
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:06.
- Zadnja izmjena 2025-06-01 06:08.




Ovo je bio rođendanski poklon za mog tatu; inspirisan drugim Instructable-om koji sam vidio i u početku namjeravao da mu se dokaže kao komplet za samostalnu izgradnju. Međutim, kad sam s njim počeo raditi na ovom projektu, vrlo brzo sam shvatio da je početni vodič koji je inspirirao poklon zastario i da su mnogi drugi mrežni vodiči imali značajne praznine u objašnjenjima. Stoga sam odlučio objaviti još jednu IoT meteorološku stanicu koju ćemo, nadamo se, lako pratiti od početka do kraja.
Nadalje, ova instrukcija vam pokazuje kako koristiti Blynk, Google Sheets ili oboje za praćenje i snimanje očitanja senzora. Štaviše, unosi u Google tablice zapisuju se direktno na list (bez potrebe za korištenjem usluge treće strane).
Što se tiče Stevensonovog ekrana, na internetu postoji mnogo dostupnih koji se mogu odštampati 3D, npr. https://www.thingiverse.com/thing:1718334. Ja ću graditi na ovoj za ovu Instructable.
Stevenson Screen je "sklonište za instrumente sklonište ili kućište za meteorološke instrumente protiv padavina i direktnog toplotnog zračenja iz vanjskih izvora, dok i dalje omogućava slobodnu cirkulaciju zraka oko njih". (Wikipedia).
Delovi
- Wemos LolIn - NodeMCU v3 (USD 1,43)
- BME280 (senzor temperature, pritiska i vlažnosti) (2,40 USD)
- Solarni panel 6V 1000mA (9,96 USD)
- 5V 1A Micro USB 18650 litij -ionska baterija Modul punjača za punjenje+zaštita dvostruke funkcije TP4056 (0,99 USD)
- 4x 1,2 V NiMH punjive baterije
- Držač baterije (4x AA, jedan pored drugog i s kraja na kraj)
- Muški utikač za mikro USB priključak
- Kabelske vezice
- 3x krilne matice
- Štap ili metla
- Epoksid i/ili super-ljepilo (unatrag, silicij bi mogao djelovati bolje)
Softver
- Blynk App
- Google tablice (ako želite imati pristup povijesnim podacima)
- EasyEDA (za crtanje sheme)
- Arduino IDE
Alati
- Lemilica
- Solder
- Termoskupljajuće cijevi
- 3D štampač
- Pištolj za ljepilo
Korak 1: 3D štampanje - Stevenson Screen



Kao što je već spomenuto, preuzmite datoteke s https://www.thingiverse.com/thing:1718334 i ispišite potrebne bitove. Upute za sastavljanje nalaze se i na gornjoj poveznici. Napravio sam neke izmjene (vidi napomene ispod).
Štampani delovi su:
- Top_Cover_for_m3_tapping.stl
- Middle_Ring.stl (x5)
- Middle_Ring_bottom.stl (x1, STL priložen gore)
- Solid_Plate.stl (x1)
- Solid_Plate_Base.stl (x1)
- Pole_Mount_1in_Round.stl
- Sensor_Grid.stl
- Electronics_Mount.stl
- My_Solar_Cell_Mount.stl (x2, STL priložen gore)
Redosled montaže je sledeći:
- Provucite rupe
- Uvrnite šipke M3 u utičnice s navojem
- Top_Cover
- Solid_Plate
- Srednji_Prstenovi
- Klizite u Mrežu senzora
- Electronics_Mount
- Solid_Plate_Bottom
- Pole_Mount
- My_Solar_Cell_Mounts su epoksidirane do vrha Top_Cover
Izbušio sam rupe na čvrstim pločama kako bih omogućio da se kabel za punjenje sa solarne ploče poveže s punjačem, a zatim jedan kako bi se omogućilo da kabel prolazi od kontrolera do senzora na Sensor_Grid.
