
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:07.
- Zadnja izmjena 2025-01-23 14:37.

TFT ekrani osetljivi na dodir su neverovatno grafičko sučelje koje se može koristiti s mikrokontrolerima kao što su Atmel, PIC, STM, jer ima širok raspon boja, dobre grafičke sposobnosti i dobro mapiranje piksela.
Danas idemo na povezivanje 2,4 -inčnog TFT LCD štita sa Arduinom.
Ovaj štit je za Arduino UNO, ali naučit ću ga koristiti s Arduino Mega iz vrlo logičnog razloga, "Memorija programa".
Korištenjem ovog TFT LCD ekrana u boji možemo prikazati znakove, nizove, povezivanje dugmadi, bitmap slike itd. Na TFT LCD u boji.
Korak 1: Hardverski i softverski zahtjevi


Za izradu sučelja štita s Arduino mega, potrebno nam je sljedeće.
HARDVER:
• Arduino mega
• TFT 2,4/2,8/3,2 inčni LCD
• USB kabl
SOFTVER
• Arduino IDE
• UTFT biblioteka / spfd5408 biblioteka
Štit je izvorno napravljen za Arduino UNO ploče, koje se mogu koristiti s Arduino mega.
Postoje dva glavna problema pri upotrebi s Arduino UNO: "Memorija za pohranu" i upotreba pinova.
Teško je koristiti neiskorištene pinove koji su dostupni na UNO -u, dok je bolje s Arduino MEGA -om jer nam je ostalo još I/O pinova.
U sljedećem koraku ću pokazati kako urediti UTFT biblioteku tako da koristi TFT štit
Korak 2: Podešavanje UTFT Lib

Ova biblioteka je nastavak mojih ITDB02_Graph, ITDB02_Graph16 i RGB_GLCD biblioteka za Arduino i chipKit. Kako se broj podržanih modula za prikaz i kontrolera počeo povećavati, osjetio sam da je vrijeme za izradu jedinstvene, univerzalne biblioteke jer će je u budućnosti biti mnogo lakše održavati.
Arduino MEGA ima 256 KB programske memorije. Osim toga, postoje 54 pinova.
Većina njih je besplatna za upotrebu, a samo analognih 5 je preuzeto iz 16.
Ova biblioteka podržava brojne 8 -bitne, 16 -bitne i serijske grafičke ekrane te će raditi s Arduino, chipKit pločama i odabranim TI LaunchPad -ovima.
NAPOMENA: Zbog veličine biblioteke ne preporučujem je na ATmega328 (Arduino Uno) i ATmega32U4 (Arduino Leonardo) jer imaju samo 32 KB flash memorije. Radit će, ali bit ćete jako ograničeni u dostupnoj flash memoriji za svoju aplikaciju
Koraci
- Preuzmite UTFT biblioteku
- Raspakirajte biblioteku
- Otvorite UTFT / hardware / avr u slučaju Arduina ili ovisno o korištenom mikrokontroleru
- Otvorite HW_AVR_defines pomoću Notepada
- Uncomment Line 7 za omogućavanje UNO štita za MEGA -u
- Sačuvajte datoteku i dodajte ovu biblioteku u Arduino IDE
Sada smo završili s ovim korakom! U sljedećem koraku ću pokazati korištenje biblioteke i definirati pinove za Arduino Mega.
Korak 3: Inicijalizacija TFT štita

