
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:07.
- Zadnja izmjena 2025-01-23 14:37.

Ja sam mala serija o IOT i single board računarima.
Uvijek ga želim koristiti izvan hobi i zabavnih projekata (stvarna proizvodnja i proizvodnja).
Ovaj Instructable će stvoriti 4-cifreni 7-segmentni WIFI ekran sa ESP nodemcu-om za prikaz unosa proizvodnje po satu. Radim u proizvodnoj industriji elektronike, gdje koristimo Manufacturing Execution System (MES) za nadgledanje i kontrolu ulaznih, izlaznih i proizvodnih podova. U ovom projektu kreiram malu jedinicu za prikaz koja će prikazati količinu ulazne proizvodnje po liniji, smjeni i satu.
Tehnički je ovaj projekt sličan prikazu broja pretplatnika na YouTubeu, gdje koristimo API/HTTP odgovor s interneta. Ali ovdje ćemo stvoriti vlastiti api za interakciju s našim lokalnim MES sistemom za dobivanje količine unosa.
Korak 1: Korišteni dijelovi i alati:

Korišteni dijelovi hardvera:
- ESP nodemcu
- TM1637 4 -cifreni sat Ekran
- Pritisnite prekidač
- 10k otpornik
- nekoliko kratkospojnih žica
Korišteni softverski alati:
- Arduino IDE
- Xampp za PHP/Apache web server
Arduino biblioteka se koristi:
1. Wifi manager od tzapu & i Prilagođeno za moje prilagođene datoteke (wifimanager)
2. ESP_EEPROM za spremanje prilagođenih vrijednosti u Flash memoriju
3. SevenSegmentTM1637 Za prikaz
Korak 2: Prilagođavanje Wifi Managera

U ovo prvo sam prvo instalirao wifi manager, a zatim sam kopirao mapu Wifi upravitelja i ponovo prošao u isto u fascikli Arduino biblioteke, zatim preimenovan u WiFiManager_custom.
Mapa Root direktorij Uglavnom sviđa
C: / Users / ime vašeg računara / Documents / Arduino / libraries
Zatim sam otvorio mapu wifimanager_custom i preimenovao datoteku zaglavlja.cpp isto kao wifimanager_custom, dodao je isto u datoteke zaglavlja i.cpp.
I dodao moj prilagođeni obrazac i dugme u zaglavlje.
u HTTP_PORTAL_OPTIONS PROGMEM dodao sam obrazac dugmeta za Meni.
i dodan novi obrazac za unos linije i smjene. stvorio sam ovaj obrazac kao jednostavan tekstualni oblik.
Nakon toga ćemo stvoriti akcijske funkcije za ove oblike u.cpp datoteci, za to moramo napraviti deklaraciju funkcije u datoteci zaglavlja.
/ * moje prilagođene funkcije */
void handleCustomForm (); void handleCustomSave ();
deklarirao sam svoje prilagođene funkcije u datoteci zaglavlja. da je to, naš rad u zaglavlju je završen, moramo krenuti s.cpp datotekom za kreiranje naše funkcije i radnji.
Korak 3: Prilagođene funkcije za radnju obrasca