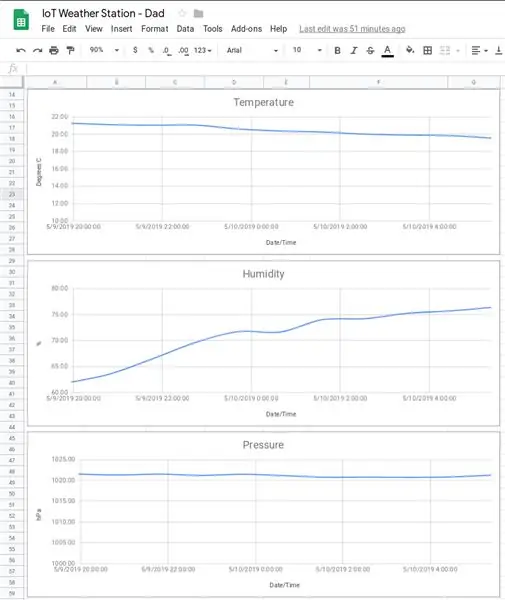
Nakon što je dovršen, senzor je programiran da svakih 60 minuta uzima sljedeća očitanja:
- Temperature
- Vlažnost
- Pritisak
Napomene
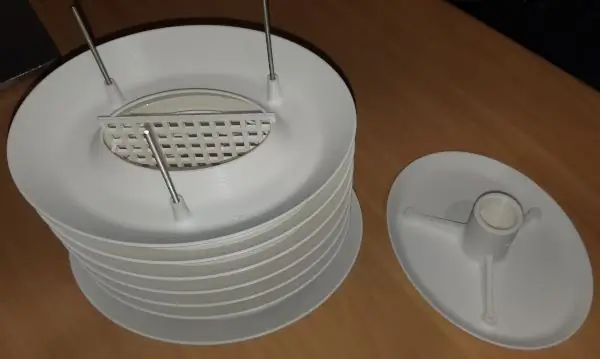
- Prilagodio sam nosače solarnih ćelija kako bi bili prikladniji za držanje moje solarne ćelije.
- Elektroniku sam instalirao između Pole_Mount i Solid_Plate. Čini se da ovo ne pruža dobru zaštitu elektronici. Stoga sam izmijenio Solid_Plate tako da je imao suknju koja bi tada zatvorila prazninu i time osigurala bolju zaštitu elektronike. Neke od gore navedenih fotografija snimljene su prije nego što sam napravio ovu promjenu.
- Moj epoksid se spustio ne držeći solarnu ploču koju sam zatim ponovno pričvrstio super ljepilom. Mislim da ću morati da upotrebim silicijum.
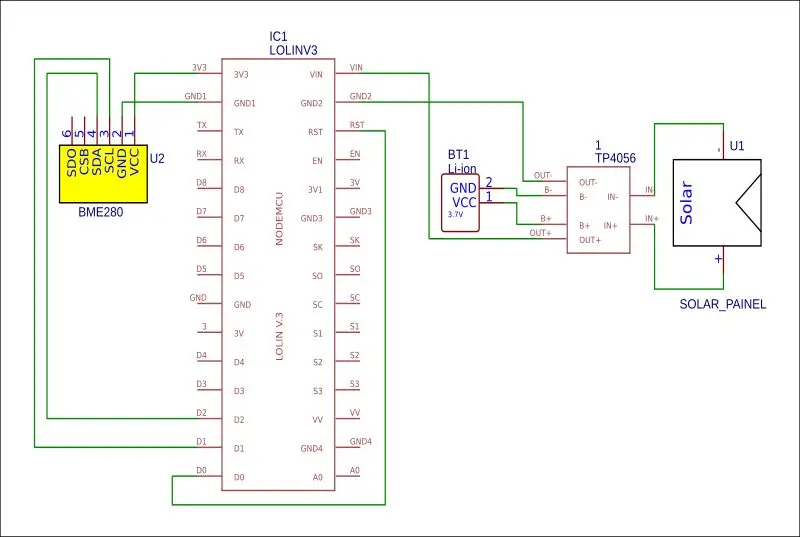