Nakon uređivanja biblioteke, dodajte je u Arduino direktorij.
Zatim ću vam pokazati kako definirati pravi TFT modul koji imate
trebali bismo pronaći njegov naziv modula u biblioteci.
- otvorite datoteku biblioteke
- idite na dokumentaciju
Ove datoteke možete vidjeti u Dokumentaciji
• UTFT:
Ova datoteka prikazuje sve funkcije i naredbe uključene u ovu biblioteku.
• UTFT_Zahtjev
Ova datoteka sadrži informacije o modulima i njihovom odnosu s bibliotekom, poput konfiguracija pinova
• UTFT_Supported_display_modules _ & _ kontroler
Ovo je naš cilj, ova datoteka ima nazive modula i štitova koje podržava ova biblioteka, u njoj možete vidjeti popis naziva modula i naziva modula za UTFT koje biste trebali koristiti za definiranje vašeg modula.
Koraci za definiranje TFT -a:
Otvorite UTFT_Supported_display_modules _ & _ datoteku kontrolera iz biblioteke
- Otvorite UTFT_Supported_display_modules _ & _ datoteku kontrolera iz biblioteke
- Pronađite modele za UTFT za module (štit) koje imate.
- Sada za definiranje UTFT funkcije na Arduino IDE -u koristimo naredbu:
UTFT naziv (modul, Rs, Wr, Cs, Rst);
Otvorite datoteku UTFT_Requirement iz biblioteke
Iz dokumenta znamo da se pinovi nalaze na pinovima A5, A4, A3 i A2.
koristimo naredbu:
UTFT myGLCD (ITDB28, 19, 18, 17, 16); # imajte na umu da pinovi 19, 18, 17, 16 u Arduino Mega
UTFT myGLCD (ITDB28, A5, A4, A3, A2); # imajte na umu da pinovi A5, A4, A3, A2 u Arduino UNO
I gotovo! Sada možete koristiti primjere biblioteke na Arduino IDE -u sa sljedećim promjenama.
Korak 4: Osnovni Hello World

#include // Deklarirajte koje ćemo fontove koristiti
extern uint8_t BigFont ; extern uint8_t SevenSegNumFont ; // Ne zaboravite promijeniti parametar modela tako da odgovara vašem modulu prikaza! UTFT myGLCD (ITDB28, A5, A4, A3, A2); void setup () {myGLCD. InitLCD (); myGLCD.clrScr (); myGLCD.setFont (BigFont); } void loop () {myGLCD.setColor (0, 255, 0); // zeleno myGLCD.print ("HELLO WORLD", 45, 100); while (tačno) {}; }
Korak 5: UTFT fontovi

#include // Deklarirajte koje ćemo fontove koristiti
extern uint8_t SmallFont ; extern uint8_t BigFont ; extern uint8_t SevenSegNumFont ; // Postavite pinove na ispravne za svoj razvojni štit // ----------------------------------- ------------------------- // Arduino Uno / 2009: // ---------------- --- // Standardni Arduino Uno/2009 štit:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT štit:, A5, A4, A3, A2 // // Arduino Mega: // ----- -------------- // Standardni Arduino Mega/Due štit:, 38, 39, 40, 41 // CTE TFT LCD/SD štit za Arduino Mega:, 38, 39, 40, 41 // // Ne zaboravite promijeniti parametar modela tako da odgovara vašem modulu prikaza! UTFT myGLCD (ITDB32S, 38, 39, 40, 41); void setup () {myGLCD. InitLCD () myGLCD.clrScr (); } void loop () {myGLCD.setColor (0, 255, 0); myGLCD.setBackColor (0, 0, 0); myGLCD.setFont (BigFont); myGLCD.print ("! \"#$%& '()*+, -./", CENTAR, 0); myGLCD.print (" 0123456789:;? ", CENTAR, 16); myGLCD.print ("@ ABCDEFGHIJKLMNO ", CENTAR, 32); myGLCD.print (" PQRSTUVWXYZ ^_ ", CENTAR, 48); myGLCD.print (" `abcdefghijklmno", CENTAR, 64); myGLCD.print ("pqrstuvwxyz ~ ", CENTAR, 80); myGLCD.setFont (SmallFont); myGLCD.print ("! / "#$%& '()*+, -./0123456789:;?", CENTAR, 120); myGLCD.print ("@ABCDEFGHIJKLMNOPQRSTUVWXYZ ^_", CENTAR, 132); myGLCD.print ("` abcdefghijklmnopqrstuvwxyz {|} ~ ", CENTAR, 144); myGLCD.setFont (SevenSegNumFont); myGLCD.print ("0123456789", CENTAR, 190); while (1) {}; }
Korak 6: UTFT oblici, linije i uzorak