Sada otvaramo datoteku wifimanager_custom.cpp.
i moramo dodati naš rukovatelj http odgovora da pozove naše funkcije kada je naš obrazac objavljen.
server-> on (String (F ("/custom_config")), std:: bind (& WiFiManager:: handleCustomForm, ovo)); // MOJA prilagođena ručka
server-> on (String (F ("/custom_save")), std:: bind (& WiFiManager:: handleCustomSave, ovo)); // MOJA prilagođena ručka
one će pozvati naše prilagođene funkcije kada se obrazac objavi.
1.handleCustomForm ()-> će stvoriti stranicu s našim prilagođenim obrascem za linijski i pomak unosa i tipku za spremanje.
2.handleCustomSave ()-> ova funkcija će dobiti vrijednosti oblika i pohraniti ih na Flash memorijske lokacije 0 (linija) & 50 (pomak).
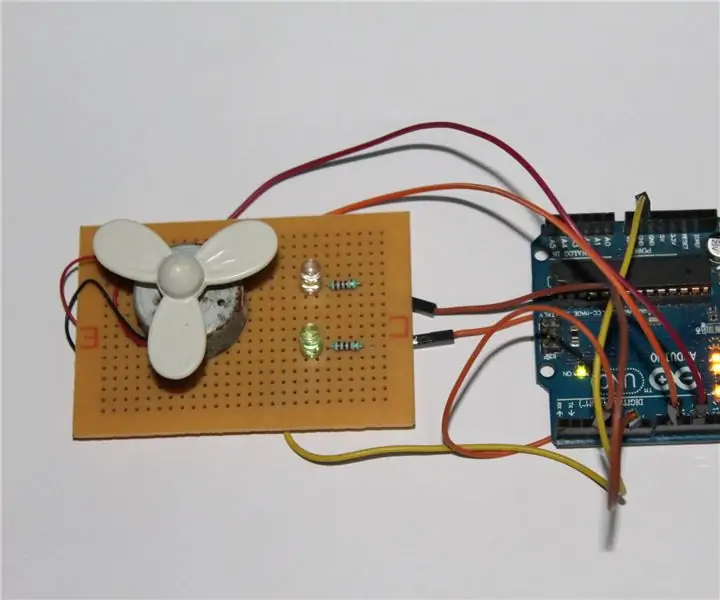
Korak 4: Veze i glavni program