Korak 2: Krug


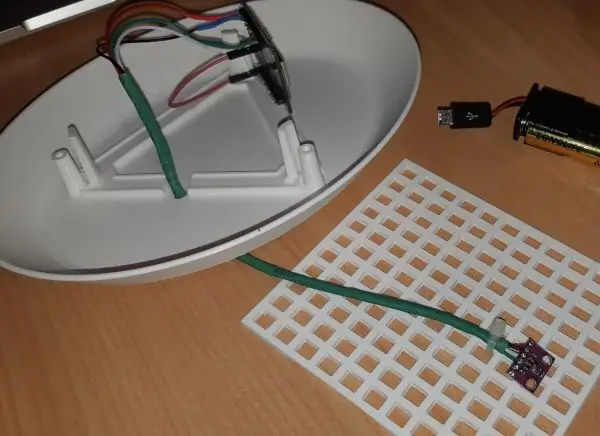
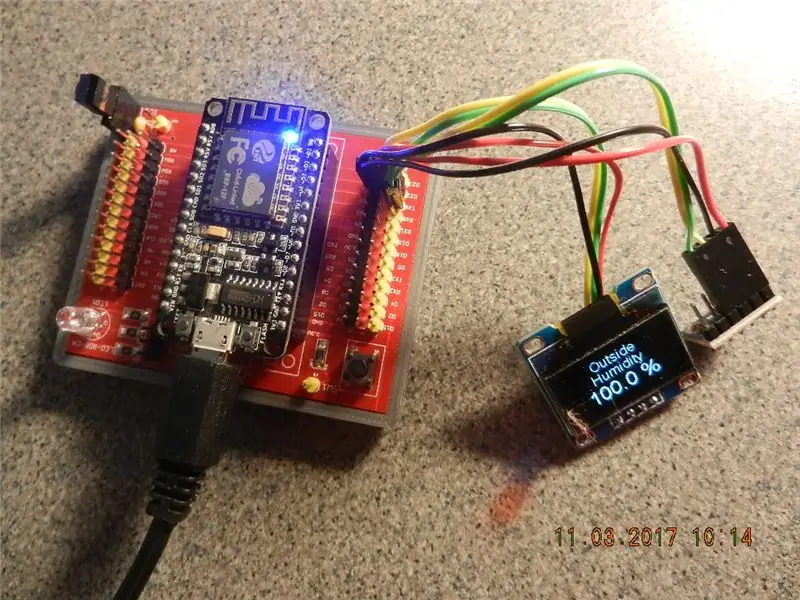
Spojite krug kao što je prikazano na shemi, montirajući LoLin i BME280 na 3D otisnutu mrežu kao što je prikazano na fotografiji.
BME280 -> LiLon
- VCC -> 3.3V
- GND -> GND
- SCL -> D1
- SDA -> D2
LiLon -> LiLon
D0 -> RST (ovo je potrebno kako bi se kontroler probudio iz dubokog sna, ali mora se povezati tek nakon što je kod postavljen na kontroler)
BILJEŠKA
Imao sam problema s nabavkom odgovarajuće LiLon baterije. Također iz nekog razloga nisam uspio napajati putem VIN -a. Stoga sam pokrenuo kako slijedi:
- Izlaz iz TP4056 bio je ožičen na muški USB konektor koji je zatim priključen u USB utičnicu ploče kako bi se napajao.
- B- i B+ na TP4056 su bili povezani sa AA držačem baterija koji je držao NiMH baterije.