#include "UTFT.h" // Deklarirajte koje ćemo fontove koristitiextern uint8_t SmallFont ; // Postavite pinove na ispravne za vaš razvojni štit // -------------- ---------------------------------------------- // Arduino Uno / 2009: // ------------------- // Standardni Arduino Uno/ 2009 štit:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT štit:, A5, A4, A3, A2 // // Arduino Mega: // ------------------- // Standardni Arduino Mega/Due štit:, 38, 39, 40, 41 // CTE TFT LCD/SD štit za Arduino Mega:, 38, 39, 40, 41 // // Ne zaboravite promijeniti parametar modela kako bi odgovarao vašem modulu zaslona! UTFT myGLCD (ITDB32S, 38, 39, 40, 41); void setup () {randomSeed (analogRead (0)); // Postavljanje LCD myGLCD. InitLCD (); myGLCD.setFont (SmallFont); }
void loop ()
{int buf [318]; int x, x2; int y, y2; int r; // Očistite ekran i nacrtajte okvir myGLCD.clrScr (); myGLCD.setColor (255, 0, 0); myGLCD.fillRect (0, 0, 319, 13); myGLCD.setColor (64, 64, 64); myGLCD.fillRect (0, 226, 319, 239); myGLCD.setColor (255, 255, 255); myGLCD.setBackColor (255, 0, 0); myGLCD.print (" * Univerzalna biblioteka TFT ekrana u boji *", CENTAR, 1); myGLCD.setBackColor (64, 64, 64); myGLCD.setColor (255, 255, 0); myGLCD.print ("", CENTAR, 227); myGLCD.setColor (0, 0, 255); myGLCD.drawRect (0, 14, 319, 225); // Nacrtaj nišan myGLCD.setColor (0, 0, 255); myGLCD.setBackColor (0, 0, 0); myGLCD.drawLine (159, 15, 159, 224); myGLCD.drawLine (1, 119, 318, 119); for (int i = 9; i <310; i+= 10) myGLCD.drawLine (i, 117, i, 121); for (int i = 19; i <220; i+= 10) myGLCD.drawLine (157, i, 161, i); // Nacrtaj sin-, cos- i tan-linije myGLCD.setColor (0, 255, 255); myGLCD.print ("Sin", 5, 15); for (int i = 1; i <318; i ++) {myGLCD.drawPixel (i, 119+ (sin (((i*1,13)*3,14)/180)*95)); } myGLCD.setColor (255, 0, 0); myGLCD.print ("Cos", 5, 27); za (int i = 1; i <318; i ++) {myGLCD.drawPixel (i, 119+ (cos (((i*1,13)*3,14)/180)*95)); } myGLCD.setColor (255, 255, 0); myGLCD.print ("Tan", 5, 39); za (int i = 1; i <318; i ++) {myGLCD.drawPixel (i, 119+ (tan (((i*1,13)*3,14)/180))); } kašnjenje (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); myGLCD.setColor (0, 0, 255); myGLCD.setBackColor (0, 0, 0); myGLCD.drawLine (159, 15, 159, 224); myGLCD.drawLine (1, 119, 318, 119); // Nacrtajte pokretni sinusni val x = 1; for (int i = 1; i319) {if ((x == 159) || (buf [x-1] == 119)) myGLCD.setColor (0, 0, 255); else myGLCD.setColor (0, 0, 0); myGLCD.drawPixel (x, buf [x-1]); } myGLCD.setColor (0, 255, 255); y = 119+(sin (((i*1.1)*3.14) / 180)*(90- (i / 100))); myGLCD.drawPixel (x, y); buf [x-1] = y; } kašnjenje (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Nacrtajte neke ispunjene pravokutnike za (int i = 1; i <6; i ++) {switch (i) {slučaj 1: myGLCD.setColor (255, 0, 255); break; slučaj 2: myGLCD.setColor (255, 0, 0); break; slučaj 3: myGLCD.setColor (0, 255, 0); break; slučaj 4: myGLCD.setColor (0, 0, 255); break; slučaj 5: myGLCD.setColor (255, 255, 0); break; } myGLCD.fillRect (70+ (i*20), 30+ (i*20), 130+ (i*20), 90+ (i*20)); } kašnjenje (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Nacrtajte neke ispunjene, zaobljene pravokutnike za (int i = 1; i <6; i ++) {switch (i) {slučaj 1: myGLCD.setColor (255, 0, 255); break; slučaj 2: myGLCD.setColor (255, 0, 0); break; slučaj 3: myGLCD.setColor (0, 255, 0); break; slučaj 4: myGLCD.setColor (0, 0, 255); break; slučaj 5: myGLCD.setColor (255, 255, 0); break; } myGLCD.fillRoundRect (190- (i*20), 30+ (i*20), 250- (i*20), 90+ (i*20)); } kašnjenje (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Nacrtajte neke ispunjene krugove za (int i = 1; i <6; i ++) {switch (i) {slučaj 1: myGLCD.setColor (255, 0, 255); break; slučaj 2: myGLCD.setColor (255, 0, 0); break; slučaj 3: myGLCD.setColor (0, 255, 0); break; slučaj 4: myGLCD.setColor (0, 0, 255); break; slučaj 5: myGLCD.setColor (255, 255, 0); break; } myGLCD.fillCircle (100+ (i*20), 60+ (i*20), 30); } kašnjenje (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Nacrtajte neke linije u uzorku myGLCD.setColor (255, 0, 0); za (int i = 15; i <224; i+= 5) {myGLCD.drawLine (1, i, (i*1.44) -10, 224); } myGLCD.setColor (255, 0, 0); za (int i = 224; i> 15; i- = 5) {myGLCD.drawLine (318, i, (i*1.44) -11, 15); } myGLCD.setColor (0, 255, 255); za (int i = 224; i> 15; i- = 5) {myGLCD.drawLine (1, i, 331- (i*1,44), 15); } myGLCD.setColor (0, 255, 255); za (int i = 15; i <224; i+= 5) {myGLCD.drawLine (318, i, 330- (i*1,44), 224); } kašnjenje (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Nacrtajte neke nasumične krugove za (int i = 0; i <100; i ++) {myGLCD.setColor (nasumično (255), nasumično (255), slučajno (255)); x = 32+slučajno (256); y = 45+slučajno (146); r = slučajno (30); myGLCD.drawCircle (x, y, r); } kašnjenje (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Nacrtajte neke nasumične pravokutnike za (int i = 0; i <100; i ++) {myGLCD.setColor (nasumično (255), slučajno (255), slučajno (255)); x = 2+slučajno (316); y = 16+slučajno (207); x2 = 2+slučajno (316); y2 = 16+slučajno (207); myGLCD.drawRect (x, y, x2, y2); } kašnjenje (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Nacrtajte nasumične zaobljene pravokutnike za (int i = 0; i <100; i ++) {myGLCD.setColor (nasumično (255), nasumično (255), nasumično (255)); x = 2+slučajno (316); y = 16+slučajno (207); x2 = 2+slučajno (316); y2 = 16+slučajno (207); myGLCD.drawRoundRect (x, y, x2, y2); } kašnjenje (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); za (int i = 0; i <100; i ++) {myGLCD.setColor (nasumično (255), slučajno (255), slučajno (255)); x = 2+slučajno (316); y = 16+slučajno (209); x2 = 2+slučajno (316); y2 = 16+slučajno (209); myGLCD.drawLine (x, y, x2, y2); } kašnjenje (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); za (int i = 0; i <10000; i ++) {myGLCD.setColor (nasumično (255), slučajno (255), slučajno (255)); myGLCD.drawPixel (2+slučajno (316), 16+nasumično (209)); } kašnjenje (2000); myGLCD.fillScr (0, 0, 255); myGLCD.setColor (255, 0, 0); myGLCD.fillRoundRect (80, 70, 239, 169); myGLCD.setColor (255, 255, 255); myGLCD.setBackColor (255, 0, 0); myGLCD.print ("To je to!", CENTAR, 93); myGLCD.print ("Ponovno pokretanje u", CENTAR, 119); myGLCD.print ("nekoliko sekundi …", CENTAR, 132); myGLCD.setColor (0, 255, 0); myGLCD.setBackColor (0, 0, 255); myGLCD.print ("Runtime: (msecs)", CENTAR, 210); myGLCD.printNumI (millis (), CENTAR, 225); kašnjenje (10000); }
Korak 7: UTFT bitmapa

