
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:06.
- Zadnja izmjena 2025-01-23 14:37.

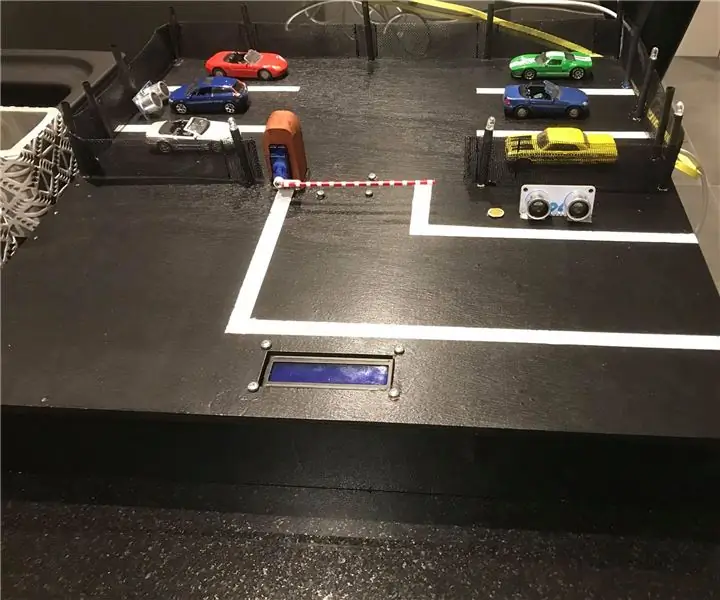
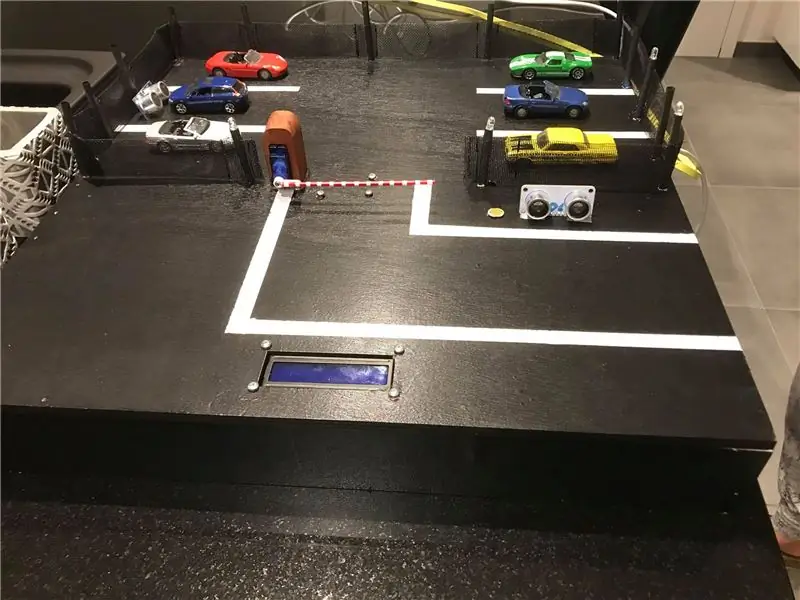
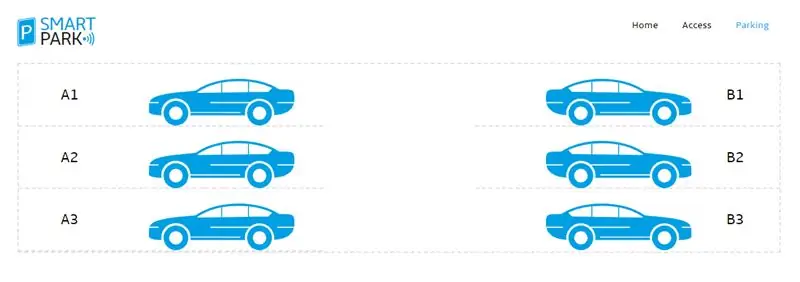
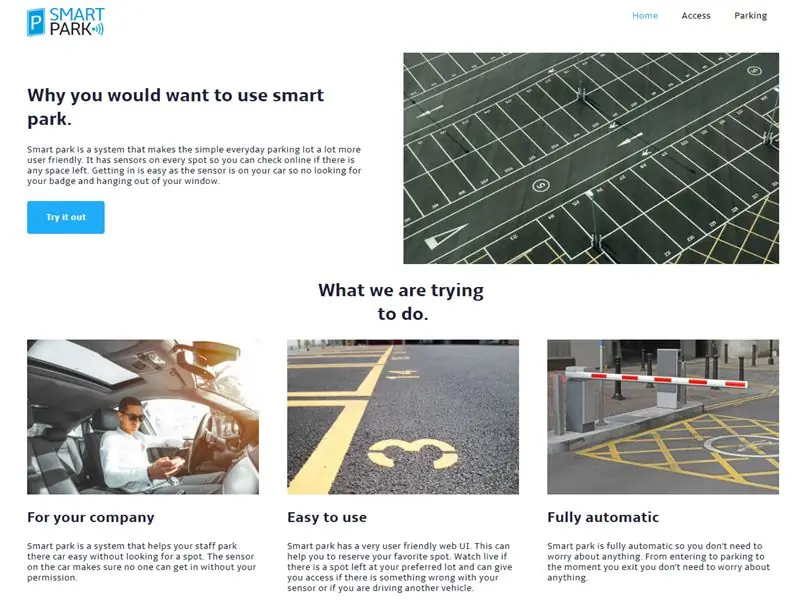
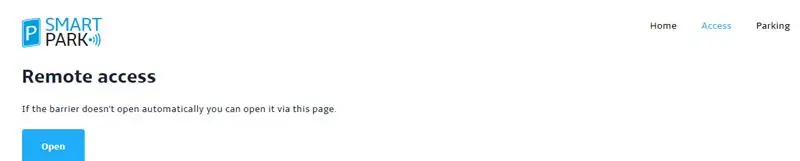
U ovim uputama stvorit ćemo potpuno automatski sistem parkiranja povezan s web sučeljem. Moći ćete vidjeti koje mjesto je zauzeto, odlučiti ko ulazi, a ko izlazi, a opremljeno je automatskim sistemom osvjetljenja.
Supplies
Hardver
- 2x ultrazvučni senzori
- 1x servo motor
- 4x bijele LED diode
- 1x otpornik ovisan o svjetlu
- 1x 2*16 LCD ekran
Računarstvo
- 1x Raspberry Pi 3 B+
- 1x SD kartica (8-16 GB, izbor je vaš)
- 1x Adafruit I2S 3W pojačalo klase D - MAX98357A
- 1x MCP3008
- 1x otpornik 2.2K Ohm
- 9x otpornici 1K Ohm
Various
- Žice za kratkospojnike
- Breadboard
- UTP-kabel
- Adapter za vaš malina pi
- List multipleksa (za kućište možete koristiti bilo koji materijal koji želite)
- Pištolj za ljepilo
Softver
- PuTTY
- Softver za uređivanje koda (možete koristiti sve što želite sve dok podržava: Python, HTML, CSS i java skriptu
- Win32 Disk Imager
- Slika Raspbian OS -a
- VNC Viewer (opcionalno)
Korak 1: Postavite RPI
Prije nego počnemo s ožičenjem hardvera, napišite
softvera i izraditi kućište, trebat ćemo postaviti vaš PI sa potrebnim softverom koji će vam trebati za pokretanje projekta.
Trebat će vam slika Raspbiana koju ćete staviti na SD karticu i zapisati je na SD karticu Win32 Disk Imager. Dolje možete pronaći veze do oba.
- Win32 Disk Imager:
- Raspbian slika:
Instalacija
-
Otvorite Win32 Disk Imager
- Odaberite sliku koju ste upravo preuzeli putem ikone mape
- Odaberite svoju SD karticu putem padajućeg izbornika
- Kliknite na piši
- Kada proces završi, računalo će vas vjerojatno pitati želite li formatirati SD karticu, nemojte to raditi
Kada završite s ovim koracima, morat ćete učiniti neke dodatne stvari kako biste mogli pristupiti softveru svog PI -ja.
