
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:09.
- Zadnja izmjena 2025-01-23 14:37.

Ovaj vodič će vam pomoći u izgradnji 100% flash web stranice. Objavljujem ovo jer ovdje ne mogu pronaći vodič za ovu temu. Ovdje sam našao samo "izgradnju flash predloška web stranice", to je valjda druga tema;). Ove upute se ne preporučuju, ako planirate da vašu web lokaciju indeksiraju roboti tražilica kako bi napravili rang, to je namijenjeno onima koji žele web stranicu s bogatim medijima koja prikazuje vizuale za oči.
Zasluge idu originalnom autoru ovog vodiča: [email protected] Uživajte u komentariranju i čitanju!
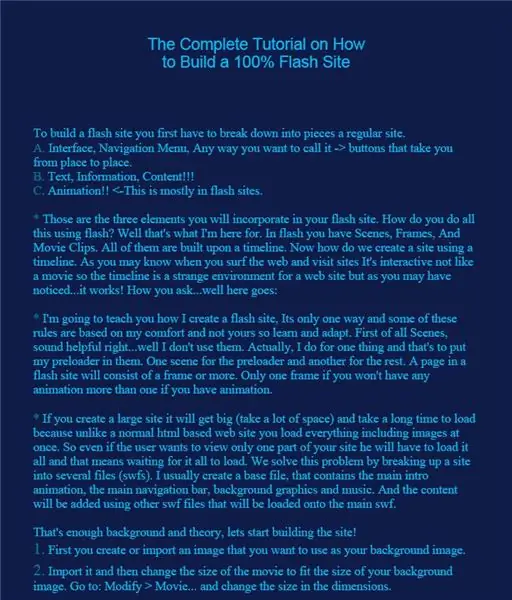
Korak 1: Počnimo

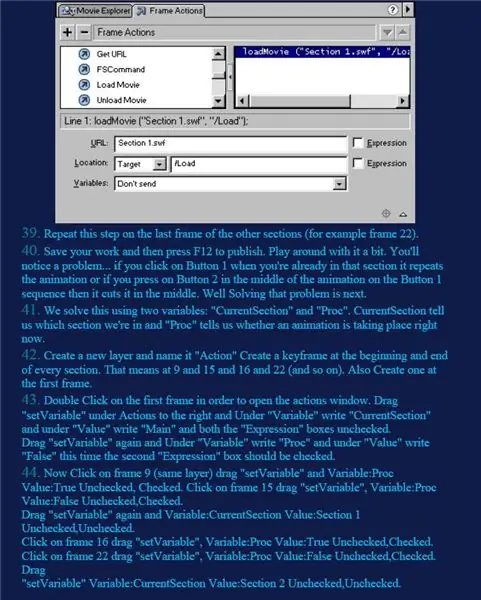
Samo pročitajte upute na pix -u
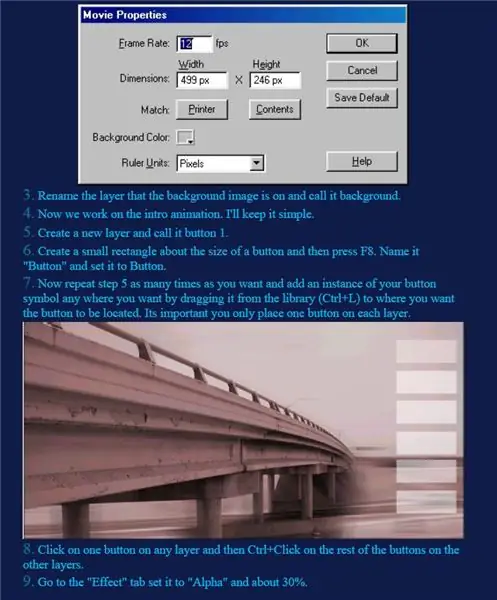
Korak 2: Korak