Veze su vrlo jednostavne..
Priključci i ožičenje:
nodemcu TM1637 Zaslon
3.3v ---- Vcc
G ---- Gnd
D2 ---- CLK
D3 ----- DIO
čvorni prekidač
- tipka pričvršćena na pin D8 od +5V - 10K otpornik spojen na pin D8 sa zemlje
završili smo s prilagođavanjem našeg wifimanagera. sada moramo kreirati naš glavni program.
1. naš WiFi upravitelj će se povezati s wifi mrežom s posljednjim korištenim vjerodajnicama za povezivanje, ako ne uspije, otvara AutoConnectAP wifi server. Možemo konfigurirati nove WiFi identifikacijske podatke, liniju i pomak povezivanjem na ovaj WiFi server.
2. tada će ući u glavnu petlju.
Naša glavna petlja sadržavat će dva dijela. jedna je confi potprogram kada moramo promijeniti liniju, pomaknuti ili dodati bilo koju vjerodajnicu za WiFi da pozove AP način rada za konfiguraciju. ovo će se pozvati kada se pritisne dugme pritisnuto na pin D8.
void loop () {{100} {101}
config_loop ();
}
void config_loop () {Serial.println ("");
Serial.println ("Čekanje statusa dugmeta za konfiguraciju …");
//display.print("Wait ");
if (digitalRead (TRIGGER_PIN) == HIGH)
{
display.print ("Conf"); // WiFiManager
// Lokalna inicijalizacija. Nakon što posao završi, nema potrebe držati ga u blizini WiFiManager wifiManager;
// resetiranje postavki - za testiranje
//wifiManager.resetSettings ();
// postavlja vremensko ograničenje do isključivanja konfiguracijskog portala // korisno za pokušaj ponovnog pokušaja ili spavanje // u sekundama
//wifiManager.setTimeout(120);
// pokreće pristupnu tačku sa navedenim imenom
// ovdje "AutoConnectAP" // i ide u blokirajuću petlju koja čeka konfiguraciju
// BEZ OVOA AP NE ČINI SE DA RADI PRAVILNO SA SDK -om 1.5, ažurirajte na najmanje 1.5.1 //WiFi.mode(WIFI_STA);
if (! wifiManager.startConfigPortal ("OnDemandAP")) {Serial.println ("povezivanje nije uspjelo i vremensko ograničenje je hit"); kašnjenje (3000); // resetirajte i pokušajte ponovo, ili možda prebacite u duboki san ESP.reset (); kašnjenje (5000); }}
//Serial.println("Button status False. Back to Main loop "); //display.print("Main loop "); //display.clear ();
}
Drugi će biti naš glavni program za dobivanje HTTP odgovora od određenog servera i prikaz ulazne količine na ekranu.
Za ovo prvo moramo uzeti detalje o liniji i pomaku iz Flash pohrane ESP-a (adresa 0-> linija, 50-> smjena)
EEPROM.počnite (100); // eeprom storageEEPROM.get (0, linija); // dobivamo vrijednost s adrese 0
EEPROM.get (50, smjena); // Dobivanje vrijednosti s adrese 50
onda moramo proslijediti ovu liniju i prebaciti detalje na naš http poslužitelj metodom get da dobijemo vrijednost ulaza i izlaza.
String Base_url = "uklonjeno"; // moj osnovni urlHTTPClient http; // Objekt klase
URL niza = Base_url+"?"+"Linija ="+linija+"& shift ="+shift;
Serial.println (URL);
http.begin (URL);
int httpCode = http. GET ();
Serial.println (http.getString ()); // ovo će ispisati sav niz odgovora
ako želite kako sav tekst tada je vaš posao dovršen, sami ga možemo prikazati na ekranu tm1637.
display.print (http.getString ());
Ali ne želim prikazati sav tekst jer sadrži ulaz, izlaz u json obliku i neki drugi opći tekst o svojoj bazi podataka itd.
pa sam prvo uklonio taj opći tekst iz niza odgovora pomoću funkcije Substring ().
izbrojao sam dužinu općeg teksta i obrezao ga.
if (httpCode> 0) {const size_t bufferSize = 100; // DynamicJsonDocument jsonBuffer (bufferSize); DynamicJsonDocument root (bufferSize);
// JsonObject & root = doc.parseObject (http.getString ());
Niz json_string = http.getString (). Podniz (121); /* ovo je moj pomak općeg teksta ako vaš odgovor nema ništa slično, možete ukloniti ovaj kôd; */
//Serial.println(json_string);
DeserializationError error = deserializeJson (root, json_string);
// JsonObject & root = jsonBuffer.parseObject (http.getString ());
ako (greška)
{Serial.print (F ("deserializeJson () nije uspio:"));
Serial.println (error.c_str ());
return;
}
else {
const char* input = root ["input"];
const char* izlaz = koren ["izlaz"];
Serial.print ("Ulaz:");
Serial.println (ulaz);
Serial.print ("Izlaz:");
Serial.println (izlaz);
display.print (".. u..");
display.clear (); // brisanje prikaza
display.print (input); // ispis BROJANJE NEKIH CIJENA
}
to je naš glavni program je završen.
Korak 5: Kreiranje web servera


i m Korištenje xampp -a kao web poslužitelja i PHP koda za dobivanje podataka iz moje SQL baze podataka za dobijanje točne količine.
Ali ne mogu podijeliti sve njegove izvorne kodove. jer je povjerljivost moje kompanije. ali pokazat ću kako stvoriti jedan web poslužitelj, pokazati lažne statičke ulazne i izlazne količine.
Za ovo vam treba bilo koji web host, ovdje koristim xampp kao svoj host.
xampp možete preuzeti ovdje.
instalirajte xampp … ako vam trebaju jasne upute, možete koristiti ovu vezu.
Nakon instaliranja xampp -a morate otići u svoj root direktorij.
C: / xampp / htdocs
svi vaši php programi bi trebali biti unutar ovog korijena.
stvorio sam svoju stranicu pod imenom esp_api.php
ovo je moj php kod. ovdje samo prikazujem statičke vrijednosti ulaza i izlaza;
$ line = $ _ GET ['line']; $ shift = $ _ GET ['shift'];
echo ("myString"); // opći tekst
if ($ line == 'a0401' i $ shift = 'dd') {$ result ['input'] = 100; $ result ['output'] = 99; }
else {$ result ['input'] = 200; $ rezultat ['izlaz'] = 199; }
$ myObj-> input = ''. $ result ['input']. '';
$ myObj-> output = ''. $ result ['output']. '';
$ myJSON = json_encode ($ myObj);
echo $ myJSON;
Naš API za HTTP odgovor je dovršen.
Naš http bazni url će biti poput
you_ip_address/esp_api.php
svoj tekst odgovora API -ja možete provjeriti pomoću
localhost/esp_api.php? line = a0401 & shift = dd
ovdje sam spomenuo liniju kao a0401 i pomak kao dd.
Korak 6: Završni korak !



