
Sadržaj:
- Korak 1: Početne deklaracije
- Korak 2: HTML kod za prednji kraj tj. Stranica za prijavu
- Korak 3: Upotreba metoda WebServer.arg () i WebServer.on ()
- Korak 4: Ako korisnik upisuje pogrešne vjerodajnice
- Korak 5: Kako dodati sliku na svoju web stranicu
- Korak 6: Koje nam komponente trebaju
- Korak 7: Veze
- Korak 8: Sada testirajte i uživajte
- Korak 9: Kôd je tu
- Autor John Day [email protected].
- Public 2024-01-30 08:06.
- Zadnja izmjena 2025-01-23 14:37.



Ovdje ćemo stvoriti vrlo zanimljiv projekt kućne automatizacije zasnovane na Captive Portalu koristeći nodeMCU od nule.. Pa, počnimo..
Korak 1: Početne deklaracije

Proglasite IO pinove nodeMCU -a za izvođenje radnje, datoteka zaglavlja i koda za kreiranje DNS servera..prikazanog na slici..
Korak 2: HTML kod za prednji kraj tj. Stranica za prijavu

Kao što je prikazano na slici, deklarirajte html kôd unutar string varijable koju šaljemo krajnjem korisniku radi provjere pristupnog koda.
*Za hvatanje podataka koje je korisnik unio ovdje koristimo sidro i href oznaku
*U osnovi se sidrena oznaka koristi za dodavanje još jedne web stranice unutar web stranice, a href oznaka definira odredište veze.
*No, ovdje primamo podatke koje je korisnik unio u polje Access Code putem sidronog okna i href oznake…
kako, spomenuću dvije metode hvatanja unosa sa web sučelja do naših programera.
Korak 3: Upotreba metoda WebServer.arg () i WebServer.on ()


Kao što sam spomenuo u prethodnom koraku, reći ću vam dvije različite metode.
1) Korištenjem metode webServer.arg ():
Ovdje navodimo atribut autofokusa zajedno s elementom kao što je prikazano na slici, ono što autofokus radi je da je booleov atribut kada je istinit, znači prisutan, osigurava da se ulazni element fokusira pri učitavanju stranice.
a zatim pozivamo args () metodu na poslužiteljskom objektu. Ova metoda će vratiti broj parametara upita koji su proslijeđeni na HTTP -u i primijeniti uvjetne izraze za izvršavanje radnji u skladu s tim.
2) Korištenjem i href atributa:
Ovdje specificiramo naše kontrolne elemente (poput tipki) unutar i dodjeljujemo niz, char, vezu koju želite provjeriti korištenjem uvjetnih izraza, a zatim pozivamo webServer.on () da primimo ulaz za provjeru valjanosti.
Kao što je prikazano..
Korak 4: Ako korisnik upisuje pogrešne vjerodajnice

Ono što sam učinio, jednostavno promijenite postojeći kôd stranice za prijavu i dodajte novo zaglavlje obavještavajući da je korisnik unio pogrešne vjerodajnice.
Prvo provjerite vjerodajnice ako su pogrešne, usmjerite korisnika na novu uređenu stranicu za prijavu koja prikazuje poruku o grešci.
Kao što je prikazano..
Korak 5: Kako dodati sliku na svoju web stranicu

Vrlo je jednostavno jer ovdje ne pohranjujemo naše slike u fizičku pohranu kako bismo osigurali put do te slike koji obično radimo u slučaju html stranice.
ono što mi radimo je jednostavno pretvoriti naše slike u base64 i zalijepiti ih u kod naše stranice.
Korak 6: Koje nam komponente trebaju
1)- čvorMCU
2)- Arduino IDE za flash nodeMCU
3) žice za izvlačenje (F-2-F)
4)-Relejni modul
5)-Smartphone ili laptop sa omogućenim WiFi-om za testiranje
Korak 7: Veze

Dodajte relejni modul deklariranim IO pinovima u kodu.
Spojite relej na električnu opremu koju želite kontrolirati kao što je prikazano na slici.
Korak 8: Sada testirajte i uživajte




Korak 9: Kôd je tu
Molimo vas da napišete svoje vrijedne komentare..
Preporučuje se:
Kućna automatizacija sljedeće generacije pomoću Eagle Cad -a (1. dio - PCB): 14 koraka

Kućna automatizacija sljedeće generacije pomoću Eagle Cad -a (1. dio - PCB): Uvod: Zašto kažem sljedeća generacija: jer koristi neke komponente koje su mnogo bolje od tradicionalnih uređaja za kućnu automatizaciju. Uređajima može upravljati pomoću: Google Voice Commands dodirne ploče na Kontroli uređaja iz aplikacije
Kućna automatizacija pomoću ESP8266 ili NODEMCU: 6 koraka

Kućna automatizacija koristeći ESP8266 ili NODEMCU: Jeste li ikada htjeli učiniti svoj dom automatiziranim putem WiFi -ja? Želite kontrolirati svjetla, ventilator i sve ostale uređaje sa svog pametnog telefona? Ili ste ikada htjeli uputstva o povezanim uređajima i početku rada s njim? Ovaj projekt kućne automatizacije će
Uradi sam jeftina kućna automatizacija pomoću Esp8266: 6 koraka

Napravite sami jeftinu kućnu automatizaciju pomoću Esp8266: Zdravo svima, Danas ću vam u ovom uputstvu pokazati kako sam pripremio vlastitu kućnu automatizaciju kao korak prema pametnoj kući koristeći modul ESP 8266 općenito poznat kao nodemcu, tako da ne gubite vrijeme hajde da počnemo:)
Google pomoćnik - Iot kućna automatizacija pomoću Esp8266: 6 koraka

Google pomoćnik | Automatizacija doma Iot pomoću Esp8266: U ovim uputama pokazat ću vam kućnu automatizaciju kojom upravlja Google pomoćnik
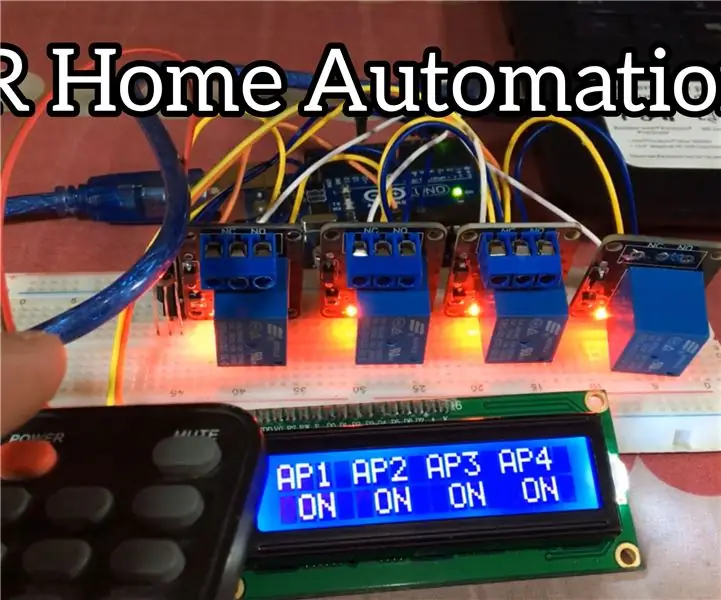
IR kućna automatizacija pomoću releja: 6 koraka (sa slikama)

IR kućna automatizacija pomoću releja: Infared daljinski sistem kućne automatizacije (Upozorenje: Ponovite projekt na vlastitu odgovornost! Ovaj projekt uključuje visoki napon)