Korak 3: IoT - Blynk




"Blynk je hardversko-agnostička IoT platforma s prilagodljivim mobilnim aplikacijama, privatnim oblakom, mehanizmom pravila i nadzornom pločom za analizu upravljanja uređajima". U osnovi, to vam omogućuje sigurno upravljanje i nadzor udaljenih senzora s bilo kojeg mjesta u svijetu putem Interneta. Iako je komercijalna usluga, svaki račun ima 2000 besplatnih kredita. Krediti vam omogućuju da povežete različite mjerače, zaslone, obavijesti itd. Sa svojim senzorom ili senzorima. Iako su cijene pretplate izvan raspona budžeta hobista, besplatni krediti dovoljni su za jednostavan projekt poput ovog.
Da biste počeli koristiti uslugu, prvo morate preuzeti aplikaciju Blynk na svoj telefon/uređaj, stvoriti i račun (ili se prijaviti s postojećim računom), a zatim kreirati novi projekt na sljedeći način:
- Odaberite svoj hardver
- Dajte imenu svom projektu (u ovom slučaju koristio sam "Weather Station").
- Pritisnite "Kreiraj"
- Nakon toga ćete putem e-pošte dobiti Auth kod.
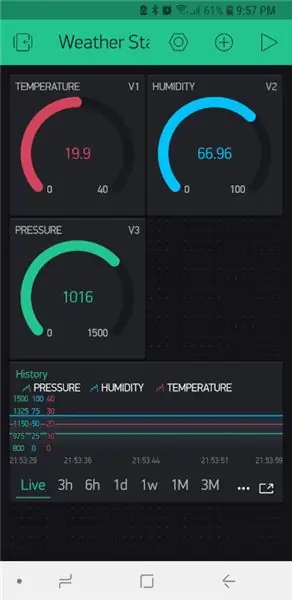
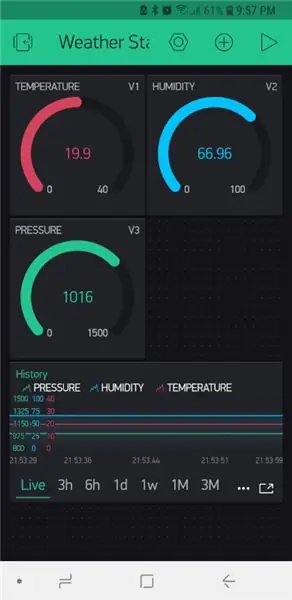
Nećete morati dodavati potrebne widgete. Uz 2000 besplatnih kredita dodao sam sljedeće:
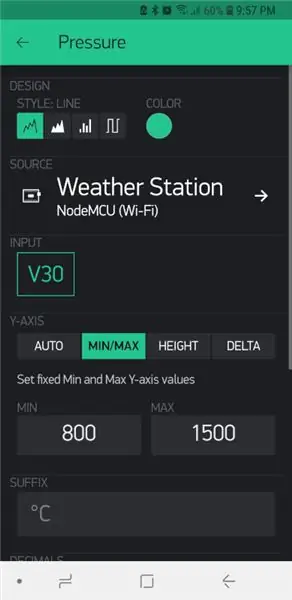
- 3 Mjerači
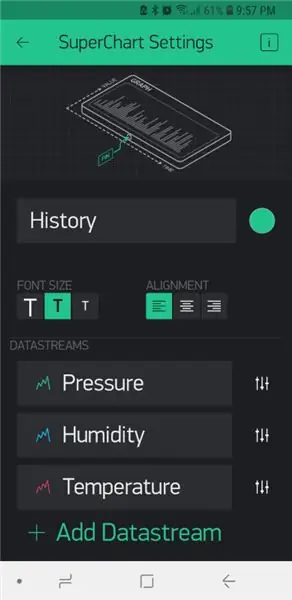
- 1 Super grafikon
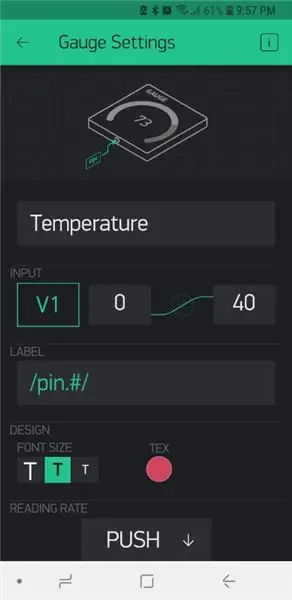
Mjerači i grafikoni postavljeni su prema priloženim fotografijama, a svakom je dodijeljen vlastiti virtualni pin koji će se kasnije koristiti u kodu.