#include
#include // Deklarirajte koje ćemo fontove koristiti extern uint8_t SmallFont ; // Postavite pinove na ispravne za vaš razvojni štit // ------------------ ------------------------------------------ // Arduino Uno / 2009: / / ------------------- // Standardni Arduino Uno/ 2009 štit:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT štit:, A5, A4, A3, A2 // // Arduino Mega: // ------------------- // Standardni Arduino Mega/Due štit:, 38, 39, 40, 41 // CTE TFT LCD/SD štit za Arduino Mega:, 38, 39, 40, 41 // // Ne zaboravite promijeniti parametar modela tako da odgovara vašem modulu zaslona! UTFT myGLCD (ITDB32S, A5, A4, A3, A2); vanjski nepotpisani int info [0x400]; vanjska bezznačna int ikona [0x400]; extern bez znaka int tux [0x400]; void setup () {myGLCD. InitLCD (); myGLCD.setFont (SmallFont); } void loop () {myGLCD.fillScr (255, 255, 255); myGLCD.setColor (255, 255, 255); myGLCD.print ("*** A 10 x 7 mreža ikona 32x32 ***", CENTAR, 228); for (int x = 0; x <10; x ++) for (int y = 0; y <7; y ++) myGLCD.drawBitmap (x*32, y*32, 32, 32, info); kašnjenje (5000); myGLCD.fillScr (255, 255, 255); myGLCD.setColor (255, 255, 255); myGLCD.print ("Dvije različite ikone u skali od 1 do 4", CENTAR, 228); int x = 0; for (int s = 0; s0; s--) {myGLCD.drawBitmap (x, 224- (s*32), 32, 32, ikona, s); x+= (s*32); } kašnjenje (5000); }
Korak 8: Interfejs dugmadi

