
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:06.
- Zadnja izmjena 2025-01-23 14:37.

Vaš Arduino može lako komunicirati s vanjskim svijetom putem žičane Ethernet veze. Međutim, prije nego što započnemo, pretpostavit će se da imate osnovno razumijevanje računalnog umrežavanja, poput znanja o tome kako spojiti računala na čvorište/usmjerivač pomoću RJ45 kabela, što su IP i MAC adrese itd. Nadalje, evo kratkog kratkog pregleda o Ethernetu.
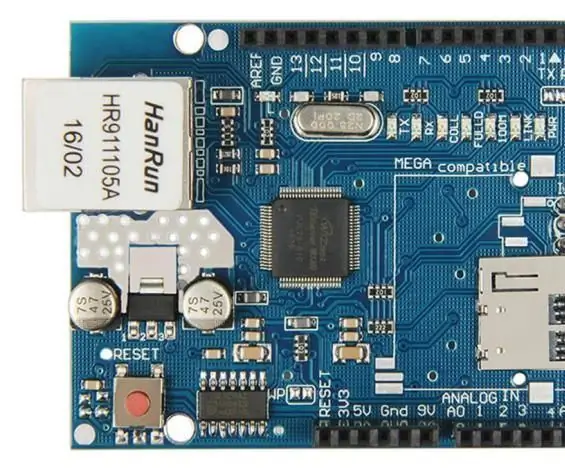
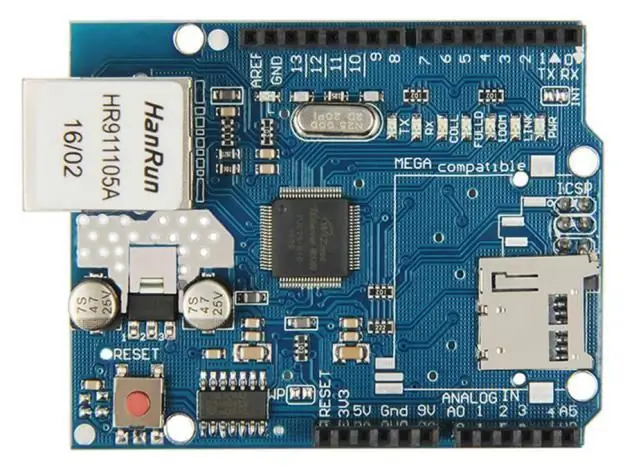
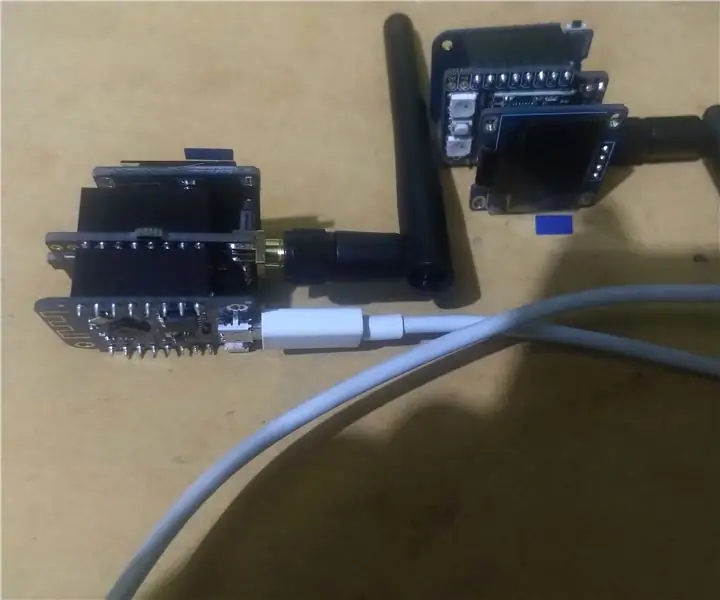
Trebat će vam Arduino Uno ili kompatibilna ploča s Ethernet štitom koja koristi IC W5100 Ethernet kontroler (gotovo svi) prema slici.
Nadalje, morat ćete napajati ploču putem vanjske DC utičnice - IC W5100 koristi više struje nego što USB može napajati. 9V 1.5A utikač/zidna bradavica će biti dovoljna.
Korak 1:

Konačno - štitovi se zagrijavaju - stoga pazite da ne dodirnete W5100 nakon duže upotrebe. U slučaju da niste sigurni - ovo je W5100 IC.
Korak 2:
Nakon što povežete svoj Arduino s Ethernetom i povežete vanjsko napajanje-dobro je provjeriti radi li sve. Otvorite Arduino IDE i odaberite Datoteka> Primjeri> Ethernet> Web poslužitelj. Ovo učitava jednostavnu skicu koja će prikazati podatke prikupljene s analognih ulaza u web pregledniku. Međutim, nemojte ga još učitavati, potrebno ga je malo izmijeniti.
Morate navesti IP adresu Ethernet štita - što se radi unutar skice. Ovo je jednostavno, idite na red:
IP adresa ip (10, 1, 1, 77);
I promijenite ga tako da odgovara vašim postavkama. Na primjer, u našoj kući IP adresa usmjerivača je 10.1.1.1, štampač je 10.1.1.50, a svi računari su ispod… 50. Zato ću postaviti svoj štit IP na 10.1.1.77 promjenom linije na:
bajt mac = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED};
Međutim, ako imate samo jedan štit, ostavite ga. Možda postoji vrlo, vrlo, statistički rijetka šansa da MAC adresa bude ista kao i vaš postojeći hardver, pa bi bilo drugo vrijeme da je promijenite.
Korak 3:

Međutim, ako imate samo jedan štit, ostavite ga. Možda postoji vrlo, vrlo, statistički rijetka šansa da MAC adresa bude ista kao i vaš postojeći hardver, pa bi bilo drugo vrijeme da je promijenite.
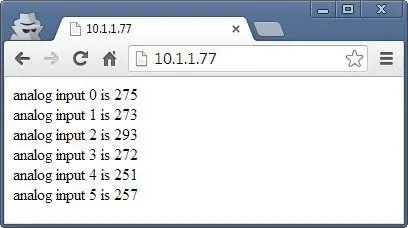
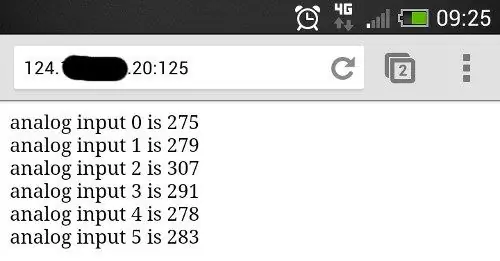
Nakon što izvršite izmjene, spremite i postavite skicu. Sada otvorite web preglednik i idite do IP adrese koju ste unijeli u skicu i trebalo bi vam predstaviti nešto slično slici.
Šta se dešava?
Arduino je programiran da nudi jednostavnu web stranicu sa vrijednostima izmjerenim na analognim ulazima. Možete osvježiti preglednik da biste dobili ažurirane vrijednosti. U ovom trenutku - imajte na umu da Ethernet štitovi koriste digitalne pinove 10 ~ 13, tako da ih ne možete koristiti ni za što drugo. Neki Arduino Ethernet štitovi mogu imati i utičnicu za microSD karticu, koja također koristi drugi digitalni pin - pa provjerite u dokumentaciji koji od njih.
Korak 4:
Ipak, sada kada vidimo da Ethernet štit radi, možemo prijeći na nešto korisnije. Razdvojimo prethodni primjer na jednostavan način i vidimo kako možemo distribuirati i prikazati zanimljive podatke preko mreže. Za referencu, svim funkcijama povezanim s Ethernetom upravlja Ethernet Arduino biblioteka. Ako pogledate prethodnu skicu koju smo upravo koristili, odjeljak koji će vas zanimati je:
for (int analogChannel = 0; analogChannel <6; analogChannel ++) {int sensorReading = analogRead (analogChannel); client.print ("analogni ulaz"); client.print (analogChannel); client.print ("je"); client.print (sensorReading); client.println (""); } client.println ("");
Nadajmo se da bi ovaj dio skice trebao biti poznat - sjetite se kako smo koristili serial.print (); u prošlosti kada ste slali podatke u kutiju za serijski monitor? Pa sada možemo učiniti istu stvar, ali slanje podataka s našeg Ethernet štita natrag u web preglednik - drugim riječima, vrlo osnovnu vrstu web stranice. Međutim, postoji nešto što biste mogli ili ne želite naučiti kako biste formatirali izlaz u čitljivom formatu - HTML kod. Nisam programer web stranica (!) Pa se neću previše upuštati u HTML.
Međutim, ako želite posluživati lijepo oblikovane web stranice sa svojim Arduinom i tako dalje, ovo bi bio dobar početak. Radi jednostavnosti, sljedeće dvije funkcije bit će najkorisnije:
client.print ("je");
Client.print (); omogućuje nam slanje teksta ili podataka natrag na web stranicu. Radi na isti način kao i serial.print (), tako da tu nema ništa novo. Takođe možete navesti tip podataka na isti način kao i sa serial.print (). Naravno, možete ga koristiti i za slanje podataka natrag. Druga korisna linija je:
client.println ("");
koji šalje HTML kod natrag u web preglednik govoreći mu da započne novu liniju. Dio koji zapravo uzrokuje povratak/novu liniju nosača je
koji je HTML kod (ili "oznaka") za novi red.
Dakle, ako stvarate složenije prikaze web stranica, možete samo umetnuti druge HTML oznake u client.print (); izjava. Ako želite saznati više o HTML naredbama, evo dobrog web mjesta s vodičima.
Na kraju - imajte na umu da će skica slati podatke samo kada su zatraženi, odnosno kada je primio zahtjev od web preglednika.
Korak 5: Pristup svom Arduinu putem Interneta

