
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:06.
- Zadnja izmjena 2025-01-23 14:37.

Demo video
Korak 1: Preuzmite i instalirajte KBIDE


Preuzmite ovdje: www.kbide.org
Korak 2: Instalirajte TTGO T-Watch V1.0.1

Korak 3: Odaberite T-Watch Board

Korak 4: Kliknite Primjer i vodiči

Korak 5: Otvorite primjer ploče → 02-DISPLAY → 04-animacija


Korak 6: Kako napreduje posao?




Podešavanje: 1) Postavite IO36 na INPUT_PULLUP2) Postavite rotaciju ekrana na TOP.3) Popunite ekran na BIJELO.4) Napravite promjenjivo kašnjenjeAnime (vrijeme (ms) za prikaz animacije) 5) posX (Pozicija X) 6) posY (Pozicija Y)) 7) pevX (prethodna pozicija X) 8) stanje hoda9) Prikaz teksta na ekranu10) dodajte svoju animacijsku sliku u naziv varijable basePage11) nacrtajte sliku sa basePage na ekran za prikaz Petlja: 1) Stanje IF: GPIO36 (KORISNIČKO dugme je pritisnuto) 2) Podesite varijabilni hod na True3) Uslov IF: promenljivi walkis True4) dodajte svoju animacijsku sliku u naziv promenljive img15) nacrtajte sliku sa img1 na ekran za prikaz6) odložite sliku za prikazn) Pratite broj 4-6 da biste prikazali svoj sprite animacije
Zadatak: 1) Pokrenite zadatak2) Radite zadatak svakih 0,5 sekundi3) Uvjet IF: varijabla walkis True4) ažuriranje pozicije X 5) ažuriranje prethodne pozicije X6) Uklanjanje ekrana prije prikaza sljedeće slike7) Uvjet IF: varijabla posX ≥ 240 (piksela prikaza 240x240) će postavite položaj X na 0 (nula) i postavite varijablu hod na Netačno za zaustavljanje animacije NAPOMENA: Primjerska mapa već sadrži primjere slika. Možete isprobati na mapi ploče → ttgo-t-watch → primjeri → 02-DISPLAY → 04-animacija
Korak 7: Sastavite i trčite da vidite što se dogodilo
Demo Video
Preporučuje se:
Ultrazvučni senzor, automatsko LED svjetlo animacije dobrodošlice i LCD informativni ekran: 6 koraka

Ultrazvučni senzor, automatsko LED svjetlo animacije dobrodošlice i LCD zaslon s informacijama: Kad se vratite kući umorni i pokušavate sjesti i opustiti se, mora biti jako dosadno vidjeti istu stvar oko sebe uvijek iznova svaki dan. Zašto ne dodate nešto zabavno i zanimljivo što promijeni vaše raspoloženje? Napravite super jednostavan Arduin
TTGO (kolor) ekran sa mikropythonom (TTGO T-ekran): 6 koraka

TTGO (kolor) ekran sa Micropythonom (TTGO T-displej): TTGO T-ekran je ploča zasnovana na ESP32 koja uključuje ekran u boji od 1,14 inča. Ploča se može kupiti za nagradu manju od 7 USD (uključujući dostavu, nagrada viđena na banggood -u). To je nevjerovatna nagrada za ESP32, uključujući i ekran
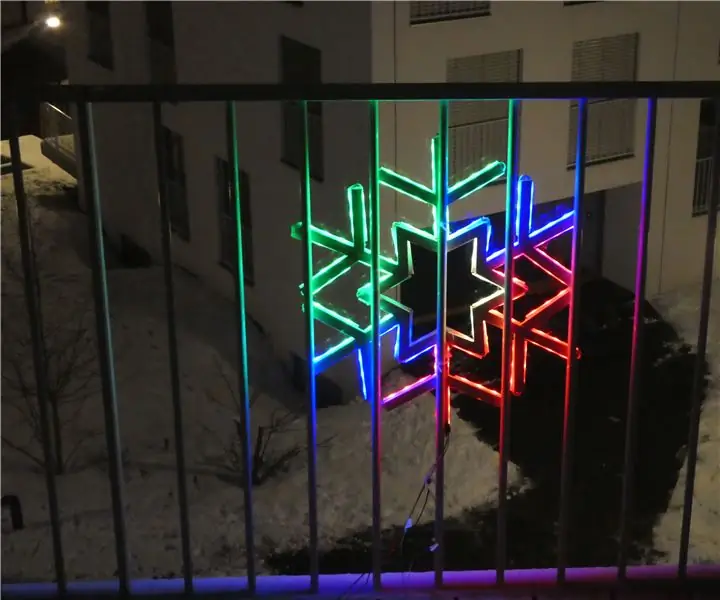
Pahuljica sa LED trakom / Animacije zvijezda: 5 koraka

Pahuljica sa LED trakama / Animacije zvijezda: Mali vodič o tome kako sam izgradio božićni ukras sa LED trakama koje sam ostavio iz drugog projekta. Dostupne su datoteke planova, softvera i animacija. Ovaj projekt inspiriran je sljedećim youtube videom
Stvaranje 2D animacije pomoću programa Microsoft PowerPoint i IMovie .: 20 koraka

Stvaranje 2D animacije pomoću programa Microsoft PowerPoint i IMovie .: Ono što vam je potrebno:- običan laptop ili radna površina- Microsoft PowerPoint- iMovie ili alternativni proizvođač filmova
Jednostavno zaustavljanje animacije: 5 koraka

Jednostavno zaustavljanje animacije: Nadamo se da će ovo uputstvo pomoći prosječnoj osobi da upozna osnove stop animacije i omogućiti im da sami kreiraju besplatne animacije. Pošto je ovo moje prvo uputstvo, budite razumni. konstruktivna kritika vrlo dobrodošla