#include #include // Inicijalizacija prikaza // ------------------ // Postavite pinove na ispravne za vašu razvojnu ploču // ------- -------------------------------------------------- - // Standardni Arduino Uno/2009 štit:, 19, 18, 17, 16 // Standardni Arduino Mega/Due štit:, 38, 39, 40, 41 // CTE TFT LCD/SD štit za Arduino Due:, 25, 26, 27, 28 // Teensy 3.x TFT Testna ploča:, 23, 22, 3, 4 // ElecHouse TFT LCD/SD štit za Arduino Zbog:, 22, 23, 31, 33 // // Ne zaboravite da promenite parametar modela tako da odgovara vašem modulu ekrana! UTFT myGLCD (ITDB32S, 38, 39, 40, 41); // Inicijalizacija ekrana osjetljivog na dodir // ---------------------- // Postavite pinove na ispravne one za vašu razvojnu ploču // ------------------------------------------- ---------------- // Standardni Arduino Uno/2009 štit: 15, 10, 14, 9, 8 // Standardni Arduino Mega/Due štit: 6, 5, 4, 3, 2 // CTE TFT LCD/SD štit za Arduino Zbog: 6, 5, 4, 3, 2 // Teensy 3.x TFT testna ploča: 26, 31, 27, 28, 29 // ElecHouse TFT LCD/SD štit za Arduino Due: 25, 26, 27, 29, 30 // URTouch myTouch (6, 5, 4, 3, 2); // Proglasimo koje ćemo fontove koristiti extern uint8_t BigFont ; int x, y; char stCurrent [20] = ""; int stCurrentLen = 0; char stLast [20] = "";/************************* ** Prilagođene funkcije ** ********* ****************/void drawButtons () {// Nacrtajte gornji red dugmadi za (x = 0; x <5; x ++) {myGLCD.setColor (0, 0, 255); myGLCD.fillRoundRect (10+ (x*60), 10, 60+ (x*60), 60); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (10+ (x*60), 10, 60+ (x*60), 60); myGLCD.printNumI (x+1, 27+ (x*60), 27); } // Nacrtajte srednji red dugmadi za (x = 0; x <5; x ++) {myGLCD.setColor (0, 0, 255); myGLCD.fillRoundRect (10+ (x*60), 70, 60+ (x*60), 120); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (10+ (x*60), 70, 60+ (x*60), 120); if (x <4) myGLCD.printNumI (x+6, 27+ (x*60), 87); } myGLCD.print ("0", 267, 87); // Nacrtajte donji red gumba myGLCD.setColor (0, 0, 255); myGLCD.fillRoundRect (10, 130, 150, 180); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (10, 130, 150, 180); myGLCD.print ("Obriši", 40, 147); myGLCD.setColor (0, 0, 255); myGLCD.fillRoundRect (160, 130, 300, 180); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (160, 130, 300, 180); myGLCD.print ("Enter", 190, 147); myGLCD.setBackColor (0, 0, 0); } void updateStr (int val) {if (stCurrentLen = 10) && (y = 10) && (x = 70) && (x = 130) && (x = 190) && (x = 250) && (x = 70) && (y = 10) && (x = 70) && (x = 130) && (x = 190) && (x = 250) && (x = 130) && (y = 10) && (x = 160) && (x0) {for (x = 0; x
Korak 9: Flappy Bird

#include #include #include // ==== Kreiranje objekata UTFT myGLCD (SSD1289, 38, 39, 40, 41); // Parametre treba prilagoditi vašem Display/Schield modelu UTouch myTouch (6, 5, 4, 3, 2); // ==== Definiranje fontova extern uint8_t SmallFont ; extern uint8_t BigFont ; extern uint8_t SevenSegNumFont ; extern unigned int bird01 [0x41A]; // Bitmapint ptica x, y; // Varijable za koordinate na kojima je pritisnut zaslon // Floppy Bird int xP = 319; int yP = 100; int yB = 50; int movingRate = 3; int fallRateInt = 0; float fallRate = 0; int rezultat = 0; int lastSpeedUpScore = 0; int mostScore; boolean screenPressed = false; boolean gameStarted = false; void setup () {// Pokretanje prikaza myGLCD. InitLCD (); myGLCD.clrScr (); myTouch. InitTouch (); myTouch.setPrecision (PREC_MEDIUM); najveći rezultat = EEPROM.čitano (0); // Očitajte najveći rezultat iz EEPROM -a InitiateGame (); // Pokretanje igre} void loop () {xP = xP-movingRate; // xP - x koordinata stubova; raspon: 319 - (-51) drawPilars (xP, yP); // Crta stubove // yB - y koordinatu ptice koja ovisi o vrijednosti padajuće varijable yB+= fallRateInt; fallRate = fallRate+0,4; // Svakim umetanjem stopa pada se povećava tako da možemo utjecati na ubrzanje/ gravitaciju fallRateInt = int (fallRate); // Provjerava koliziju if (yB> = 180 || yB <= 0) {// vrh i dno gameOver (); } if ((xP = 5) && (yB <= yP-2)) {// gameOver (); } if ((xP = 5) && (yB> = yP+60)) {// gameOver (); } // Crta pticu drawBird (yB); // Nakon što je stup prošao kroz ekran if (xPRESET = 250) && (x = 0) && (y = 0) && (x = 30) && (y = 270) {myGLCD.setColor (0, 200, 20); myGLCD.fillRect (318, 0, x, y-1); myGLCD.setColor (0, 0, 0); myGLCD.drawRect (319, 0, x-1, y); myGLCD.setColor (0, 200, 20); myGLCD.fillRect (318, y+81, x, 203); myGLCD.setColor (0, 0, 0); myGLCD.drawRect (319, y+80, x-1, 204); } else if (x najveći rezultat) {najviši rezultat = rezultat; EEPROM.write (0, najveći rezultat); } // Vraća varijable na početne vrijednosti položaja xP = 319; yB = 50; fallRate = 0; rezultat = 0; lastSpeedUpScore = 0; movingRate = 3; gameStarted = false; // Ponovno pokretanje igre initiateGame (); }
Korak 10: Rad na projektu