- Otvorite SD karticu u svom istraživaču
- Otvorite datoteku "cmdline.txt"
- Vidjet ćete dugačak red teksta na kraju dodati: ip = 169.254.10.1
- Sačuvajte datoteku
- Napravite datoteku ssh bez ekstenzije (ako ne znate kako to učiniti samo kliknite na novu datoteku, odaberite novu tekstualnu datoteku, izbrišite ekstenziju i dajte joj ime ssh)
- Posljednji korak ovog dijela je sigurno izbacivanje SD kartice i stavljanje u Raspberry PI
Povezivanje
Kada završite s prethodnim koracima, vrijeme je da se prvi put povežete sa svojim pi -jem. Prvo ćete morati priključiti svoj UTP kabel, jedan kraj u računalo, a drugi u pi (važno je da priključite LAN kabel prije nego što ga uključite).
- Instalirajte Putty:
- Nakon što ga instalirate, otvorite ga i unesite 169.254.10.1 u okvir za IP
- Odaberite SSH i popunite port 22
- Kliknite otvoreno
- Unesite korisničko ime: pi i lozinku malina, ovo je standardno prijavljivanje na potpuno novoj slici
Raspi-config
Prije nego što nastavimo, morat ćete promijeniti dosta postavki u izborniku raspi-config otvorite ga pomoću:
sudo raspi-config
1. Omogućite I2C i SPI pod opcijama u kategoriji sučelja
2. Odaberite svoju WIFI lokaciju prema kategoriji lokalizacije
3. Postavite Desktop/CLI postavku u kategoriji opcija pokretanja na Desktop Autologin.
4. U odjeljku Napredne opcije odaberite A1 Proširi datotečni sustav (ovo osigurava da koristite prostor na cijeloj SD kartici
5. Sada izađite i ponovo pokrenite sudo
Wifi
Sada je vrijeme da postavite svoju WiFi vezu van kursa, trebat će vam vjerodajnice za vašu WiFi.
Prvo idite u root način pokretanjem ove naredbe
Sudo -i
Sada imate prava potrebna za pokretanje ovih naredbi:
Svakako promijenite SSID na svoje WiFi ime, a PASSWORD na svoju WiFi lozinku
Wpa_passphrase “SSID” “PASSWORD” >> /etc/wpa_supplicant/wpa_supplicant.conf
Unesite WPA klijenta pokretanjem ove naredbe:
wpa_cli
Odaberite sučelje
Interfejs wlan0
Ponovo učitajte konfiguraciju
Ponovo konfigurirajte
Na kraju, ali ne i najmanje važno, provjerite radi li. To možete učiniti unosom:
Ip a
Ovdje možete provjeriti imate li ip pod WLAN0 sučeljima ako ne sudo reboot (nikad ne uspije (:).
Ako vam nije ugodno to učiniti putem naredbenog retka, to uvijek možete učiniti putem grafičkog sučelja Raspbiana koji je malo prilagođeniji korisniku.
- Ovdje instalirajte VNC-viewer:
- Kliknite na datoteku, nova veza i unesite u traku IP adrese: 169.254.10.1 i odaberite bilo koje ime koje želite
- Popunite korisničko ime: pi i lozinku malina
- Kliknite ikonu wifi i povežite se na taj način
Paketi
Sada kada smo spojeni na internet možemo instalirati pakete koji su nam potrebni za pokretanje cijelog koda.
Prvo ćemo morati osvježiti listu paketa na najnoviju tako što ćemo pokrenuti:
sudo apt update
sudo apt upgrade
Apache Webserver
Za rad naše web aplikacije potreban nam je web server. To možemo postići instaliranjem apache web poslužitelja pokretanjem ove naredbe:
sudo apt install apach2 -y
Python paketi
Da bi sve funkcioniralo, trebat će nam dosta paketa. Ovo su oni koji će nam trebati.
