
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:06.
- Zadnja izmjena 2025-01-23 14:37.


Projekt Zeleni grad imao je za cilj istražiti pitanje obnovljivih izvora energije, koje su toliko važne u kontekstu energije i sprječavanja iscrpljivanja prirodnih resursa, kako bi se na neki način podigla svijest o ovom pitanju. Također smo htjeli istražiti video mapiranje i na koji bismo način dopustili korisnicima interakciju sa zidom i omogućili stvaranje naracije interaktivnom infografikom.
Interaktivnost se postiže putem dva senzora. Prvi je mikrofon koji detektira vjetar i njegov intenzitet te na taj način okreće vjetroturbine koje proizvode energiju i napajaju bateriju. Drugi senzor je foto otpornik (LDR) koji detektira intenzitet svjetla i čim korisnik usmjeri izvor svjetla na solarnu ploču, počinje animacija proizvodnje energije i baterija se puni. Dok se baterija puni, pale se i svjetla u kućama.
Nadam se da vam se sviđa:)
Korak 1: Upotrebljeni materijal

- Arduino UNO
- Mikrofon CZN-15E
- LDR
- Otpor 330 Ω
- Breadboard
- Preskočite žice
- Gvožđe za zavarivanje
- Solder
Korak 2: Definicija ideje

