
Sadržaj:
- Korak 1: Kliknite na Objavi
- Korak 2: Osnovne mape
- Korak 3: Kliknite Stil ove karte
- Korak 4: Napravite svoj izbor
- Korak 5: Odaberite i kopirajte HTML
- Korak 6: Zalijepite HTML na svoju web stranicu
- Korak 7: Uzmite u obzir čudesnu stvar koju ste učinili
- Korak 8: Pročitali ste knjigu, sada pogledajte film
- Autor John Day [email protected].
- Public 2024-01-30 08:09.
- Zadnja izmjena 2025-01-23 14:37.

Nakon što pronađete kartu na Platial -u ili kreirate vlastitu, poželjet ćete je staviti na svoj blog ili web stranicu. Ova instrukcija će vas provesti kroz korake kako to učiniti.
Bilo koju Placijalnu kartu može objaviti bilo ko.
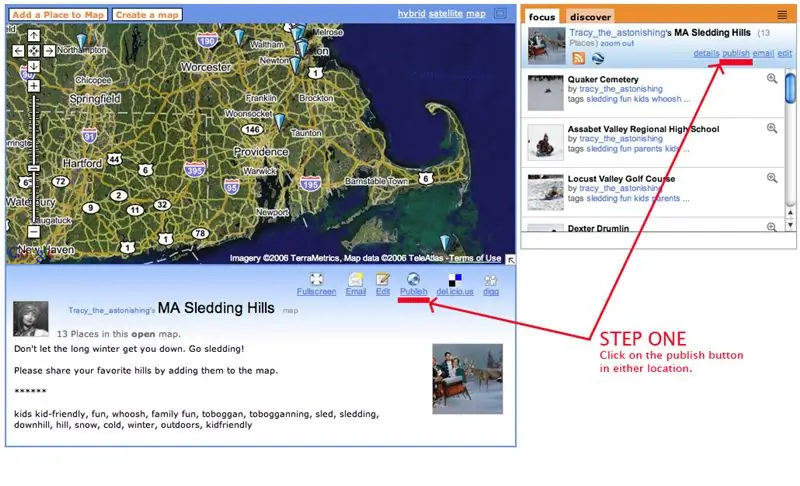
Korak 1: Kliknite na Objavi

Gledajući kartu koju želite staviti na svoju web lokaciju, dugme za objavljivanje pronaći ćete na bočnoj traci ili ispod karte u podnožju s detaljima.
Kliknite!
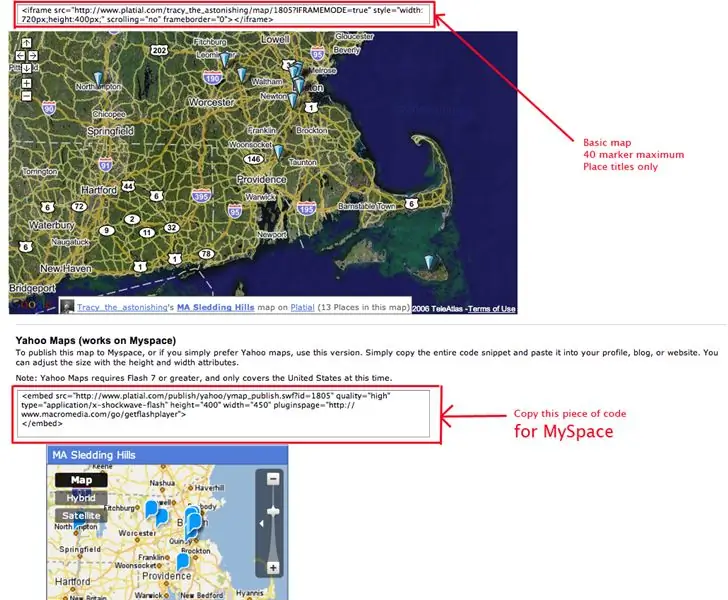
Korak 2: Osnovne mape

