicirajte sjene u suprotnom smjeru, dok ormar držite istaknutim prema izvoru. Najjednostavniji način odabira tonskih vrijednosti je pomicanje klizača svjetline gore -dolje dok je odabran odgovarajući srednji ton. To će spriječiti bilo kakvo luckasto nijansiranje koje se događa sa zasjenjivanjem.
Korak 8: Dotjerivanje kompozicije i zaključak
Nakon što se boja razvrsta, mogu se dodati detalji. Dodao sam sisaljke hobotnici i nekoliko mjehurića i stvari kako bih kompoziciju učinio raznolikijom. U kompoziciju sam dodao neke elemente prednjeg i pozadinskog plana duplicirajući neke mjehuriće i mijenjajući veličine kako bih uravnotežio okvir. Svatko ima svoj jedinstveni stil, pa se igrajte s idejama sve dok ne pogodite nešto lijepo. Vektorski komad snažan je samo onoliko koliko je koncept iza njega i vaše vlastite granice. S vektorskom je umjetnošću gotovo sve moguće, samo morate imati strpljenja i vještine (nakon vježbe) da biste mogli prevesti misli u "umjetnost". evo gomile ilustracija koje sam napravio koristeći ovaj tijek rada. Pa pretpostavljam da ovo završava prvi od mnogih vodiča, pretpostavljam da ću s vremena na vrijeme iskočiti iz mene. Nadam se da će vam dati opšti uvid u tok rada koji pratim. Ova opća metodologija može se primijeniti na sve oblike ilustracije, I animacije. Ako imate bilo kakvih pitanja, slobodno mi pošaljite e -poruku, postavite komentar ili me pronađite na forumima KirupaŽiveli!
Preporučuje se:
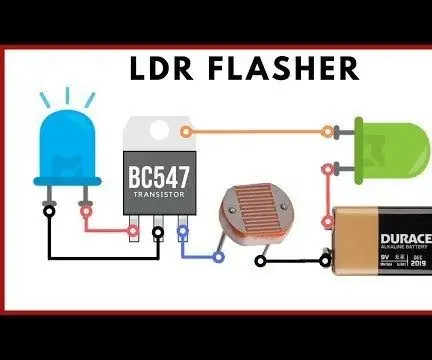
Krug LED bljeskalice sa LDR: 6 koraka

Krug LED bljeskalice sa LDR -om: Uvod: Zdravo momci, danas ćemo tokom ovog članka raspravljati o načinu izrade LED sklopa bljeskalice s LDR -om. Dakle, sigurno ćete promijeniti brzinu treptanja sa snagom LDR svijeće. Dakle, ovo je često odličan krug za hobiste
Kako napraviti krug LED bljeskalice pomoću tranzistora BD139: 7 koraka

Kako napraviti krug LED bljeskalice pomoću BD139 tranzistora: Zdravo prijatelju, Danas ću napraviti krug LED bljeskalice pomoću BD139 tranzistora. Počnimo
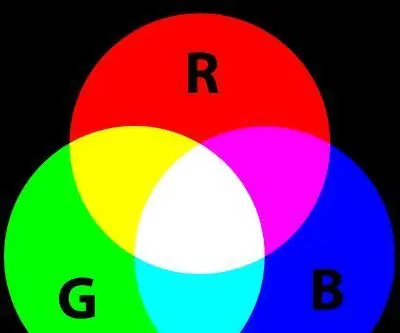
Prođite kroz RGB LED kroz spektar boja pomoću Raspberry Pi 2 i ogrebotine: 11 koraka

Prođite kroz RGB LED kroz spektar boja pomoću Raspberry Pi 2 i grebanja: Napomene o ažuriranju 25. februara 2016 .: Poboljšao sam program Scratch i redizajnirao instrukcije. Zdravo momci, s ovim projektom sam htio upotrijebiti Scratch za kretanje kroz RGB LED kroz spektar boja. Postoji veliki broj projekata koji to rade sa
Kamera sa prekriženim infracrvenim snopom/okidač bljeskalice: 5 koraka (sa slikama)

Kamera sa prekriženim infracrvenim snopom/okidač bljeskalice: Ovaj uređaj će aktivirati kameru ili bljeskalicu za automatsko snimanje slike kada objekt (meta) uđe na određenu lokaciju. Koristi dva ukrštena infracrvena svjetlosna snopa za otkrivanje prisutnosti mete i zatvaranje releja koji sapliće došle
Odbijanje bljeskalice od pedeset centa: 5 koraka

Odbijanje bljeskalice od pedeset centa: Svako ko je slikao u zatvorenom prostoru upoznat je sa problemima upotrebe blica: oštre sjene, preosvijetljeni subjekti i podosvijetljene pozadine. Profesionalni fotografi imaju niz načina da se nose s tim, ali jedan od najjednostavnijih je odbijanje
