
Sadržaj:
- Korak 1: Potrebni alati i dijelovi…
- Korak 2: Rani koraci do izgradnje…
- Korak 3: Lasersko izrežite kocku i obojite
- Korak 4: Zalijepite kocku zajedno…
- Korak 5: Stavljanje objektiva i elektronike u rupu…
- Korak 6: Ljepilo u oko…
- Korak 7: D1 Mini programiranje
- Korak 8: MQTT skice…
- Korak 9: Google Home, IFTTT i Dweet.io skice…
- Korak 10: Završne misli i još nekoliko slika
- Autor John Day [email protected].
- Public 2024-01-30 08:07.
- Zadnja izmjena 2025-01-23 14:37.



Ko ili šta je nadzornik Eric - i zašto biste ovo izgradili.
Supervizor Eric je BOX ili Cube ili nešto iz TBS emisije "People of Earth".
To je smiješna mala emisija o ljudima koje su oteli vanzemaljci - vanzemaljci su uglavnom idioti. Mislim da je početkom druge sezone leteća kocka po imenu Eric preuzela misiju vanzemaljaca - Poznat je kao nadzornik Eric. Nije stvarno jasno da li je on biće unutar kocke, AI, ili samo šta je to. Eric ima svoju agendu, pa čak i ispiranje mozga član grupe za podršku otmicama, ali to je druga priča.
Vidio sam Erica i pomislio da je to nekako uredno - i bilo bi zaista jednostavno napraviti ga - pa sam ga napravio.
Nažalost, nema mnogo informacija o njemu - pa moram ići s ovim, navijačem inspiriranim "Supervizorom Ericom" - Moj ne leti i nikada neće letjeti (prilično sam siguran da su to ionako bili samo specijalni efekti.)
Takođe ne znam koliko je velika - pretpostavljam da je kocka od 7 "sa oko 3". Pokazalo se da je moja građa oko 5 "kocke, s oko 2" okom.
Koristio sam WeMos D1 Mini za kontroler, sa LED WS2812 - to mi daje mogućnost da promijenim boju oka.
U emisiji sam do sada vidio tri različite boje očiju - plavo koje mu se čini kao normalna boja, crveno koje se pojavljuje kad nešto namjerava ili je ljut ili ljut, i zeleno kad skenira nešto.
Za jednu od skica koje sam napravio - imam njegove izraze lica, za drugu skicu koristim MQTT i dobivam boju veselih svjetla s Twittera. Napravio sam i IFTTT applet koji mi omogućava da koristim Google Home/Google Assistant da mu promijenim raspoloženje - koristeći dweet.io - O tome će biti više riječi u nastavku.
Korak 1: Potrebni alati i dijelovi…



Hardver za ovaj projekt je vrlo jednostavan - za elektroniku će biti potrebne neke osnovne vještine lemljenja.
1 komplet 44 mm staklena reflektorska čaša za objektive i fiksni okvir za LED objektive od 20W-100W vruće 2,60 USD
WS2812B RGB štit za WeMos D1 Mini 1,75 USD
WeMos D1 Mini ModeMCU 4M WiFi razvojna ploča ESP8266 3,40 USD
Treba nam kocka od 12 "(12,7 cm) - Debljina je oko 1/8". (oko 3,175 mm).
U početku sam isprobao kartonsku kutiju od 7 , ali na kraju sam laserski izrezao MDF ploču. Datoteka dfx je uključena u moje github spremište.
Također sam upotrijebio papir za prekrivanje štita WS2812.
Kupujte malo, ovo su možda i ne najbolje cijene, eBay, Aliexpress, pa čak i Amazon imaju neke od najboljih cijena.
Neke druge stvari koje će vam možda trebati -
Ravna crna boja u spreju, ljepilo za drvo, brusni papir i mala turpija.
Trebat će vam i mali mali vijci za drvo.
Potreban je neki alat - lemilica, odvijač, turpija, kliješta s iglastim nosem.
Pristup maloj bušilici (ili maloj bušilici), laserskom rezaču ili CNC stroju znatno će olakšati dovršetak ovog projekta.
For Power
Moja prvotna ideja bila je upotrijebiti malu bateriju - nije mi odgovarala, pa sam na kraju napravio malu rupu na stražnjoj strani i za napajanje koristio stari punjač za mobitel.
Mala baterija (možda 18650) može raditi, D1 mini je 3 -voltni kontroler - pa morate paziti koje pinove koristite za napajanje. Na USB konektoru postoji regulator, pa je to najjednostavniji način napajanja.
Korak 2: Rani koraci do izgradnje…