Na prvoj stranici za objavljivanje pronaći ćete html za dvije najosnovnije karte. Ove karte prikazuju do 40 oznaka, a naslovi mjesta pojavljuju se kada zadržite pokazivač miša iznad oznaka karte. Da biste dobili kartu sa svim detaljima i slikama, prijeđite na treći korak. Yahoo mapu na dnu možete koristiti na Moj prostor. To je jedina verzija Platial mape koja će raditi na Myspaceu. Samo kopirajte kôd i umetnite ga na svoju stranicu profila MySpace. Ako želite vidjeti kako karta izgleda na stranici MySpace, evo nekoliko vezaKnittaPleasePlatial
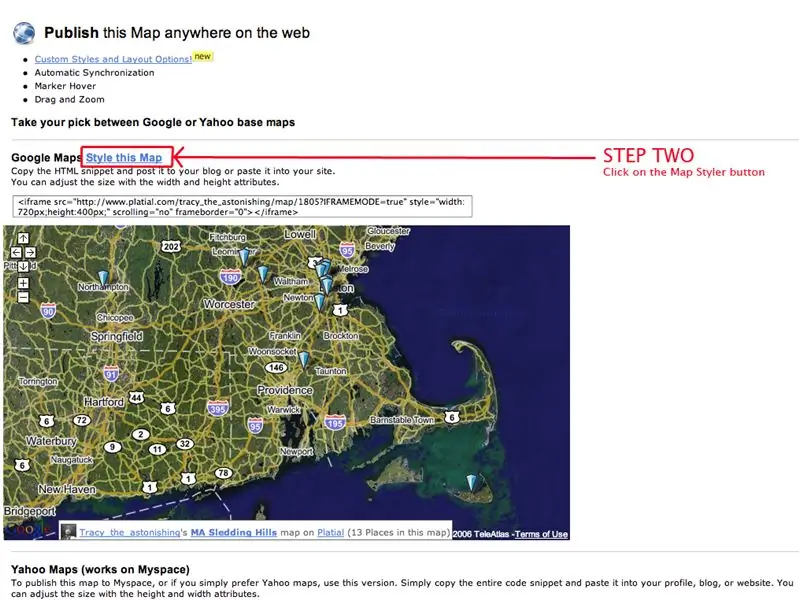
Korak 3: Kliknite Stil ove karte

Da biste došli do schmancy-fancy karte sa svim popravcima, kliknite na "Stil ove karte."
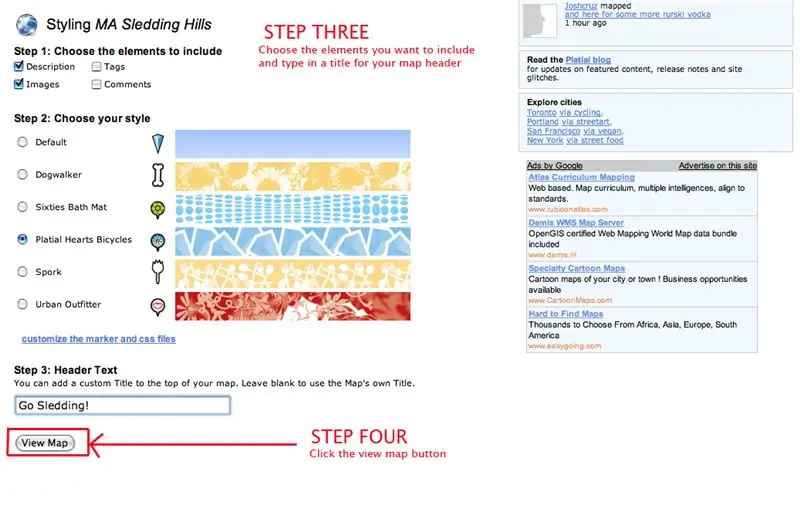
Korak 4: Napravite svoj izbor

Prvo birate koje elemente želite uključiti u svoju mapu. Ako odaberete oznake ili komentare, ispod karte će se pojaviti veze natrag na Platial. Oznake se povezuju na stranice koje prikazuju druga mjesta s istom oznakom na Platial -u, a komentari će se povezati sa stranicama profila ljudi koji komentiraju.
Zatim odaberite označivač karte i zaglavlje. Oni dolaze u setovima. Možete postaviti vlastite prilagođene markere, pa čak možete i umotati cijelu stvar u svoj lijepi css paket ako ste zaista ambiciozni. Za posljednji korak upišite naslov svoje karte. Ovaj naslov će se pojaviti u zaglavlju. Pritisnite View Map da vidite svoje remek -djelo.
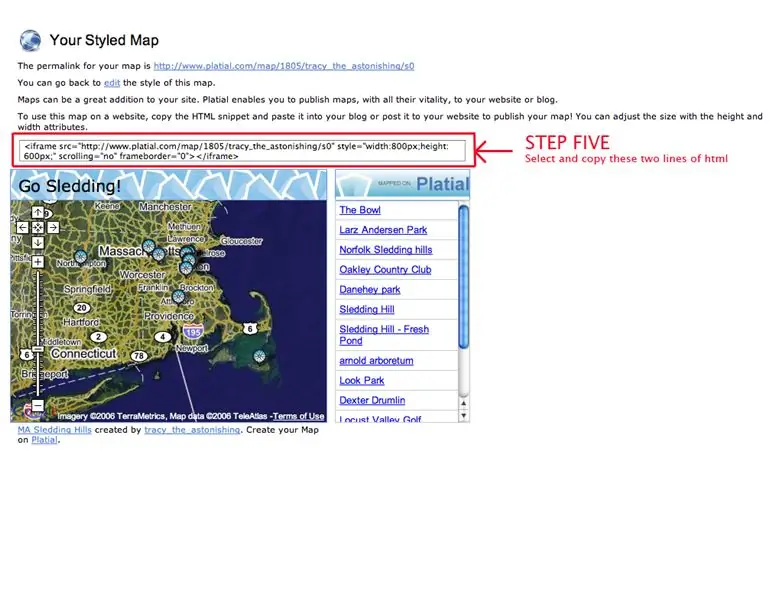
Korak 5: Odaberite i kopirajte HTML

Ova stranica vam daje pregled kako će ta karta izgledati. Možete ga kliknuti i osjetiti kako se ponaša. Ako vam se rezultat ne sviđa, možete promijeniti cijelu stvar klikom na gumb za uređivanje. Dobit ćete i url stilizirane karte, u slučaju da se radije povežete na nju. Ovaj url je takođe sačuvan na dnu vaše početne stranice.
Ako vam se sviđa ono što vidite, samo odaberite i kopirajte dva reda HTML -a u okvir iznad karte.
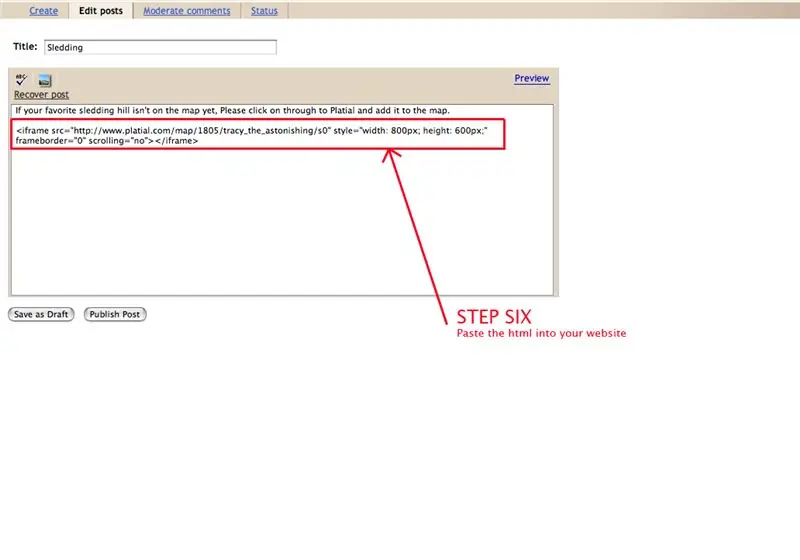
Korak 6: Zalijepite HTML na svoju web stranicu

