
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:07.
- Zadnja izmjena 2025-01-23 14:37.

Problem zagađenja zraka privlači sve veću pažnju. Ovoga puta pokušali smo nadzirati PM2.5 pomoću Wio LTE i novog laserskog PM2.5 senzora.
Korak 1: Stvari koje se koriste u ovom projektu
Hardverske komponente
- Wio LTE EU verzija v1.3- 4G, Kat.1, GNSS, Espruino kompatibilan
- Grove - Laserski PM2.5 senzor (HM3301)
- Grove - 16 x 2 LCD (bijelo na plavo)
Softverske aplikacije i mrežne usluge
- Arduino IDE
- PubNub Publish/Subscribe API
Korak 2: Povezivanje hardvera

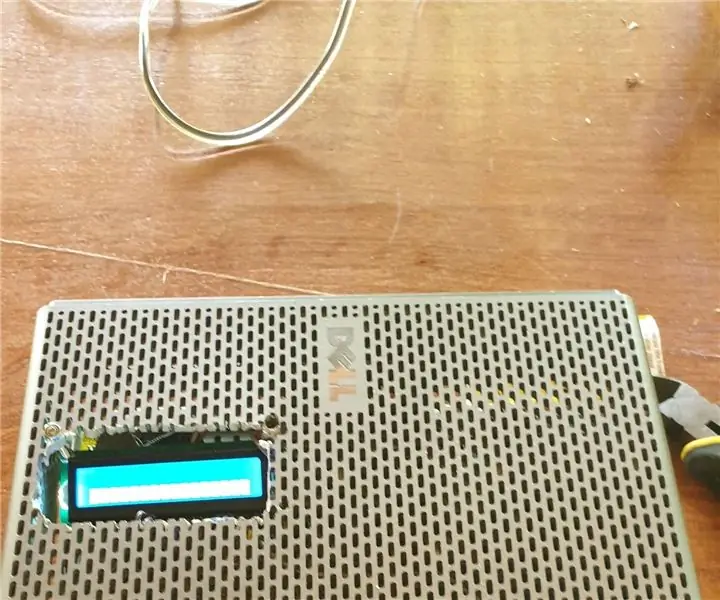
Kao na gornjoj slici, izrezali smo 2 linije šuma za I2C komunikaciju, tako da se Wio LTE može istovremeno spojiti na LCD Grove i PM2.5 Sensor Grove. Za to možete koristiti i I2C Hub.
I ne zaboravite, spojite LTE antenu na Wio LTE i priključite svoju SIM karticu na nju.
Korak 3: Web konfiguracija

Kliknite ovdje za prijavu ili registraciju PubNub računa, on će se koristiti za prijenos podataka u stvarnom vremenu.
Na Admin portalu PubNub -a vidjet ćete demo projekt. Unesite projekt, postoje 2 ključa, ključ za objavu i ključ za pretplatu, zapamtite ih za softversko programiranje.
Korak 4: Programiranje softvera
Dio 1. Wio LTE
Budući da ne postoji PubNub biblioteka za Wio LTE, možemo objaviti naše podatke u stvarnom vremenu putem HTTP zahtjeva, pogledajte PubNub REST API dokument.

Da biste HTTP vezu sa svoje SIM kartice priključili na Wio LTE, prvo postavite APN. Ako to ne znate, obratite se svom mobilnom operateru.
Postavite svoj PubNub ključ za objavljivanje, ključ za pretplatu i kanal nakon postavljanja APN -a. Ovdje se kanal koristi za razlikovanje izdavača i pretplatnika. Pretplatnici će primati podatke od izdavača koji imaju isti kanal.
Pritisnite i držite dugme Boot0 u Wio LTE, povežite ga sa računarom putem USB kabla, prenesite kôd u Arduino IDE na njega. Nakon učitavanja pritisnite tipku RST za resetiranje Wio LTE.
Dio 2. Web stranica
Okrenite se na PubNub, unesite Demo Keyset i kliknite Debug Console s lijeve strane, otvorit će se nova stranica.