Vjerujem da se objektiv koristi za automobile, možda kućnu rasvjetu. Nisam siguran - dolazi s LED diodom. Tako da je jedna od prvih stvari koje sam učinio bilo da se uvjerim da će štitnik WS2812 uopće raditi s njim - upotrijebio sam gumicu za držanje svih dijelova zajedno - radio je - ali nije bio sjajan. Uspio sam pokrenuti neki testni kod i proizvesti različite efekte.
Kasnije sam odlučio dodati ogledalo - sviđa mi se, ali na kraju ipak nije bilo baš ono što sam tražio i bilo je teško spriječiti klizanje ogledala.
Kao što možete vidjeti, u jednom trenutku sam upravo namjeravao upotrijebiti kartonsku kutiju - zaista nisam bio zadovoljan kako ovo izgleda. nije bio čist, ali je rekao da zaista moram nešto laserski rezati.
Većinu toga sam tek shvatio da je moja prvobitna ideja da mi treba nešto izrezati bila ispravna!
Korak 3: Lasersko izrežite kocku i obojite



Zahvaljujući mojim prijateljima u Rabbit Laseru, SAD - uspio sam izrezati kockice. Za cijelu stvar je bilo potrebno manje od 5 minuta. Vjerujem da smo koristili laser od 60 vati na 60% snage i vjerujem da smo ga usporili jer je mogao malo bolje rezati rubove.
Ako nemate prijatelja s laserskim rezačima, pokušajte pogledati prostore za proizvođače ili čak javne biblioteke. Mnogi imaju laserske mašine. Ovdje biblioteke naplaćuju samo korišteni materijal. Neke biblioteke potpuno su besplatne za korištenje ako ponesete vlastiti materijal. Oni su odlični resursi za kreatore budžeta. Dobijanje laserskog vremena je, međutim, druga priča i ponekad morate biti na listi čekanja.
Za mene nije bilo potrebno mnogo u čišćenju grubih rubova ili slično. Vjerovatno sam mogao/trebao malo brusiti komade - ali nisam.
Napravio sam grubu montažu kako bih se uvjerio da svi dijelovi odgovaraju. i izlagao im veći komad kartona.
Numerisao sam unutrašnjost, tako da sam kasnije mogao ponovo sastaviti kocku - realnost je da su 4 komada ista, a 2 različita (gornji i donji), 4 koja čine iste stranice - ova 4 jedan ima izrezanu rupu od 2 inča za objektiv. Vjerujem da je bilo lakše sastaviti to nakon što sam numerirao komade - ovo nije 100% potrebno.
Okrenuo sam komade i na njih nanio sloj ravne crne boje.
Ponovio sam slikanje komada još tri puta, svaki put kad sam čekao da se kaput osuši.
Korak 4: Zalijepite kocku zajedno…




Nakon nekoliko sati puštanja boje da se osuši - zalijepila sam dno i tri strane zajedno.
Nisam koristio nikakve stezaljke za to - i samo sam držao komade zajedno dok se ljepilo nije dovoljno osušilo da ih drži - nije trajalo dugo, možda 5 ili 6 minuta. Mislim da bi bilo bolje koristiti stezaljke - ali nisam imao dovoljno velike za ovaj projekt. Bilo je lijepo znati da je držanje uspjelo.
Bilo mi je lakše samo položiti ljepilo na unutrašnjost kutije po šavovima, prstom sam gurnuo ljepilo tamo gdje je trebalo.
Odložio sam ove dijelove da se ljepilo osuši ….
Korak 5: Stavljanje objektiva i elektronike u rupu…



Dok sam čekao da se polovica moje kocke osuši, Izbušio sam neke male rupe u četiri ugaona dela okvira objektiva koji nisu imali rupe. Zašto biste se mogli zapitati - Rupe na okvirima su velike, zaista prevelike. Morao sam koristiti vrlo male vijke kako ne bi prošli do kraja kroz drvo (ne vire s druge strane). Tako da je bilo gotovo lakše napraviti vlastite rupe. Okvir je prilično tanak metal i nije mu bilo potrebno mnogo bušenja.
Također sam u ovom trenutku savio nekoliko većih rupa - koristit ću ih za držanje elektronike manje -više na mjestu.
Otišao sam naprijed i postavio okvir objektiva na mjesto. I zašrafio ga nekim vrlo malim vijcima - zasad.
Našao sam nekoliko veza za kruh/žicu i stavio ih na jednu od rupa koje sam savio. Stavio sam objektiv u okvir, a stražnji poklopac stavio preko objektiva. Stavio sam mali komad papirnatog papira (nađen u kutiji u kojoj je bio novi par cipela) na zadnju koricu - i stavio ploču WS2812 na nju. Pomoću žičanih vezica pričvrstite ga na mjesto. Zatim sam stavio D1 mini na WS2812.
Nakon nekog vremena i za moje zadovoljstvo, WS2812 i papirnati papir ušli su u stražnju koricu - WS2812 je zaista samo mali za otvor na stražnjoj strani, pa nije bilo iznenađenje.
Ono što je bilo iznenađenje je bilo koliko je dobro izgledalo "EYE" sa papirnatom maramicom unutra. Zaista sam se obradovao tom iznenađenju.
Odložio sam ovo i čekao da se drugi moji komadi osuše - nije trebalo dugo, možda pola sata, možda sat vremena.
Korak 6: Ljepilo u oko…




Nisam slikao ovaj dio -(Loše od mene)
U svakom slučaju, nakon što se ljepilo uglavnom osušilo, stavio sam prednji dio (oko) na mjesto (s elektronikom već u sebi).
Budući da su sve strane sada na kutiji, bilo je malo teže ulijepiti ljepilo, ali nije bilo loše. Ponovo sam koristila prste da dobijem ljepilo gdje sam htjela i razmažem ga po fugama.
Ovaj put sam morao da ga držim na mestu dosta duže - nisam siguran zašto, možda je za 10 ili 15 minuta lepak postavio dovoljno da odloži kutiju i pusti da se osuši.
* Možda se pitate o vrhu
Pa sam ostavio gornji dio (i nezalijepljen) tako da, ako trebam promijeniti, dodati ili staviti drugu elektroniku u kutiju, mogu to učiniti lako. Vrh se samo podiže i tamo je sve lijepo.
Novi/bolji dizajn mogao bi biti za gornji dio sa šarkama ili zakriljenu stranu, ali zadovoljan sam načinom na koji je kocka ispala.
Korak 7: D1 Mini programiranje




Prije početka programiranja D1 Mini postoji nekoliko zahtjeva.
Nijedan od ovih koraka nije težak … ali ih je potrebno učiniti.
Prvo moramo instalirati ESP8266 ploče u Arduino Board Manager. Za ovo slijedite upute koje se nalaze ovdje:
Ako ste već instalirali ploče ESP8266, ovaj korak možete preskočiti.
Sada moramo instalirati biblioteku Adafruit_Neopixel
Vjerojatno najlakši način za to je iz upravitelja biblioteke u Arduino 1.6.5 i novijim IDE -ovima
Otvorite upravitelja biblioteke i u blok za pretraživanje upišite adafruit i neopixel.
Opet, ako ste spremni, možete to preskočiti.
Gore navedeno je uobičajeno za skice koje sam napravio za ovo.
Ovisno o tome šta i kako želite koristiti svoj "Eric" ovisit će o tome šta sada treba instalirati.
(Vjerovatno biste trebali instalirati obje ove biblioteke samo zato, ali …)
Ako želite koristiti verziju MQTT (Ova verzija pretplaćena je na MQTT stream s navijačkim svjetlima) - Promijenit će boju LED WS2812 prema Cheerlight. * Cheerlights su IoT projekt koji je stvorio Hans Scharler i omogućava ljudima svjetla širom svijeta da se sinhroniziraju u jednu boju tvitovanjem #cheerlights *
Koristio sam Cheerlights u brojnim svojim projektima. Zahvaljujući MQTT streamu, projekte je bilo lakše napraviti.
Za ovu verziju potrebna vam je biblioteka PubSubClient.
Prilično sam siguran da se ova biblioteka nalazi i u upravitelju biblioteke.
Moje druge skice koriste IFTTT i Dweet.io - Malo su drugačije u tome što tražim od Google Home -a da promijeni Eric's Moods or Modes.
Za korištenje dweet skica potrebna vam je biblioteka arduino-dweet.io-https://github.com/quentinpigne/arduino-dweet.io Ovo je starija biblioteka (2015) i gotovo sigurno NIJE u upravitelju biblioteke. Zato ga morate instalirati ručno. Postoji nekoliko načina za to - preferiram preuzimanje datoteka, raspakiranje i preimenovanje (uklanjanje -mastera), prevlačenje mape u mapu moje biblioteke. Možda ćete morati ponovo pokrenuti IDE na ovaj način.
Znam da je to puno koraka, a postoji i jednostavniji način - Iz IDE -a možete kliknuti na karticu Sketch, sići dolje da uključite biblioteku i kliknuti na Dodaj. ZIP biblioteku - pronađite preuzetu datoteku i to bi trebalo biti to.
Ne znam zašto nikad nisam volio instalirati takve biblioteke - ali jednostavno je.
Sada kada imate potrebne biblioteke, možemo programirati naš D1 mini.
Konačno se moj kôd može pronaći ovdje:
Korak 8: MQTT skice…



Šta je MQTT? MQTT znači MQ telemetrijski transport. To je izuzetno jednostavan i lagan protokol razmjene poruka za objavljivanje/pretplatu, dizajniran za ograničene uređaje i mreže niske propusnosti, velike latencije ili nepouzdane. Principi dizajna su da minimiziraju propusnost mreže i zahtjeve resursa uređaja, pokušavajući pritom osigurati pouzdanost i određeni stupanj sigurnosti isporuke. Pokazalo se da ovi principi također čine protokol idealnim za svijet povezanih uređaja "mašina za stroj" (M2M) ili "Internet stvari", te za mobilne aplikacije u kojima su propusnost i snaga baterije na prvom mjestu.
mqtt.org/faq
Drugim riječima, moj uređaj se pretplaćuje ili sluša nešto što drugi uređaj objavljuje.
Jedan dio koda koji je zgodan za korištenje za MQTT je
uint32_t chipid = ESP.getChipId (); char clientid [25]; snprintf (clientid, 25, "EricBotAI-%08X", čipid);
Ovo čini jedinstveno ime uređaja za brokera MQTT, koji za to koristi dio ESP8266 MAC adrese. Neko vrijeme ovo je 100% jamstvo da će biti jedinstveno, do sada se činilo da je uspjelo.
Inače je ostatak koda prilično jasan, slušamo boju od posrednika MQTT, provjeravamo je li to ispravna boja - postavljamo neopixel na tu boju i započinjemo postupak iznova.
Za ono što radimo koristi se javni posrednik, a nema vrste sigurnosti - to je u redu za ono što radimo, ali možda nije dobro za neke projekte.
Uključene su tri skice MQTT -a i sve rade približno istu stvar - najveća razlika je u tome kako prikazuju boje iz programa Cheerlights.
Jedan prikazuje boju s brzim treptanjem (pogledajte video objavljen ranije) Skoro je stroboskopsko (ericbotai_neopixel_mqtt) - Istu istu vrstu brzog treptanja koristio sam u prošlosti za svoje projekte za Noć vještica, a efekt je vrlo dobar (Za one) - međutim, to nije tako dobro za ovaj projekt.
Jednostavno se prikazuje čvrsta boja - i mijenja se samo (ako izgubi MQTT) ili ako se boja promijenila. (ericbotai_neopixel_mqtt_solid_color).
Vjerojatno mi je od ova tri najdraži Breathe Effect - ovaj uzima boju i zatamnjuje je na ništa i polako je dovodi do pune svjetline, to je uredan efekt koji izgleda jako lijepo unutar kocke.
(ericbotai_neopixel_mqtt_breathe_effect)
Sve tri su iste skice sa samo nekoliko izmjena za svaki "efekt".
Korak 9: Google Home, IFTTT i Dweet.io skice…