Sada samo zalijepite kôd izravno na svoju web stranicu-u ovom slučaju u tijelo objave na blogu.
Pritisnite dugme za objavljivanje i …
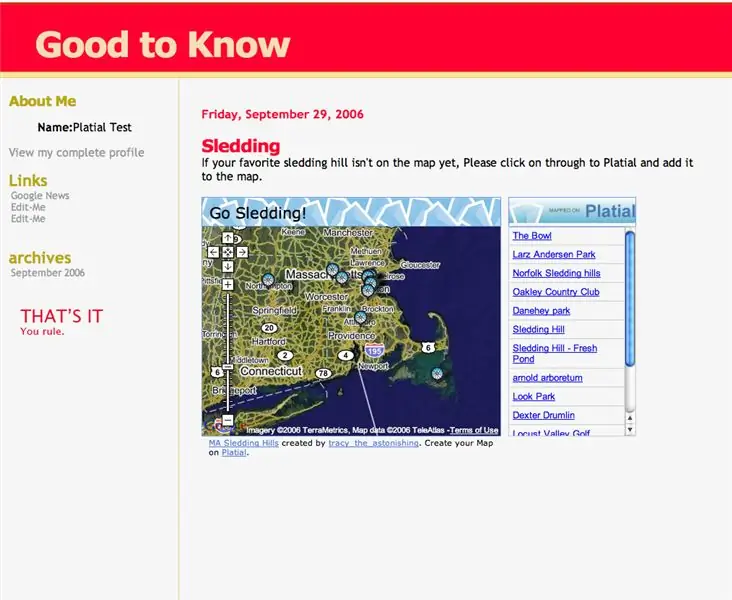
Korak 7: Uzmite u obzir čudesnu stvar koju ste učinili

To je to. Ti vladaš.
Korak 8: Pročitali ste knjigu, sada pogledajte film
Ovo je isto uputstvo, ali u video obliku.
Preporučuje se:
Kako ugraditi Google karte na web stranicu: 4 koraka

Kako ugraditi Google karte na web stranicu: Glasajte za mene u izazovu Maps! Nedavno sam stvorio web stranicu koja koristi Google Maps. Ugraditi Google karte na moju web stranicu bilo je prilično jednostavno i nije tako teško učiniti. U ovom Instructables -u pokazat ću vam kako je lako ugraditi Googl
Postavljanje dugmeta za kopiranje u međuspremnik na web stranicu: 5 koraka (sa slikama)

Postavljanje gumba Kopiraj u međuspremnik na web stranicu: Ovo može zvučati jednostavno i možda bih izgledalo glupo da ga stavim na Instructables, ali u stvarnosti to nije tako jednostavno. Postoji CSS, Jquery, HTML, neki fensi javascript i, o, dobro, znate
Beacon/eddystone i Adafruit NRF52, jednostavno oglašavajte svoju web stranicu/proizvod: 4 koraka

Beacon/eddystone i Adafruit NRF52, Lako reklamirajte svoju web stranicu/proizvod: Zdravo svima, danas želim s vama podijeliti projekt koji sam nedavno radio, potražio sam uređaj za njegovo spajanje u zatvorenom/na otvorenom i omogućio ljudima da se na njega povežu pomoću pametnog telefona i omogućiti im da posjete određenu web stranicu ili se oglašavaju
Učitajte svoju Arduino/ESP konfiguracijsku web stranicu iz oblaka: 7 koraka

Učitajte svoju Arduino/ESP konfiguracijsku web stranicu iz oblaka: Prilikom stvaranja Arduino/ESP (ESP8266/ESP32) projekta, sve možete jednostavno kodirati. Ali češće se događa da se nešto pojavi i na kraju ćete ponovo priključiti svoj IoT uređaj na IDE. Ili ste jednostavno dobili više ljudi koji pristupaju konfiguraciji
Spojite svoju web stranicu (Google Stvoritelj stranica) s Picasa mrežnim albumom: 5 koraka

Spojite svoju web stranicu (Google Stvoritelj stranica) sa Picasa on Line albumom: Zdravo, evo moje prve instrukcije, uživajte! nastavljajući s ovim uputama Postavljanje web stranice s Googleovim Stvoriteljem stranica