Popunite naziv kanala u tekstualni okvir Zadani kanal, a zatim kliknite gumb Dodaj klijenta. Pričekajte malo, vidjet ćete da se vrijednosti PM1.0, PM2.5 i PM10 pojavljuju u Debug Consoleu.
Ali nije prijateljski prema nama, pa smatramo da ga prikažemo kao grafikon.
Prvo stvorite novu html datoteku na svom računaru. Otvorite ga pomoću uređivača teksta, dodajte mu osnovne html oznake.
Zatim dodajte PubNub i Chart.js skriptu u glavu, a ovoj stranici možete dodati i naslov.
Vidio Monitor prašine
Trebalo bi postojati mjesto za prikaz grafikona, pa tijelu tijela dodajemo platno.
I dodajte oznaku skripte tako da možemo dodati javascript za pretplatu na podatke u stvarnom vremenu i nacrtati grafikon.
Da biste se pretplatili na podatke u stvarnom vremenu iz PubNub-a, trebali biste imati PubNub objekt, var pubnub = novi PubNub ({
publishedKey: "", subscribeKey: ""});
i dodajte mu slušaoca.
pubnub.addListener ({
poruka: funkcija (poruka) {}});
Član poruke u parametru msg poruke funkcije su nam potrebni podaci. Sada se možemo pretplatiti na podatke u stvarnom vremenu iz PubNub-a:
pubnub.subscribe ({
kanal: ["prašina"]});
Ali kako to prikazati kao grafikon? Kreirali smo 4 niza za čuvanje podataka u stvarnom vremenu:
var chartLabels = novi Array ();
var chartPM1Data = novi Array (); var chartPM25Data = novi niz (); var chartPM10Data = novi niz ();
Među njima, niz chartLabels koristi se za čuvanje dosegnutih podataka, chartPM1Data, chartPM25Data i chartPM10Data se koriste za čuvanje PM1.0 podataka, PM2.5 podataka i PM10 podataka. Kada podaci u stvarnom vremenu dođu, odvojeno ih gurnite u nizove.
chartLabels.push (novi datum (). toLocalString ());
chartPM1Data.push (msg.message.pm1); chartPM25Data.push (msg.message.pm25); chartPM10Data.push (msg.message.pm10);
Zatim prikažite grafikon:
var ctx = document.getElementById ("grafikon"). getContext ("2d");
var chart = novi grafikon (ctx, {tip: "line", podaci: {labels: chartLabels, skupovi podataka: [{label: "PM1.0", podaci: chartPM1Data, borderColor: "#FF6384", fill: false}, {label: "PM2.5", data: chartPM25Data, borderColor: "#36A2EB", fill: false}, {label: "PM10", data: chartPM10Data, borderColor: "#CC65FE", fill: false}]}});
Sada otvorite ovu html datoteku s web preglednikom, vidjet ćete promjene podataka.
Preporučuje se:
Model projekta Parka svjetlosnog zagađenja: 15 koraka

Model projekta Parka svjetlosnog zagađenja: Svjetlosno zagađenje ozbiljan je problem u mnogim velikim gradovima širom svijeta. Prevelika količina svjetla u našim gradovima može poremetiti migracijske obrasce različitih životinja, poput kornjača i ptica, uzrokovati njihovo ubijanje, pokvarivši poslastice
PyonAir - monitor zagađenja zraka otvorenog koda: 10 koraka (sa slikama)

PyonAir - monitor zagađenja zraka otvorenog koda: PyonAir je jeftin sistem za praćenje lokalnih nivoa zagađenja vazduha - konkretno, čestica. Zasnovan na ploči Pycom LoPy4 i hardveru kompatibilnom sa Groveom, sistem može prenositi podatke i preko LoRa i putem WiFi-ja. Preduzeo sam ovaj p
CPC provjera zagađenja klase: 10 koraka

CPC Class Prolution Checker: Zdravo, student sam iz Belgije i ovo je moj prvi veliki projekat za moju diplomu! Ovaj Instructable govori o tome kako napraviti mjerač zračnog zagađenja za zatvorene prostorije, posebno učionice! Čujem vas kako razmišljate zašto ovaj projekt? Pa, sve je sta
Xpedit - Uređaj za nadzor atmosfere za planinarenje i treking: 12 koraka (sa slikama)

Xpedit - Uređaj za nadzor atmosfere za planinarenje i treking: Kada planirate avanturističko putovanje ili planinarenje u divljinu, važno je da u ruksaku imate uređaj koji vam pomaže da razumijete okruženje. Za svoje nadolazeće avanturističko putovanje planirao sam izgraditi ručni uređaj koji pomaže
MQ7-MONITORING ZAGAĐENJA KORIŠTENJEM GOVORA I NODEMCU: 4 koraka

MQ7 MONITORING ZAGAĐENJA ZAŠTITA KORIŠĆENJEM GOVORA I NODEMCU-a: Zagađenje je glavni problem današnjeg svijeta. Ali kako možemo pratiti naše zagađenje u blizini, sada je vrlo jednostavno. POČINIMO:
