
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:08.
- Zadnja izmjena 2025-01-23 14:37.

Čitajte dalje ako želite stvoriti vlastite IOT grafikone koristeći 7 redova koda.
Htio sam stvoriti grafikone za prikaz podataka u grafičkom formatu sa svojih IOT senzora na web stranici. Ranije sam za to koristio usluge trećih strana (neke plaćene) i grafičke funkcije trećih strana za svoj sistem baze podataka - Mysql, koristeći programski jezik poznat kao Php. Smatrao sam da su ove usluge trećih strana suviše teške ili preskupe za implementaciju. Stoga sam napisao svoju jednostavnu funkciju Php koja uzima podatke kao nizove iz tekstualne datoteke ili tablice baze podataka (možda iz Mysql -a) i prikazuje ih kao linijski grafikon na web stranici. Učinio sam sav php kod dostupnim na githubu-https://github.com/scanos/php-simple-chart. Ovdje sam također uključio dio koda - prva php datoteka - PhpSimpleChart2.php - sadrži datoteku funkcije grafikona linije, druga, PhpSimpleChart_ex1.php, je datoteka primjera koja pokazuje kako se koristi. Predlažem da posjetite i stranicu github radi ažuriranja koda.
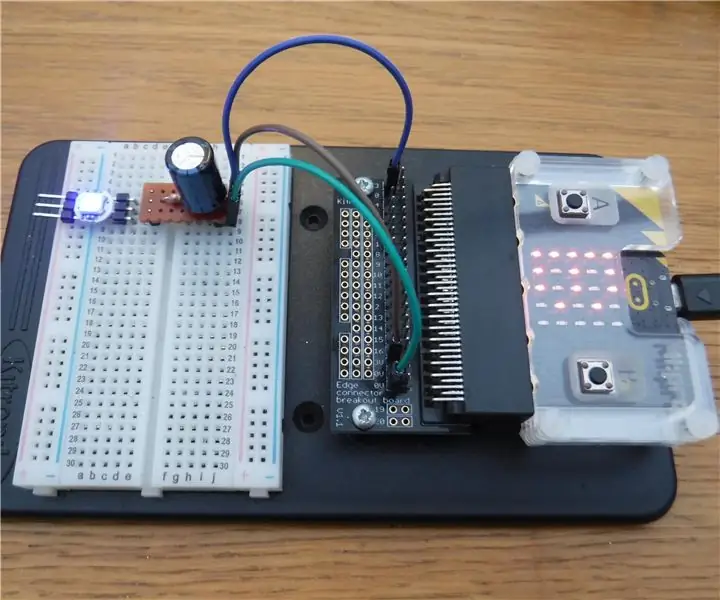
Ovo postavljam na svoj Raspberry Pi. Evo šta vam treba:
1) Nekoliko znanja o postavljanju web servera kao što je Apache, baze podataka kao što je Mysql i PHP. Zajedno, oni su poznati kao LAMP - Linux, Apache, Mysql i PHP. i postoji ogromna količina informacija na webu u vezi s njihovom primjenom na Raspberry Pi. Stoga ovo neću pokrivati ovdje.
2) LAMP linux okruženje - opet, poput Raspberry Pi.
3) Sredstvo za otpremanje i kreiranje datoteka u vaše web okruženje, tj. Mape na vašem Raspberry Pi u koje postavljate svoje programske php datoteke.
Zatim ću vam pokazati kako stvoriti vlastite Php datoteke koristeći dvije php datoteke na koje sam ranije aludirao.
Korak 1: Funkcijski kod PHP - PhpSimpleChart2.php

Ova datoteka se zove PhpSimpleChart2.php - morat ćete je preuzeti iz git spremišta klikom na gumb za preuzimanje / kloniranje - pogledajte gornju sliku. Nakon što to učinite, prenesite dvije php datoteke na svoj web poslužitelj koristeći svoj standardni FTP klijent ili ste možda postavili samba dijeljenje na vašem Raspberry Pi -u zbog čega vaše Pi mape izgledaju kao Windows fascikle.
Zaista ne morate mijenjati kôd u ovoj glavnoj Php datoteci - PhpSimpleChart2.php. Ovo je jednostavna funkcija stvaranja linijskog grafikona za Php. U osnovi, 2 niza se prosljeđuju funkciji, kao i drugi argumenti, poput dimenzija grafikona. Prvi niz sadrži prve neobrađene vrijednosti, poput temperature itd. Drugi niz sadrži pridružene vrijednosti datuma. Program pokušava automatizirati grafikon ovisno o rasponu, min, max i elementima niza. Rezultirajući grafikon može se izrezati i zalijepiti u MS office dokumente kao gif,-p.webp
Nakon što ste učitali PhpSimpleChart2.php na svoj web poslužitelj, tada možete napisati vlastitu skriptu da biste je koristili. Ovo je prikazano na sljedećoj stranici.
Korak 2: Pisanje vlastitog programa na osnovu primjera programa

Prikazao sam primjer programa, PhpSimpleChart_ex1.php koji se opet nalazi u git spremištu. Prvi red koda je pozvati php skriptu koja sadrži funkciju grafikona -
require ("PhpSimpleChart2.php");
U ovom slučaju, datoteka PhpSimpleChart2.php smještena je u istu mapu sa skriptom koju pišete da biste je pozvali. Nadajmo se da ćete znati da php datoteke moraju imati ispravna svojstva čitanja / pisanja 755.
Zatim morate stvoriti izvore podataka i popuniti niz. Evo primjera nizova, jedan za podatke i jedan za pridružene datume i vremena. Očigledno, mora postojati isti broj vrijednosti u oba niza.
$ data_array = niz ("12", "15", "18", "12", "11", "23", "11", "24", "15", "18", "12", " 11 "," 23 "," 11 "," 24 ");
$ date_array = array ("12. 14h", "12. 15h", "12. 16h", "12. 17h", "12. 18h", "12. 19h", "12. 20h", "12. 21h", "12. 15h", "12. 16h", "12. 17h", "12. 18h", "12. 19h", "12. 20h", "12. 21h");
Obično biste čitali ove vrijednosti iz upita baze podataka ili ih učitavali iz tekstualne datoteke.
Zatim morate postaviti parametre za svoj grafikon. Prilično je jednostavno napred. Prvo postavite naslove, a zatim popravite visinu i širinu grafikona.
$ chart_text = "Moja probna karta jul 2018.";
$ y_title = "Temp Deg C";
$ x_scale = 1000;
$ y_scale = 400;
Zatim pozivate funkciju na sljedeći način.
iscrtaj_crt_linije ($ data_array, $ date_array, $ chart_text, $ x_scale, $ y_scale, $ y_title);
Prikazao sam izlaz ovog primjera programa na priloženoj slici. Funkcija grafikona pokušava automatizirati i izbjeći nered na osi y i deskriptorima grafikona. Nadajmo se da vam to uspijeva. To je sve što vam treba.
Korak 3: Zaključak
Nadam se da vam je ovo bilo korisno. Možda koristite drugu metodu koja vam odgovara, ali evo nekoliko misli u svakom slučaju;
1) Većina IOT grafičkih usluga trećih strana radi kao internetska usluga koja je obično dostupna kao API.
2) Korisnici IOT -a imaju širok raspon kompetencija u pogledu implementacije grafičkih funkcija.
ZA moje rešenje
a) Može raditi van mreže
b) Nulti trošak.
c) Mali prostor
PROTIV
a) Nije testirano na istu strogost kao velike softverske kuće.
b) Ograničena funkcionalnost, tj. bez trakastih grafikona itd.
Hrana za razmisljanje!
Preporučuje se:
Kreirajte Macintosh Plus ROM -ove: 3 koraka (sa slikama)

Kreirajte Macintosh Plus ROM -ove: Ova instrukcija će vas voditi kroz proces " kopiranja " EPROM slike sa vaših Macintosh Plus ROM čipova i (ili) " narezivanje " slike za nove čipove. Proces će se u osnovi izvesti dvaput kako bi se stvorila oba & quot
Kreirajte prilagođene karte za svoj Garmin GPS: 8 koraka (sa slikama)

Izradite prilagođene karte za svoj Garmin GPS: Ako imate Garmin GPS namijenjen planinarenju i drugim aktivnostima na otvorenom (uključujući serije GPSMAP, eTrex, Colorado, Dakota, Oregon i Montana), ne morate zadovoljiti se kartama golih kostiju koje su na njega bile prethodno učitane. E
Kreirajte VPN na svom Raspberry Pi uređaju: 6 koraka (sa slikama)

Stvorite VPN na svom Raspberry Pi uređaju: VPN ili virtualna privatna mreža mogu pomoći običnim korisnicima interneta da ostanu malo privatniji dok surfaju internetom. Takođe može pomoći profesionalnim programerima softvera dok rade na svojim projektima. I Raspberry Pi VPN veza, koja se temelji
Kreirajte vlastite instrukcije: 7 koraka

Kreirajte vlastite instruktore: Zdravo momci, U ovom uputstvu ću vas provesti kroz nekoliko jednostavnih koraka za pokretanje profila za poučavanje i podijeliti vaše kreacije i ideje
Kreirajte vlastite melodije zvona za iPhone: 15 koraka

Kreirajte vlastite melodije zvona za iPhone: Evo kako stvoriti vlastite melodije zvona za iPhone koristeći GarageBand i iTunes