- Flask
- Flask-Cors
- Flask-Extension
- Flask-MySQL
- Flask-SocketIO
- Python-socketio
Možete ih instalirati pokretanjem ove naredbe:
pip install Flask Flask-Cors Flask-Extension Flask-MySQL Flask-SocketIO python-socketio
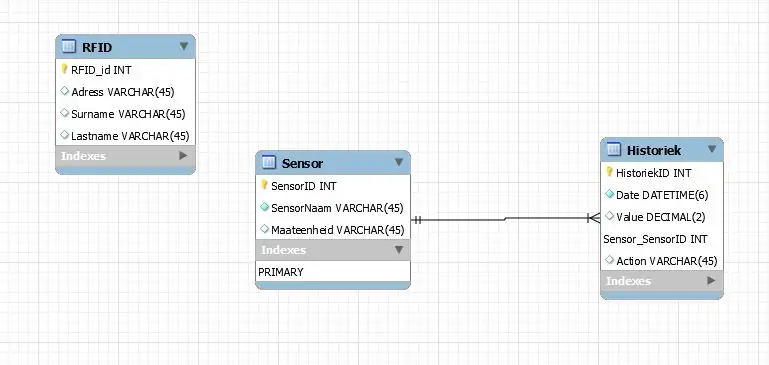
Korak 2: Baza podataka

MariaDB
Pokrenite sljedeću naredbu za instaliranje MariaDB -a. Ovo je sistem baze podataka potreban za praćenje svih podataka koje senzori čitaju.
sudo apt install mariadb-server
Sada ćemo morati osigurati našu instalaciju
Mysql_secure_installation
Nakon što pokrenete naredbu, od nas će se tražiti root lozinka koju još nemamo, pa samo pritisnite enter.
Sada će vas pitati želite li ga iz sigurnosnih razloga mi želimo, pa pritisnite Y na tipkovnici i odaberite koju god lozinku želite.
Sada će vam nastaviti postavljati još nekoliko pitanja, samo odgovorite sa Y na sva njih
U redu, sada kada smo došli do ove tačke, moramo ići u SQL ljusku.
Da bismo to učinili, prvo moramo ponovo postati root da bismo nam dali privilegije da to učinimo ponovnim unosom ove naredbe:
sudo -i
Sada unesite mysql ljusku
mysql
Sada ćemo stvoriti korisnika koji će staviti ime koje želite između navodnika prije znaka @ i lozinku koju želite nakon što je identificirao
Sada moramo isprazniti tablicu dozvola pokretanjem ove naredbe:
FLUSH PRIVILEGES;
Nakon što dovršite ove korake, možete ponovo stvoriti db shemu sa gornje slike. Nažalost, ne mogu vam dati dump baze podataka jer nailazim na neke softverske greške.
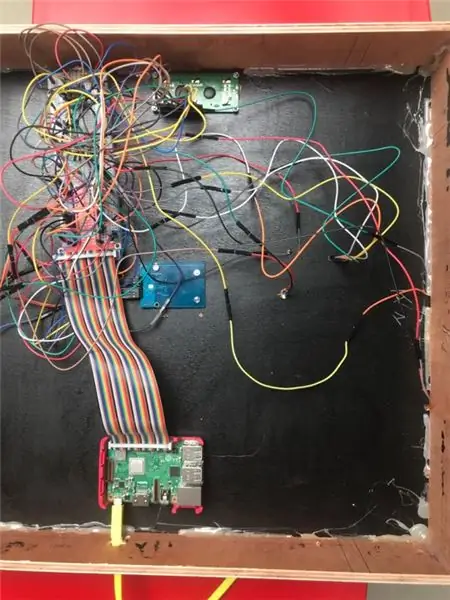
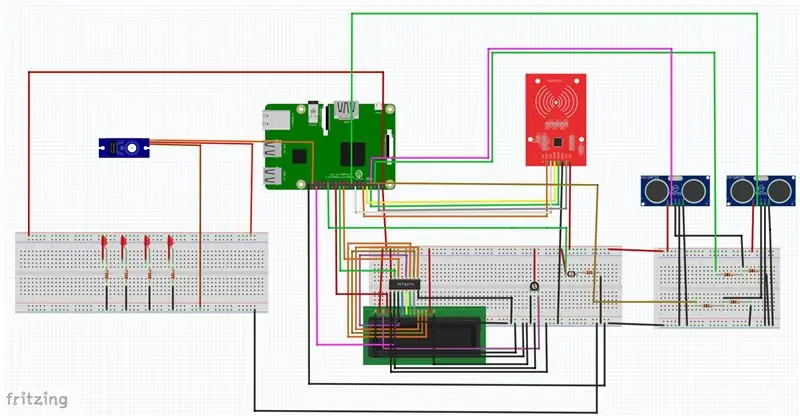
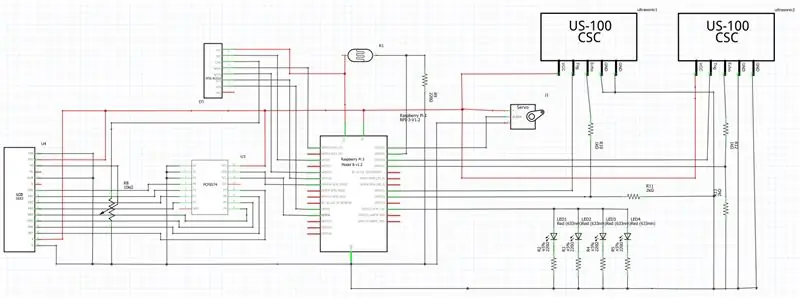
Korak 3: Ožičenje



Sada je vrijeme za ožičenje projekta. Da biste olakšali proces, prvo napravite shemu u programu pod nazivom fritzing. Fritzing olakšava ponovno stvaranje ožičenja u stvarnom životu i dobivate jasnu sliku o tome što radite.