Izvorni kod možete pronaći u mom Github spremištu.
Link:
Palac gore ako vam je zaista pomoglo i pratite moj kanal za zanimljive projekte:)
Podijelite ovaj video ako vam se sviđa.
Drago mi je što ste se pretplatili:
Hvala na čitanju!
Preporučuje se:
Proračun vlažnosti, tlaka i temperature pomoću BME280 i povezivanja fotona .: 6 koraka

Proračun vlažnosti, tlaka i temperature pomoću BME280 i povezivanja fotona. Nailazimo na različite projekte koji zahtijevaju praćenje temperature, tlaka i vlažnosti. Tako shvaćamo da ovi parametri zapravo igraju vitalnu ulogu u procjeni radne efikasnosti sistema u različitim atmosferskim uvjetima
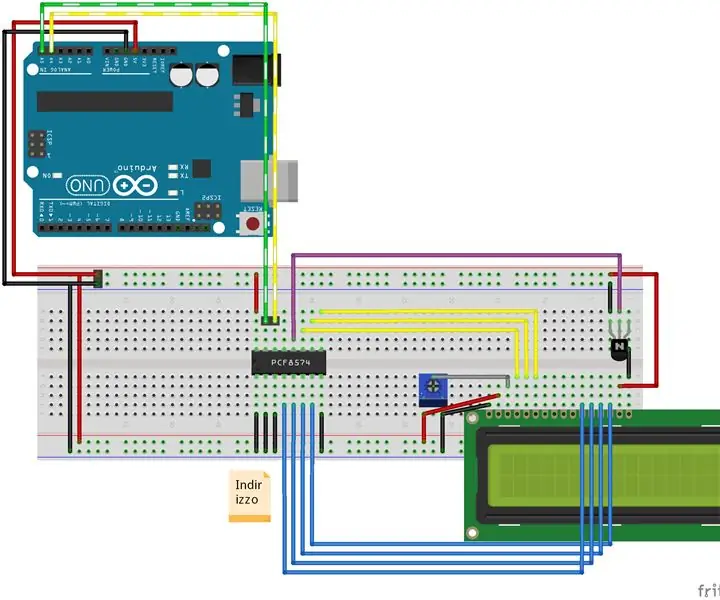
Karakterni LCD I2c adapter (primjer povezivanja I2c): 12 koraka (sa slikama)