Kada završite s postavkama, gumb za reprodukciju u gornjem desnom kutu možete pritisnuti za početak prikupljanja datuma.
Za više informacija pogledajte
docs.blynk.cc/#getting-started.
Korak 4: Kod - Priprema Arduino IDE -a
Sljedeće biblioteke bit će potrebno dodati u Arduino IDE da bi se dovršio ovaj projekt:
- https://github.com/adafruit/Adafruit_BME280_Library (potreba za senzorom temperature, pritiska i vlažnosti)
- https://github.com/adafruit/Adafruit_Sensor
- https://github.com/esp8266/Arduino (ovo vam daje pristup ploči ESP8266)
- https://github.com/blynkkk/blynk-library/releases/tag/v0.6.1 (biblioteka Blynk)
- https://github.com/electronicsguy/ESP8266/tree/master/HTTPSRedirect (HTTPSRedicect je potreban za povezivanje s Google tablicama)
Za upute o instaliranju biblioteka za Arduino IDE posjetite
Moja hardverska podešavanja su sledeća:
- Ploča: NodeMCU 1.0 (modul ESP-12E)
- Brzina otpremanja: 115200
Kada koristite priloženi kôd u sljedećim koracima, uvijek se obratite komentarima u kodu u pogledu dodavanja sljedećeg:
- Wi -Fi SID
- Lozinka za WiFi
- Blynk autorizacijski ključ
- Google Script ID
- Ključ za dijeljenje Google tablice
Korak 5: Kod - Blynk
Godinama sam se borio da moj BME280 senzor radi dok nisam našao primjer koji sadrži sljedeću liniju.
status = bme.begin (0x76); // I2C adresa senzora koji koristim je 0x76
Izgleda da sam morao postaviti adresu senzora. Kad sam ovo učinio, sve je funkcioniralo sasvim u redu.
Blynk ima zaista lijepo mobilno korisničko sučelje, ali ima sljedeća ograničenja:
- Samo 2000 besplatnih kredita, projekti koji zahtijevaju više od toga zahtijevaju skupu mjesečnu pretplatu (osim ako ne hostujete i održavate svoj vlastiti Blynk server).
- Osim ako niste domaćin vlastitog Blynk servera, ne možete izvoziti povijesne podatke.
Iz gore navedenih razloga pogledao sam kako mogu integrirati proces prikupljanja podataka u Google tablicu. Ovo je obrađeno u sljedećem odjeljku.
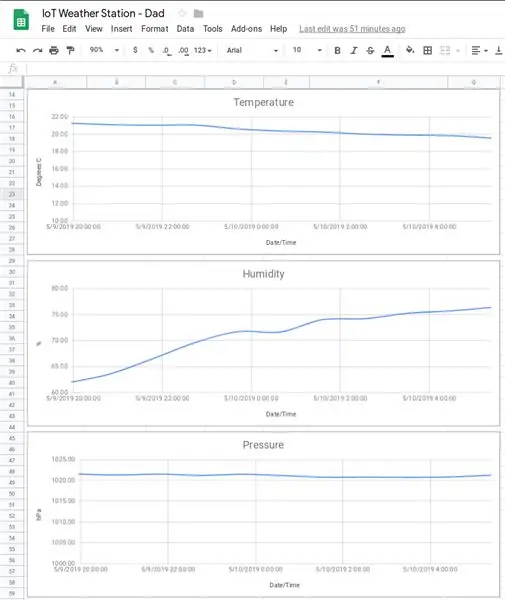
Korak 6: Kôd - Google tablice



Da biste zabilježili svoja očitanja kako biste kasnije mogli analizirati povijesne podatke, morate ih zapisati u neku vrstu baze podataka. Biblioteka HTTPSRedirect nam to omogućava pisanjem podataka u Google tablicu.