U početku se samo mislilo da će biti izgrađen interaktivni zid sa lopatom za vjetar i baterijom koja će se puniti kako vjetar duva. Nakon kratke analize, ovo rješenje se učinilo pomalo lošim i tada smo (mi) odlučili dodati fotonaponski panel za proizvodnju energije. Cilj bi bio napraviti animaciju stabla rođenog iz gomile kada je natovareno, simbolizirajući uštedu koju bi to predstavljalo prirodi kada se neobnovljivi resursi koriste za proizvodnju energije.
Budući da se ovo rješenje još uvijek čini nedovoljnim, a nakon rasprave o prijedlogu rješenja, također se mislilo da će se, na temelju do tada razvijene ideje, razviti dinamična infografika, dajući tako svrhu, kontekst i sadržaj interaktivnom zidu.
Korak 3: Test rješenja
Što se tiče snage vjetra i interakcije korisnika s ovom komponentom, bilo je potrebno, nekako, otkriti vjetar. Među nekim rješenjima, koja su prošla kroz senzore pritiska, razmišljali smo i o upotrebi mikrofona. Sa ovim se pojavio rizik od buke prostorije koja bi pokrenula lopatice vjetra i, naravno, to nije bio cilj. No, kad je došlo do eksperimentiranja mikrofona, detektirao je samo vrlo bliske i jake zvukove (zapravo je testirana vrlo jaka muzička scena, a to nije otkriveno)-što se pokazalo kao idealno rješenje.
Da bi se detekcija svjetlosti fokusirala na fotonaponske panele, nije bilo potrebe za velikom raspravom ili razmišljanjem, a odabran je LDR. Bilo je potrebno samo kalibrirati tako da, čak i iza ekrana, nisam uzimao u obzir svjetlost prostorije, čak i ako je imala normalnu maksimalnu svjetlinu.
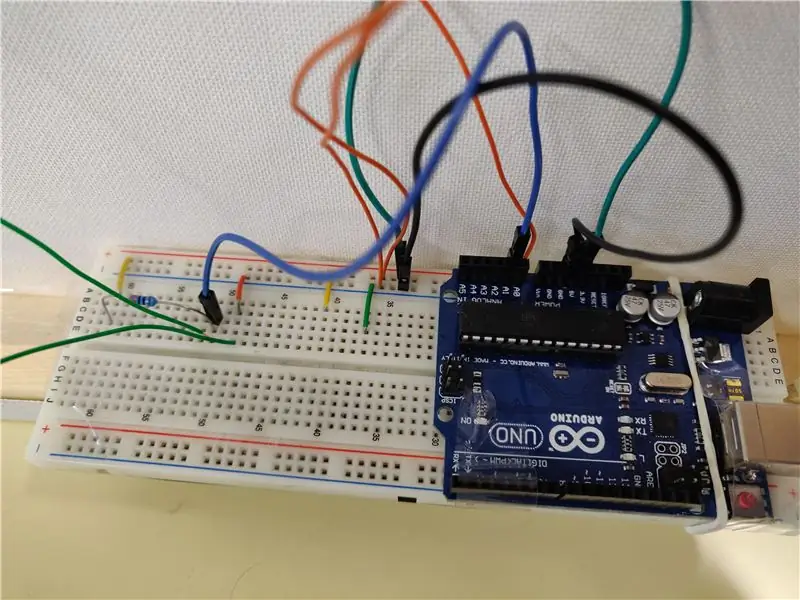
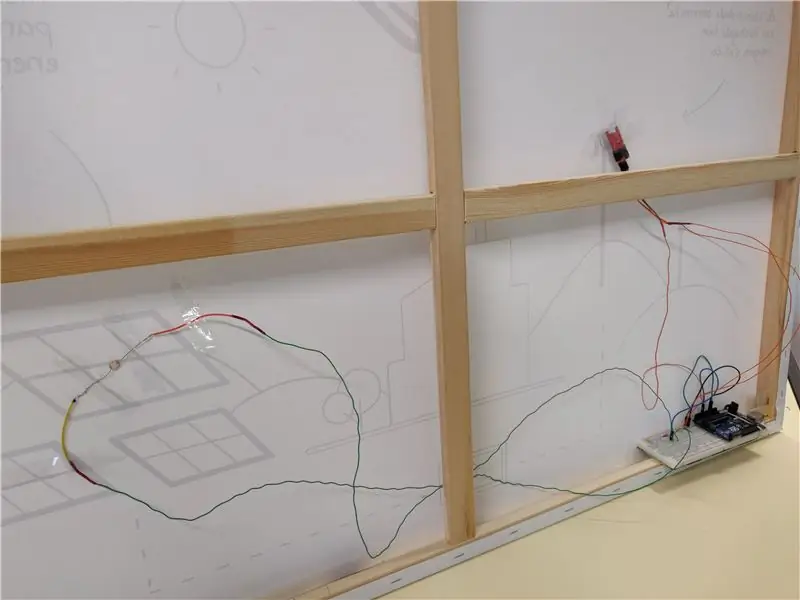
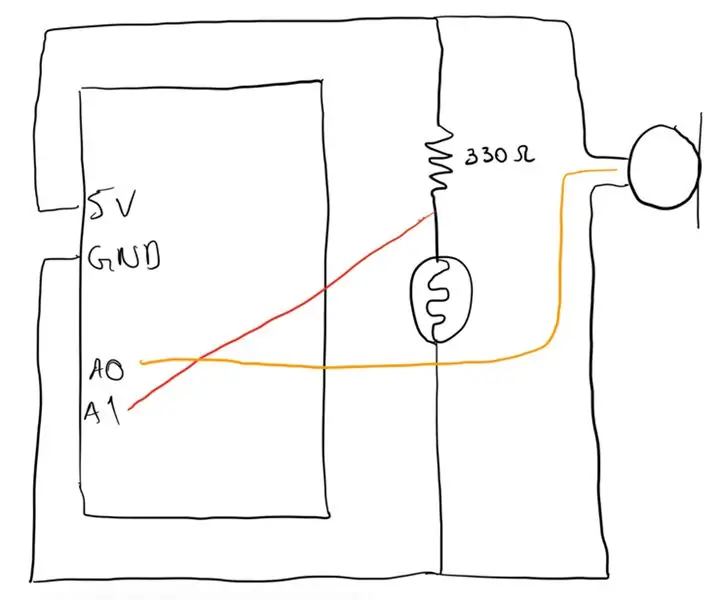
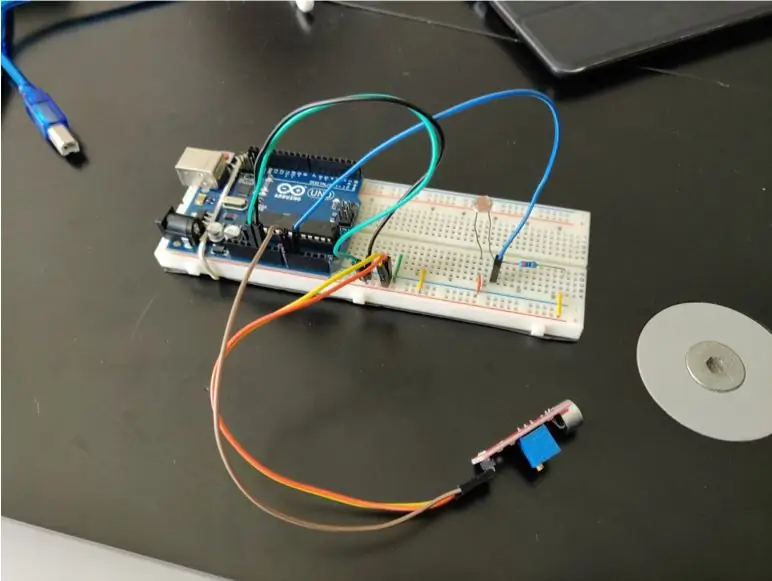
Korak 4: Sklop sklopa