Karakterni LCD I2c adapter (primjer povezivanja I2c): Radim shemu povezivanja za prikaz znakova i2c adapter. Provjerite ažuriranja na svojoj web lokaciji. Sada dodajem i shemu povezivanja ožičenja za korištenje izvorne biblioteke, a ne moje račvane. LiquidCrystal Arduino biblioteka za LCD ekrane sa znakovima, račvastu projekciju
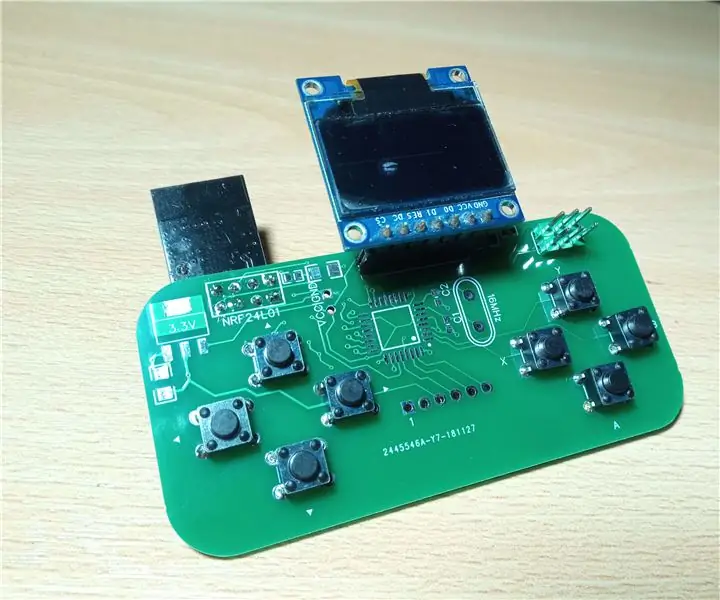
PCB ručni s Arduinom (s mogućnošću bežičnog povezivanja!): 3 koraka

PCB ručni uređaj s Arduinom (s opcijom bežične veze!): Ažuriranje 28.1.2019 Trenutno radim na sljedećoj verziji ovog ručnog računara. Projekat možete pratiti na mom YouTube kanalu ili Twitteru. Upozorenje! Pronašao sam grešku u rasporedu PCB -a. Tipke lijevo i gore spojene su samo na analogne pinove. Popravio sam
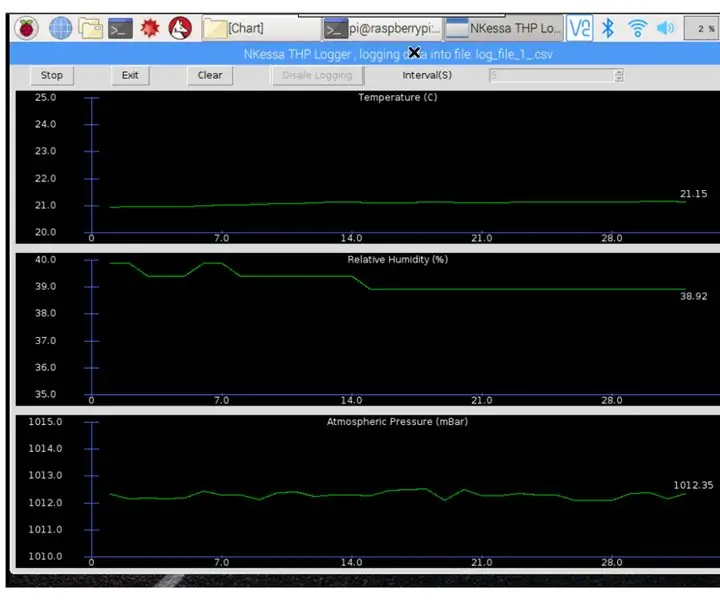
Temperatura, relativna vlažnost, zapisivač atmosferskog pritiska pomoću Raspberry Pi i TE povezivanja MS8607-02BA01: 22 koraka (sa slikama)

Temperatura, relativna vlažnost, zapisivač atmosferskog pritiska pomoću Raspberry Pi i TE povezivanja MS8607-02BA01: Uvod: U ovom projektu ću vam pokazati kako izgraditi sistem za bilježenje vlažne temperature i atmosferskog pritiska u koracima. Ovaj projekt je zasnovan na Raspberry Pi 3 modelu B i TE Connectivity čip senzora okoliša MS8607-02BA
Različiti načini povezivanja na vaš Mac Mini: 5 koraka

Različiti načini povezivanja na vaš Mac Mini: Povezivanje na vaš Mac mini dok ste kod kuće ili odsutni je ključno, posebno ako nemate miš sa tastaturom i monitor stalno priključeni. Jedan dio lingoa trebamo dogovoriti o kom računaru govorimo. Uvijek ću koristiti