Unesite IP adresu računara u bazni URL
String Base_url = "uklonjeno"; // vaš osnovni url
i otpremite na svoj ESP nodemcu. Kada završite, samo uključite svoj WiFi s mobilnog ili prijenosnog računara, dobit ćete mrežu koja se zove AutoConnectAP. povežite se s njim i unesite akreditive i linijske konfiguracije.
Zatim resetirajte uređaj i provjerite je li vaša mreža spojena kada se poveže, onda je sve učinjeno.
Možete vidjeti da se unos prikazuje na ekranu.
ako želite promijeniti bilo koju liniju ili WiFi vjerodajnicu, možete pritisnuti prekidač na nekoliko sekundi, na ekranu se prikazuje potvrda.
ušli ste u način radaAPAP. možete promijeniti i resetirati uređaj.
Glavni moto njegovih instrukcija da vam pokaže kako možemo koristiti naše hobi i zabavne projekte u stvarnom proizvodnom i proizvodnom području i pokazati
Preporučuje se:
Rotirajte Raspberry Pi ekran i ekran osetljiv na dodir: 4 koraka

Rotiranje Raspberry Pi ekrana i ekrana osjetljivog na dodir: Ovo je osnovno uputstvo koje vam pokazuje kako rotirati unos ekrana i ekrana osjetljivog na dodir za bilo koji Raspberry Pi koji radi na Buster Raspbian operativnom sistemu, ali ovu metodu koristim od Jessie. Slike korištene u ovome su s Raspberry Pi
TTGO (kolor) ekran sa mikropythonom (TTGO T-ekran): 6 koraka

TTGO (kolor) ekran sa Micropythonom (TTGO T-displej): TTGO T-ekran je ploča zasnovana na ESP32 koja uključuje ekran u boji od 1,14 inča. Ploča se može kupiti za nagradu manju od 7 USD (uključujući dostavu, nagrada viđena na banggood -u). To je nevjerovatna nagrada za ESP32, uključujući i ekran
I2C / IIC LCD ekran - Upotreba SPI LCD -a za I2C LCD ekran Korištenje SPI do IIC modula s Arduinom: 5 koraka

I2C / IIC LCD ekran | Upotrijebite SPI LCD na I2C LCD zaslonu Korištenje SPI na IIC modula s Arduinom: Zdravo momci, budući da normalni SPI LCD 1602 ima previše žica za povezivanje pa je vrlo teško povezati ga s arduinom, ali na tržištu postoji jedan modul koji može pretvorite SPI zaslon u IIC zaslon pa morate spojiti samo 4 žice
I2C / IIC LCD ekran - Pretvorite SPI LCD u I2C LCD ekran: 5 koraka

I2C / IIC LCD ekran | Pretvorite SPI LCD u I2C LCD ekran: za korištenje spi lcd ekrana potrebno je previše veza, što je zaista teško učiniti pa sam pronašao modul koji može pretvoriti i2c lcd u spi lcd pa počnimo
UPRAVLJANJE I UPRAVLJANJE BRZINOM DC MOTORA KORIŠĆENJEM LABVIEW (PWM) I ARDUINO: 5 koraka

UPUTSTVO I UPRAVLJANJE BRZINOM DC MOTORA KORIŠĆENJEM LABVIEW (PWM) I ARDUINO: Zdravo momci, prije svega oprostite na mom smiješnom engleskom jeziku. U ovom uputstvu pokazat ću vam kako kontrolirati brzinu istosmjernog motora pomoću laboratorijskog pregleda Počnimo