Glavna ograničenja ovog pristupa su sljedeća:
- Nema lijepo mobilno korisničko sučelje
- Google tablica može imati najviše 400 000 ćelija. Za ovaj projekt ovo nije veliki problem jer će proći nešto više od 11 godina prije nego što se dosegne ova granica.
Google tablica je postavljena na sljedeći način.
Napravite Google list sa dva lista.
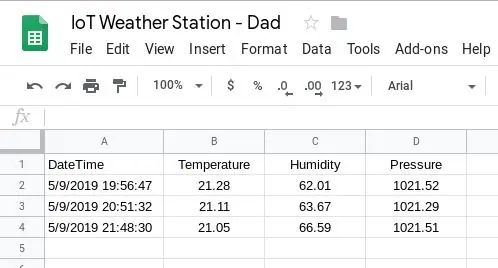
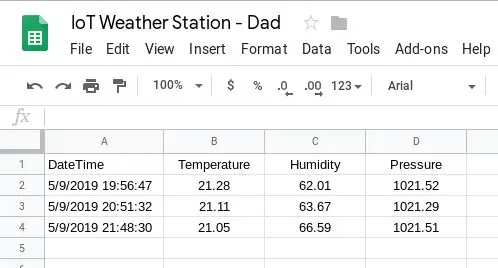
List 1: Podaci
Tehnički list treba 4 kolone, tj. Datum/vrijeme, temperaturu, vlažnost, pritisak (kolone A do D). Formatirajte stupce na odgovarajući način, npr. Kolona A treba biti "Datum i vrijeme" tako da se datum i vrijeme prikazuju u ćelijama.
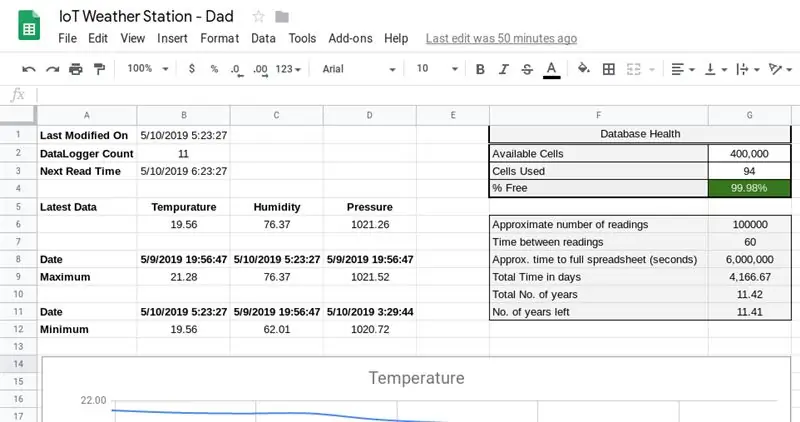
List 2: Nadzorna ploča
Napravite list nadzorne ploče prema priloženim fotografijama, unoseći formule navedene u nastavku:
- B2: = counta (Podaci! B: B) -1
- B3: = B1+VRIJEME (CONCATENATE ("00:", Text (G7, "0")))
- B6: = upit (Podaci! A2: D, "Odaberite B poredak prema ograničenju desc. 1")
- C6: = upit (Podaci! A2: D, "Odaberite C poredak prema ograničenju desc. 1")
- D6: = upit (Podaci! A2: D, "Odaberite D poredak prema ograničenju desc. 1")
- B8: = upit (Podaci! A2: D, "Odaberite red prema B ograničenju desc 1")
- C8: = upit (Podaci! A2: D, "Odaberite red prema C desc limit 1")
- D8: = upit (Podaci! A2: D, "Odaberite redoslijed prema D desc. Ograničenju 1")
- B9: = upit (Podaci! A2: D, "Odaberite B poredak prema B desc ograničenju 1")
- C9: = upit (Podaci! A2: D, "Odaberite C red prema C desc limit 1")
- D9: = upit (Podaci! A2: D, "Odaberite D poredak prema D desc limit 1")
- B11: = upit (Podaci! A2: D, "Odaberite A gdje B nije nula prema B asc limit 1")
- C11: = upit (Podaci! A2: D, "Odaberite A gdje C nije nula prema C asc limit 1")
- D11: = upit (Podaci! A2: D, "Odaberite A gdje D nije nula prema D asc limit 1")
- B12: = upit (Podaci! A2: D, "Odaberite B gdje B nije nula po B asc limit 1")
- C12: = upit (Podaci! A2: D, "Odaberite C gdje C nije nula prema C asc limit 1")
- D12: = upit (Podaci! A2: D, "Odaberite D gdje D nije nula prema D asc limit 1")
- G3: = 4+B2*4+29+17
- G4: = (G2-G3)/G2