Samo pročitajte…
Korak 3: Korak

čitajte zajedno….
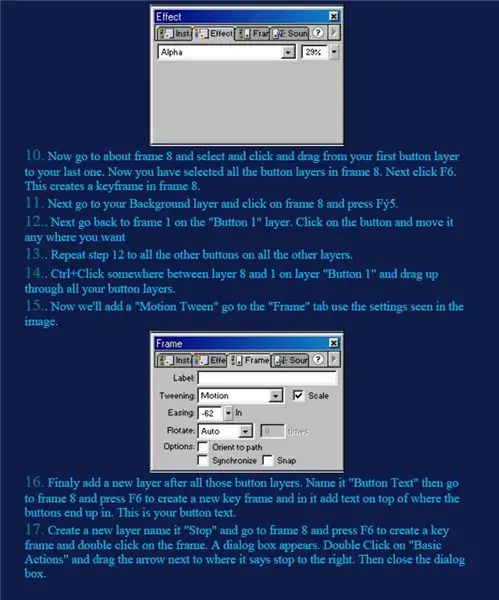
Korak 4: Korak

čitaj zajedno…
Korak 5: Korak

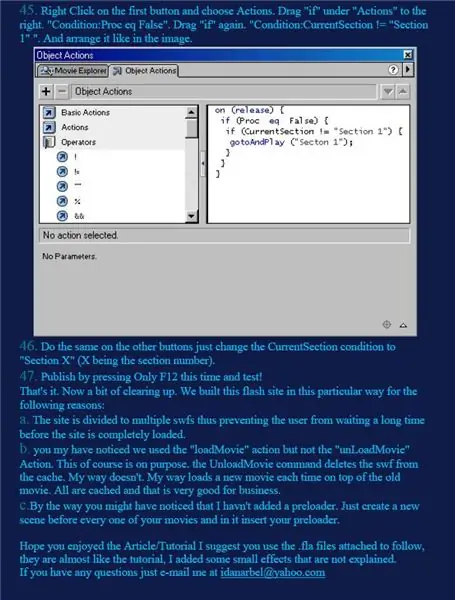
citaj lagano ……
Korak 6: Korak

čitajte ………….
Korak 7: Korak

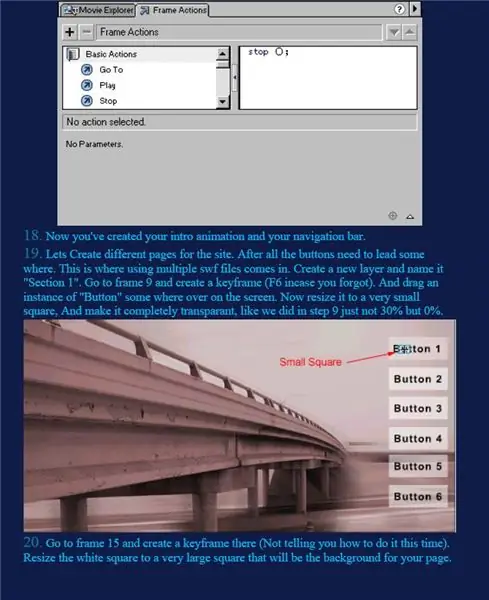
skoro gotovo….
Korak 8: Korak

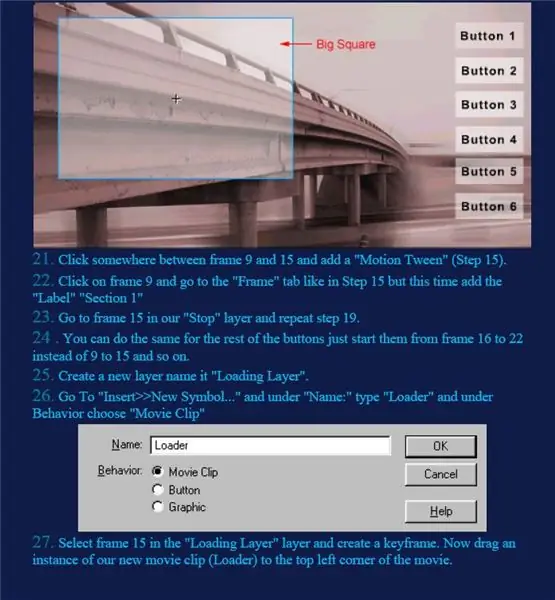
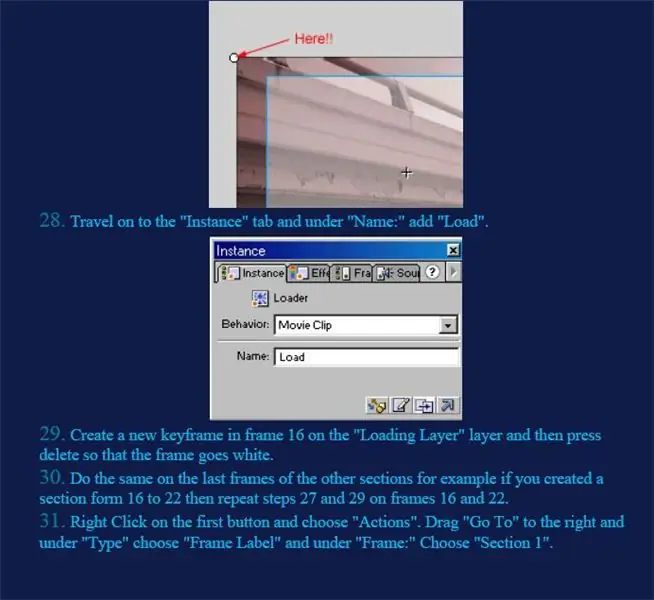
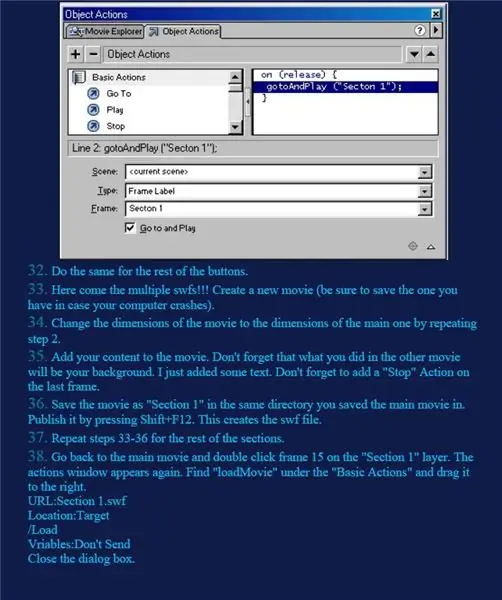
završni detalji….
Korak 9: Korak