Nakon proučenih rješenja pristupilo se montaži kola. Budući da je zaslon velike veličine i da su korištene žice za preskakanje kratke, bilo je potrebno zavariti nastavke žice tako da su senzori (i LDR i mikrofon) spojeni na Arduino, koji se nalazi u donjem desnom kutu ekrana.
Korak 5: Integracija s jedinstvom
Osim konstrukcije kola, bilo je potrebno poslati informacije koje generiraju senzori računaru i prevesti ih u neku vrstu radnje kroz projekciju. Unity je korišten za konstruiranje projeciranog scenarija, za čitanje vrijednosti koje dolaze iz Arduina i za pokretanje animacija zasnovanih na potonjem.
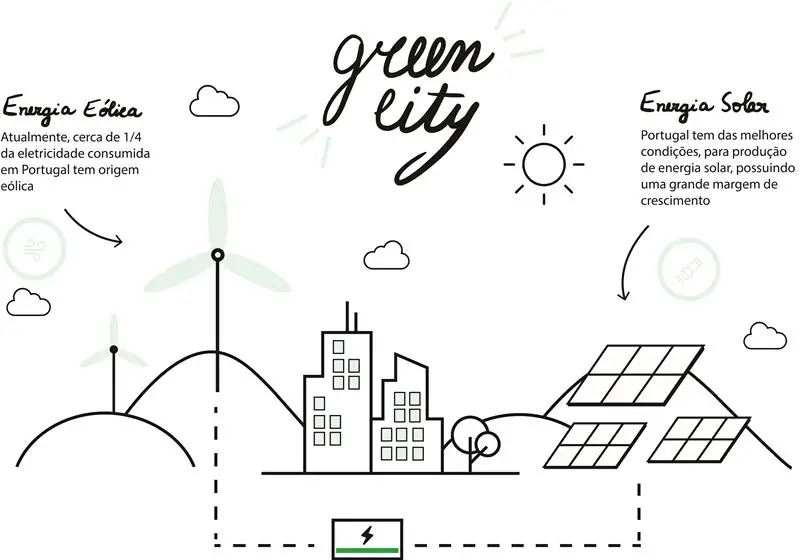
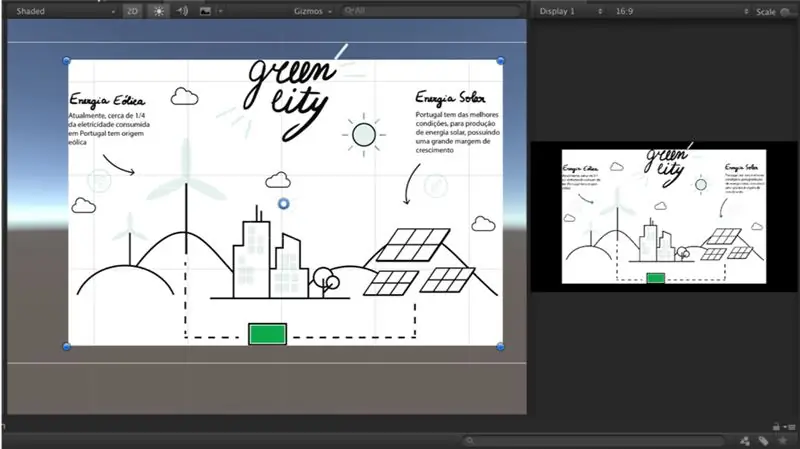
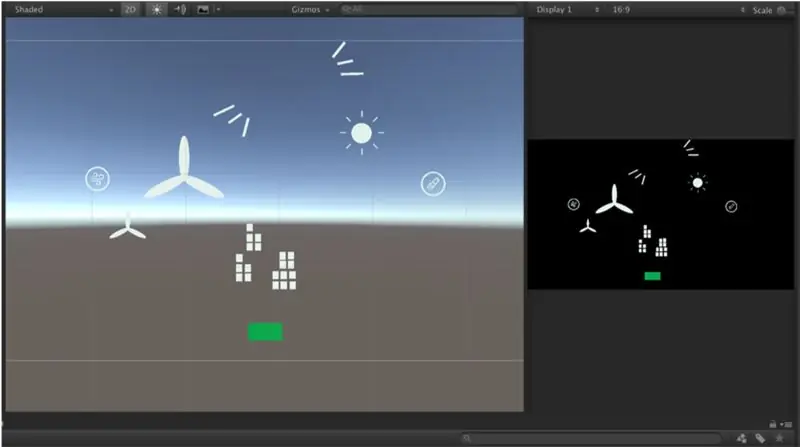
Korak 6: Izgradnja scenarija jedinstva