- G6: = G2/4 G8: = G7*G6
- G9: = (G8/60)/24
- G10: = G9/365
- G11: = (((((G2-G3)/4)*G7)/60)/24/365)
Google tablice mogu imati najviše 400 000 ćelija. Ovo se koristi, zajedno s činjenicom da svako čitanje koristi 4 ćelije, za izračunavanje koliko je prostora preostalo i kada će mu ponestati.
Možda je moguće poboljšati ove formule. Ovdje sam radio dvije stvari, tj. Učio o formuli upita, a zatim i napisao formulu na takav način da mi pomogne da se sjetim logike koja stoji iza njih.
Snimak ekrana "Uređivač grafikona" prikazuje osnovno podešavanje za grafikon temperature. Ostali grafikoni stvoreni su istim postavkama. Jedina razlika između grafikona bila je minimalna vrijednost okomite osi (nalazi se na kartici prilagođavanja). Kartica za prilagođavanje ima i druge postavke poput imena pristupa, naslova grafikona itd.
Sada nam je potreban Google Script koji će nam omogućiti pisanje naših podataka pozivanjem URL -a.
Kreiranje skripte
U URL -u Google tablice zapišite ključ između "d /" i " / edit". Ovo je vaš -Vaš-Google-ključ-za dijeljenje lista-i bit će vam potreban u donjem kodu.
Zatim idite na Tools> Script Editor i kreirajte Google App Script, zalijepivši kôd u priloženu GS datoteku. Ažurirajte var ss = SpreadsheetApp.openByUrl ("https://docs.google.com/spreadsheets/d/-Your-Google-Sheet-Sharing-Key-/edit"); da odražava vaš ključ za dijeljenje.
Sada objavite skriptu tako da odete na Publish> Deploy as Web App.
Kopirajte trenutni URL web-aplikacije i spremite ga negdje jer će vam trebati za izdvajanje GScriptID-a (-Vaš-Google-Script-ID-). GScriptID je niz između "s /" i " / exec?". Uvjerite se da "Svatko, čak i anoniman" ima pristup aplikaciji. Tokom ovog procesa od vas će se tražiti da date neke dozvole. Važno je da ih odobrite.
Napomena: Kad god izmijenite kôd, morate stvoriti "novu" verziju projekta i objaviti je, u protivnom ćete i dalje pogađati isti stari kôd.
Sada možete testirati skriptu pregledavanjem stranice https://script.google.com/macros/s/-Your-Google-Script-ID-/exec?Temperature=10&Humidity=11&Pressure=12. Svaki put kada osvježite ovu vezu, novi unos treba dodati u Google tablicu.