Dakle, prvo, počnimo rekavši da ove skice nisu toliko stabilne koliko bih želio da budu.
Čak sam i ja uključio funkcije vremena pasa čuvara i funkcije prinosa, i dalje dobijam slučajne WDT greške - čini se da su kad sjede na jednoj boji bilo koje vrijeme. Zaista nisam imao previše sreće ni s dodavanjem više funkcija WDT -a niti uklanjanjem onih koje imam.
S obzirom na to, ideja je bila učiniti Erica malo interaktivnijim - Korištenjem Moje Google početne stranice/Google asistenta mogu reći "Ok Google Eric Angry mode" i LED će se iz bilo čega okrenuti u crveno.
Dweet.io je način na koji se moja poruka prenosi Ericu - ako ne znate šta je Dweet.io, svakako kliknite na vezu i provjerite je. Jednostavno rečeno, to je web api koji uređaji mogu objavljivati ili slušati. Svaki poziv ima svoj naziv uređaja. Također je besplatna za upotrebu, što je veliki bonus! Budući da se radi o web pozivu, IFTTT je jednostavno postaviti za upotrebu.
dweet.io/dweet/for/ericcube?mood={{TextFie…
Gdje će {{TextField}} biti ono što je Google Home čuo.
Dakle, ako uzmete gornji primjer "Ok Google Eric bijesni način rada" - Web poziv bi izgledao ovako:
dweet.io/dweet/for/ericcube?mood=angry
API izlaz bi izgledao ovako: JSON niz:
Arduino skica - dobiva cijeli JSON niz - ali zahvaljujući zgodnoj funkciji koja se zove "remove" možemo ukloniti većinu prosjačenja. A zatim uklonite završetak ….. Vjerovatno postoji bolji način za uklanjanje kraja, jer je na kraju došlo do toga da nisam pročitao man stranicu dovoljno blizu za "uklanjanje" i sada je sve skraćeno na 6 znakova. Dakle, ako kažete "normalan" način rada - postaje "normalan" - to je u redu, nije važno - softver se brine za to …, ali još uvijek nije u redu:-)
Tako da mogu reći - "Eric ljubi način rada" i ovo će LED LED okrenuti CRVENO, "Eric happy mode" ili "Eric normal mode", a LED će biti PLAVO, "Eric scanner mode" i LED će postati ZELENO, i samo radi zabave (I zato što se u jednoj epizodi Eric napunio i LED mu se ugasio) "Eric charge mode" ili "Eric black mode" i njegova LED lampica će se ugasiti.
I na kraju samo za zabavu imamo "Eric party mode".
Postoje dvije skice koje koriste Dweet.io, obje skice su približno iste. Samo LED efekti se malo razlikuju.
Nisam baš zadovoljan niti jednim LED efektom (osim možda za party način).
ericbotai_neopixel_pulse_effect_dweet koristi manje -više isti kod iz skice efekta disanja - s malo drugačijim vremenom (i zbog promjena na skici, i zbog funkcija WDT) - efekt je manje disanja i više pulsnog efekta.
ericbotai_neopixel_solid_color_dweet je otprilike ono što se kaže, prikazuje boje (jednobojne) - party način je disko efekt.
Možete dodati ili promijeniti efekte, samo zapamtite da su odgovori dugački samo 6 znakova.
Na obje skice - red 64 je mjesto gdje možete promijeniti naziv "stvari", samo zapamtite da promijenite i web poziv u istu "stvar" - ako svi koristimo isto ime, svi možemo promijeniti jedan drugog "Eric"
Korak 10: Završne misli i još nekoliko slika



Evo još nekoliko slika iz moje konstrukcije koje jednostavno nisu izgledale nikako da stanu …
Jednu stvar koju bih želio reći - na kraju sam ipak izrezao mali zarez na stražnjoj strani kocke i pokrenuo punjač/kabel u tom zarezu za napajanje - sve to ne umanjuje kocku - ali imao sam Znao sam da ću to učiniti i volio bih da mi ga laserski izrežu.
Moj okvir je takođe malo drugačiji - moj okvir je završio u ravni sa kutijom - mislim da ne izgleda ovako loše - i to je dobar način da kažem - bio sam inspirisan, ali ne i direktna kopija "Eric"
Planiram da dodam MP3 plejer sa nekim od "Ericovih" riječi mudrosti ….to se možda neće dogoditi vrlo brzo ti - nisam pronašao nijedan snimak "Eric" pa ću morati napraviti svoj.
Konačno, upotrebom MQTT -a ili Dweet -a postoji mogućnost da ovo postane sistem za obavijesti na radnoj površini, (poput boje za tweet ili različite boje za vrijeme ujutro, itd.). Ne bi trebalo biti teško uzeti neki osnovni kôd i pomiješati ga kako biste napravili sve vrste kul stvari.
I zaista Konačno - vidim da možda pravim zidni ekran HAL 9000 koristeći isti objektiv i malo drugačije programiranje.
Preporučuje se:
Magična kocka ili kocka mikrokontrolera: 7 koraka (sa slikama)