Bili gotovi! Ovo mi je prvi put da ovo objavim! komentari su dobrodošli. ako vam ovo pomaže. širiti vijest. Hvala vam što ste odvojili vrijeme za čitanje ove nade da će pomoći !!!!
Korak 10: Preuzmite ovaj PDF
Ako ne možete dobro čitati slike. možete preuzeti ovaj pdf format i otvoriti ga sa adobe acrobat
Preporučuje se:
Kako napraviti osnovnu web stranicu pomoću bilježnice: 4 koraka

Kako napraviti osnovnu web stranicu pomoću bilježnice: Je li se itko pitao "kako mogu napraviti web stranicu od osnovnog programa za pisanje?" Pa, očito, ne posebno … U svakom slučaju, ovdje ću vam pokazati kako napraviti OSNOVNE web stranica koristi samo bilježnicu
Kako ugraditi Google karte na web stranicu: 4 koraka

Kako ugraditi Google karte na web stranicu: Glasajte za mene u izazovu Maps! Nedavno sam stvorio web stranicu koja koristi Google Maps. Ugraditi Google karte na moju web stranicu bilo je prilično jednostavno i nije tako teško učiniti. U ovom Instructables -u pokazat ću vam kako je lako ugraditi Googl
Kreirajte WiFi pristupnu točku i osigurajte web poslužitelj na NodeMCU V3: 4 koraka

Kreirajte WiFi pristupnu točku i osigurajte web poslužitelj na NodeMCU V3: u prethodnom članku već sam razgovarao o tome kako koristiti NodeMCU ESP8266. U članku objašnjavam kako dodati NodeMCU ESP8266 u Arduini IDE. Postoji nekoliko načina za komunikaciju putem interneta pomoću NodeMCU ESP8266. Pretvaranje NodeMCU u
Kreirajte dostupne obrasce za pozadinsku sliku web stranice: 8 koraka

Stvorite obrasce dostupne za pozadinsku sliku web stranice: Ovdje je jasna i jednostavna (mislim) metoda za stvaranje slika koje se mogu popločati, a da ne izgledaju previše "u obliku mreže". Ovaj vodič koristi Inkscape (www.inkscape.org), uređivač vektorske grafike otvorenog koda. Pretpostavljam da ova metoda može
Napravite 100% besplatnu web stranicu! Bez oglasa i virusa!: 7 koraka

Napravite 100% besplatnu web stranicu! Bez oglasa i virusa !: Web stranica " yola " je odlična web stranica za izradu potpuno besplatnih web stranica. Bilo da je riječ o ličnoj web stranici ili web stranici kompanije, čak i web lokaciji zaštićenoj lozinkom, a možete je sami izraditi i nije potrebno znanje koda, ali bi pomoglo