Ovo gore uzeto je iz sljedećeg vodiča: https://embedded-lab.com/blog/post-data-google-sheets-using-esp8266/. Ovaj je vodič, međutim, zastario, pa je pridružen Arduino kôd u sljedećem odjeljku promijenjen kako bi odgovarao najnovijim bibliotekama
Arduino kod
Pogledajte priloženi kod.
Korak 7: Kôd - Blynk i Google tablice
Kako biste izvukli najbolje iz oba svijeta, možete kombinirati kôd i za Blynk i za Google tablice.
Pogledajte priloženi kod.
Korak 8: Završni komentari


Ništa od navedenog nisu moje ideje, već je ovo projekat izgrađen na idejama i radu drugih. Uživao sam u tome što sam ga skroz složio na jedno mjesto. koristeći različite tehnologije i alate za sjajan zabavan i praktičan projekt. Posebno sam uživao u učenju kako pohraniti svoja čitanja u Google tablicu. Na tome želim zahvaliti ElectronicsGuyu (Sujay Phadke).
Update
Nakon završetka ovog projekta morao sam promijeniti svoje postavke bežične veze. Sada sam radio na drugom računaru. Nakon učitavanja promjena, projekt je prestao raditi. Nakon rješavanja problema zaključio sam da funkcija dubokog sna nije uspjela. Odnio sam projekt kući i postavio ga tamo (koristeći isti kod) i uspio je. Stoga sam zaključio da se nešto moralo promijeniti u bibliotekama koje sam dodao. Stoga sam ovom odjeljku pridodao biblioteke koje se trenutno nalaze na mojem kućnom računaru; za slučaj da neko drugi naiđe na ovaj problem.
Preporučuje se:
NaTaLia meteorološka stanica: Arduino solarna meteorološka stanica učinila pravi način: 8 koraka (sa slikama)

NaTaLia meteorološka stanica: Arduino solarna meteorološka stanica učinila je pravi put: Nakon godinu dana uspješnog rada na 2 različite lokacije, dijelim svoje planove projekta meteoroloških stanica na solarni pogon i objašnjavam kako je evoluirala u sistem koji zaista može opstati dugo vremena perioda iz solarne energije. Ako pratite
Još jedna pametna meteorološka stanica, ali : 6 koraka (sa slikama)

Još jedna pametna meteorološka stanica, ali …: OK, znam da je toliko takvih meteoroloških stanica dostupno posvuda, ali odvojite nekoliko minuta da vidite razliku … Dva ekrana e-papira male snage … ali 10 različitih ekrani! Akcelerometar zasnovan na ESP32 i senzori za temperaturu / vlažnost Wifi ažuriran
JAWS: Samo još jedna meteorološka stanica: 6 koraka

JAWS: Samo još jedna meteorološka stanica: Koja je svrha? Od mlađih godina jako me zanima vrijeme. Prvi podaci koje sam prikupio bili su sa starog termometra ispunjenog živom koji je visio vani. Svaki dan, mjesecima zaredom, ispisivao sam temperaturu, datum i sat u smanjenju
Još jedna meteorološka stanica Arduino (ESP-01 i BMP280 & DHT11 i OneWire): 4 koraka

Još jedna Arduino meteorološka stanica (ESP-01 & BMP280 & DHT11 & OneWire): Ovdje možete pronaći jednu iteraciju korištenja OneWire s vrlo malo pinova ESP-01. Uređaj kreiran u ovoj uputi povezuje se na WiFi mrežu vašeg izbor (morate imati vjerodajnice …) Prikuplja senzorne podatke s BMP280 i DHT11
Još jedna meteorološka stanica (Y.A.W.S.): 18 koraka (sa slikama)

Još jedna meteorološka stanica (Y.A.W.S.): Ovaj projekt je moj osvrt na uvijek popularnu meteorološku stanicu. Moj je zasnovan na ESP8266, a.96 ” OLED zaslon i niz senzora okoliša BME280. Čini se da su meteorološke stanice vrlo popularan projekt. Moj se razlikuje od ostalih