Koristili smo Canvas za prikaz svih elemenata, a originalnu sliku za poravnavanje elemenata koji bi se kretali. Da biste omogućili projiciranje i isticanje samo pokretnih dijelova, pozadina mora biti crna, a ostalo po mogućnosti bijelo, što možete vidjeti na donjim slikama.
Preporučuje se:
Arduino - Robot za rješavanje labirinta (mikro miš) Robot koji prati zid: 6 koraka (sa slikama)

Arduino | Robot za rješavanje labirinta (MicroMouse) Zidni robot: Dobro došli, ja sam Isaac i ovo je moj prvi robot "Striker v1.0". Ovaj robot je dizajniran za rješavanje jednostavnog labirinta. U konkurenciji smo imali dva labirinta i robota uspio ih je identificirati. Bilo koje druge promjene u labirintu mogu zahtijevati promjenu
Robot za penjanje na zid: 9 koraka

Robot za penjanje na zid: Robot za penjanje na zid služi za alternativnu inspekciju zidova korištenjem mehaničkih i električnih sistema. Robot nudi alternativu troškovima i opasnostima zapošljavanja ljudi za pregled zidova na visokim visinama. Pljačka
Brzi i jednostavni računari za montiranje na zid: 8 koraka

Brzi i laki računari za montiranje na zid: Uštedite tonu prostora, zadivite prijatelje! Koristeći neke jednostavno izrezane drvene komade i list obojenog pleksiglasa, možete brzo postaviti svoj računar na zid
Osjetni zid: 6 koraka

Senzorni zid: Senzorni zid je interaktivna skulptura dizajnirana da vam pomogne u smanjenju stresa i poboljšanju raspoloženja dodirom, obojenom svjetlošću i zvukom. Može se postaviti u domove, škole ili radne prostore kako bi se smanjila anksioznost. Prenošenje ličnog iskustva u javnost
Raspberry Pi4 zaštitni zid: 12 koraka

Raspberry Pi4 vatrozid: Uz novi Raspbery Pi 4 (RPi4) koji je upravo objavljen, odlučio sam da od sebe napravim firewall za kućnu upotrebu. Nakon što sam posrnuo po internetu, pronašao sam sjajan članak o ovoj temi Guillaumea Kaddoucha (https://networkfilter.blogspot.com/2012/08/building