Magična kocka ili kocka mikrokontrolera: U ovom uputstvu ću vam pokazati kako napraviti čarobnu kocku od neispravnog mikrokontrolera. Ova ideja dolazi od kada uzmem neispravan mikrokontroler ATmega2560 iz Arduina Mega 2560 i napravim kocku .O hardveru Magic Cube, napravio sam
Kućna automatizacija inspirirana glasom kontrolirana COVID-19: 5 koraka

Kućna automatizacija inspirirana glasom kontrolirana COVID-19: U posljednje četiri godine pokušala sam 3 ili 4 različite varijante kućnih kontrola zasnovanih na Arduinu. Za opću udobnost ovdje je hronološka istorija nekih mojih razvoja. Instruktivno 1 - u oktobru 2015 koristili IC i RF komunikaciju
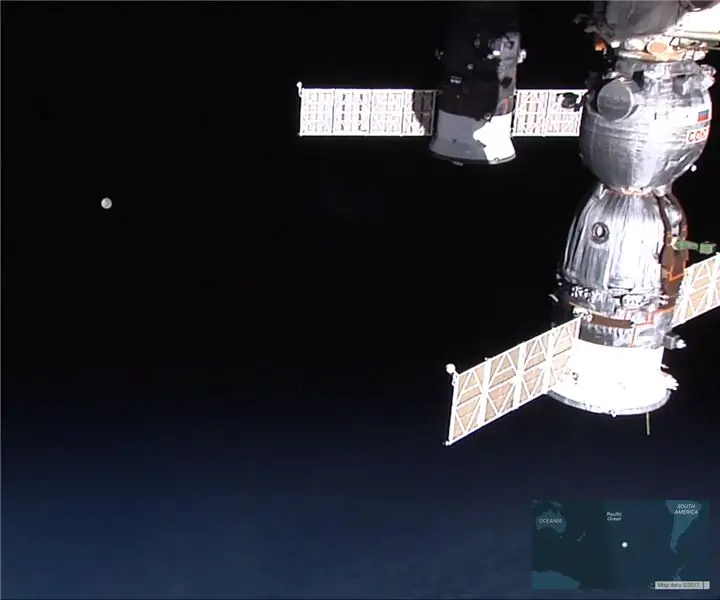
Prozor na Zemlji: UŽIVO SA ISSA: 3 koraka

Prozor na Zemlji: UŽIVO S ISS -a: Oh, sviđa mi se činjenica da na Međunarodnoj svemirskoj stanici postoje kamere, a postoji i prijenos uživo 24 sata dnevno i možete ga prenositi na svoj lokalni računar, ali najdraže mi je korištenje feed kao čuvar ekrana, kada je računar u stanju pripravnosti. Imam
Instagram-Inspirirana DIY foto-kabina: 18 koraka (sa slikama)

Instagram Inspired DIY Photo-Booth: Odlučio sam izgraditi jednostavnu foto-kabinu kao zabavan dodatak za događaje, ovo prolazi kroz osnovne korake kako sam od nekoliko komada drveta prešao u potpuno funkcionalnu kabinu. Uključio sam i fotografiju kako slike izgledaju! Molimo vas da ne
Zaista jednostavan/lak/nekompliciran način da učinite da ljudi/ljudi/životinje/roboti izgledaju kao da imaju zaista hladnu/svijetlu toplinu (boja po vašem izboru) pomoću GIMP -a: 4

Zaista jednostavan/lak/nekompliciran način da učinite da ljudi/ljudi/životinje/roboti izgledaju kao da imaju zaista hladnu/svijetlu toplotnu viziju (boja po vašem izboru) pomoću GIMP -a: Pročitajte … naslov