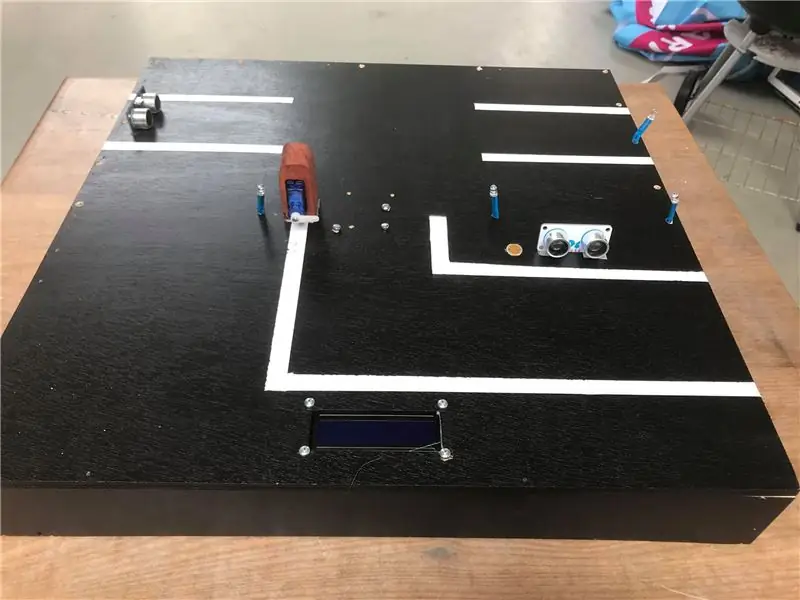
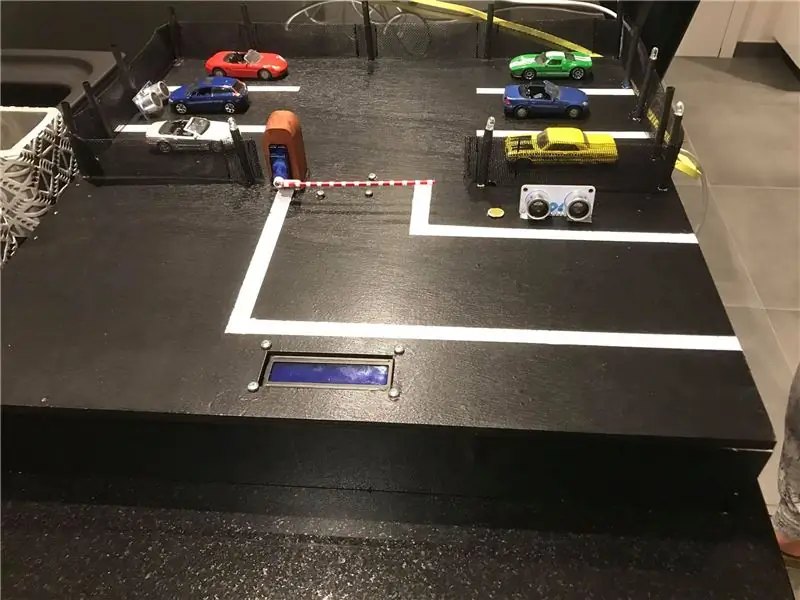
Korak 4: Stanovanje



Prvi korak je rezanje drva u oblicima koji se vide na crtežu. Učinio sam to laserskim rezanjem, ali normalna pila će raditi jednako dobro. Nakon toga ćete htjeti obojati drvo u crno kako biste dobili boju asfalta. Nakon što se boja osuši, možete obojiti bijele pruge da biste dobili osjećaj parkirališta. Za ogradu prskam obojene slamke da izgledaju poput stupova. Za same ograde pričvrstio sam neke bobe na stupove. Pregrada je napravljena od paer maché -a koji sam kasnije naslikao sprejom.
Korak 5: Kodiranje



Pozadina: Pozadina projekta napisana je na Pythonu i TSQL -u. Očitava sve podatke senzora i zapisuje ih u bazu podataka koju smo stvorili nešto ranije. Pokreće i web poslužitelj tako da možemo povezati naš sučelje s njim. Napisao sam kôd potreban za pozadinu u pycharmu, ali van kursa možete jednostavno koristiti što god želite.
Kôd za pozadinu možete pronaći ovdje:
Frontend: Frontend je napisan u HTML -u, CSS -u i Javascript -u. Za pisanje koda koristio sam kombinaciju vizuelnog studijskog koda i phpstorm -a. Kod u osnovi zapisuje cijelu web stranicu, a u javascript datotekama možete pronaći kôd potreban za dobivanje podataka iz pozadine.
Kôd za frontend možete pronaći ovdje:
Preporučuje se:
Novo! Upravljačko pametno robotsko kućište automobila pomoću Servo FUTABA 3003 SINONING: 3 koraka

Novo! Upravljačko pametno robotsko kućište automobila od Servo -a FUTABA 3003 SINONING: Dizajn i dizajn SINONING RO BOTOvo je pametno kućište automobila, na njega možete instalirati svoju PCB ploču, poput Arduina, i napisati vam kôd, postat će robotski automobil.if volite, možete kupiti od šasije robota za upravljanje
Kako napraviti pametno ogledalo pomoću Raspberry Pi 4: 10 koraka

Kako izgraditi pametno ogledalo s Raspberry Pi 4: U ovom vodiču ćemo vidjeti kako izgraditi pametno ogledalo koristeći reciklirane dijelove, poput okvira za slike, starog monitora i stakla za slike. Za elektroničke komponente koje sam kupio ovdje www.lcsc .com
Pametno vrtlarstvo zasnovano na IoT -u i pametna poljoprivreda pomoću ESP32: 7 koraka

Pametno vrtlarstvo zasnovano na IoT -u i pametna poljoprivreda Koristeći ESP32: Svijet se mijenja s vremenom, pa tako i poljoprivreda. Danas ljudi integriraju elektroniku u svako polje i poljoprivreda nije izuzetak u tome. Ovo spajanje elektronike u poljoprivredi pomaže poljoprivrednicima i ljudima koji upravljaju vrtovima. U ovom
Pametno ogledalo pomoću pokvarenog Android tableta: 5 koraka (sa slikama)

Pametno ogledalo pomoću pokvarenog Android tableta: Prije nekog vremena slučajno sam ispustio svoj Android tablet na lice. Staklo se razbilo, ali ostalo je i dalje radilo dobro. U opasnosti da me partner ponovo nazove gomilačem, stavio sam to u ždrijeb, nadajući se da ću mu jednog dana naći koristi. To
Pametno ulično svjetlo pomoću Ir senzora s Arduinom: 4 koraka (sa slikama)

Pametno ulično svjetlo pomoću Ir senzora s Arduinom: Pretplatite se na moj kanal za više projekata. Ovaj projekt se odnosi na pametno ulično svjetlo, ulično će se svjetlo uključiti dok vozilo prolazi kroz njega. Ovdje koristimo 4 infracrvena senzora koji osjećaju položaj vozilo, svaki IR senzor kontrolira