Zasada je dobro. Ali što ako svom Arduinu želite pristupiti izvan lokalne mreže?
Trebat će vam statička IP adresa - to jest, IP adresa koju vaš davatelj internetskih usluga dodjeljuje vašoj vezi mora ostati ista. Ako nemate statički IP, sve dok ostavljate modem/usmjerivač stalno uključenim na svom IP -u, to se ne bi trebalo promijeniti. Međutim, to nije optimalno rješenje.
Ako vam vaš ISP uopće ne može ponuditi statički IP, i dalje možete nastaviti s projektom koristeći organizaciju koja nudi dinamički DNS. Ove organizacije nude vam vlastiti statički IP host naziv (npr. Mojo.monkeynuts.com) umjesto broja, pratite svoju promjenu IP adrese i povezujte je s novim imenom hosta. Koliko ja mogu sakupiti, vaš modem mora podržavati (imati ugrađenog klijenta za …) ove DDNS usluge.
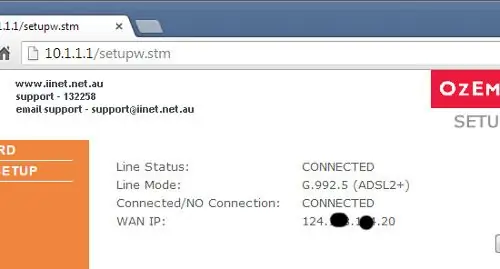
Na primjer, dvije kompanije su No-IP iDynDNS.com. Imajte na umu da ja nisam koristio ova dva, oni su samo ponuđeni kao primjeri. Sada, da biste pronašli svoju IP adresu … obično se to može pronaći prijavljivanjem na administracijsku stranicu usmjerivača - obično je to 192.168.0.1, ali može biti drugačije. Provjerite s dobavljačem ili ISP -om jesu li isporučili hardver. Na primjer, ako u web preglednik unesem 10.1.1.1, a nakon što unesem administratorsku lozinku za modem, slijedeći ekran se prikazuje prema slici.
Korak 6:

Ono što tražite je vaša WAN IP adresa, kao što možete vidjeti na gornjoj slici. Da bih šaljivdžice držao podalje, zatamnio sam dio svoje adrese.
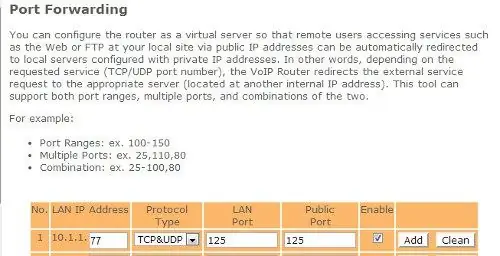
Sljedeće što trebate učiniti je uključiti prosljeđivanje portova. Ovo govori usmjerivaču gdje treba preusmjeriti dolazne zahtjeve iz vanjskog svijeta. Kada modem primi takav zahtjev, želimo ga poslati na broj porta našeg Ethernet štita. Koristeći:
EthernetServer server (125);
funkcija na našoj skici je postavila broj porta na 125. Konfiguracijski zaslon svakog modema izgledat će drugačije, ali kao primjer ovdje je jedan na slici.
Korak 7:

Dakle, možete vidjeti iz prvog reda na gornjoj slici, brojevi ulaznih portova su postavljeni na 125, a IP adresa Ethernet štita je postavljena na 10.1.1.77 - isto kao na skici.
Nakon spremanja postavki, sve je spremno. Vanjska adresa mog Ethernet štita bit će WAN: 125, pa ću za pristup Arduinu upisati svoju WAN adresu sa: 125 na kraju u preglednik udaljenog web uređaja, koji će kontaktirati usamljeni Ethernet hardver kod kuće.
Nadalje, možda ćete morati promijeniti postavke vatrozida vašeg modema, kako biste dozvolili da port 125 bude "otvoren" za dolazne zahtjeve. Za više informacija o tome kako to učiniti, provjerite dokumentaciju modema. Sada sa bilo kojeg uređaja povezanog na Internet u slobodnom svijetu mogu unijeti svoj WAN i broj porta u polje URL i primiti rezultate. Na primjer, s telefona koji je povezan s internetom putem LTE mobilnih podataka.
Dakle, u ovoj fazi sada možete prikazati podatke na jednostavnoj web stranici koju je stvorio vaš Arduino i pristupiti joj s bilo kojeg mjesta s neograničenim pristupom internetu. Uz vaše prethodno znanje o Arduinu, sada možete koristiti podatke sa senzora ili drugih dijelova skice i prikazati ih za dohvat.
Korak 8: Prikaz podataka senzora na web stranici

Kao primjer prikaza podataka senzora na web stranici, upotrijebimo jeftin i popularan senzor temperature i vlažnosti - DHT22. Morat ćete instalirati DHT22 Arduino biblioteku koju možete pronaći na ovoj stranici. Ako vam je ovo prvi put da koristite DHT22, eksperimentirajte sa primjerom skice koja je uključena u biblioteku kako biste razumjeli kako to radi.
Spojite DHT22 s podatkovnim pinom na Arduino D2, Vin na 5V pin i GND na … GND. Sada za našu skicu - za prikaz temperature i vlažnosti na web stranici. Ako niste upućeni u HTML, možete koristiti internetske usluge poput ove za generiranje koda, koji zatim možete izmijeniti za upotrebu u skici. U donjem primjeru podaci o temperaturi i vlažnosti s DHT22 poslužuju se na jednostavnoj web stranici:
#include "SPI.h" #include "Ethernet.h"
// za senzor DHT22
#include "DHT.h" #define DHTPIN 2 #define DHTTYPE DHT22
// Unesite MAC adresu i IP adresu vašeg kontrolera ispod.
// IP adresa će ovisiti o vašoj lokalnoj mreži: byte mac = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED}; IP adresa ip (10, 1, 1, 77);
// Inicijalizacija biblioteke Ethernet poslužitelja
// sa IP adresom i portom koji želite koristiti // (port 80 je zadani za HTTP): EthernetServer server (125); DHT dht (DHTPIN, DHTTYPE);
void setup ()
{dht.begin (); // Otvorite serijsku komunikaciju i pričekajte da se port otvori: Serial.begin (9600); while (! Serijski) {; // čekati povezivanje serijskog porta. Potrebno samo za Leonarda} // pokrenite Ethernet vezu i poslužitelj: Ethernet.begin (mac, ip); server.begin (); Serial.print ("server je na"); Serial.println (Ethernet.localIP ()); }
void loop ()
{// osluškivanje dolaznih klijenata EthernetClient client = server.available (); if (klijent) {Serial.println ("novi klijent"); // http zahtjev završava praznom linijom boolean currentLineIsBlank = true; while (client.connected ()) {if (client.available ()) {char c = client.read (); Serial.write (c); // ako ste došli do kraja retka (primili // znak nove linije), a red je prazan, http zahtjev je završio, // tako da možete poslati odgovor ako (c == 'n' && currentLineIsBlank) {// pošaljite standardno zaglavlje http odgovora client.println ("HTTP/1.1 200 OK"); client.println ("Vrsta sadržaja: tekst/html"); client.println ("Veza: zatvori"); // veza će se zatvoriti nakon dovršetka odgovora client.println ("Osvježi: 30"); // automatski osvježava stranicu svakih 30 sekundi client.println (); client.println ("");
client.println ("");
// dobivamo podatke sa DHT22 senzora
float h = dht.readHumidity (); float t = dht.readTemperature (); Serial.println (t); Serial.println (h);
// odavde možemo unijeti vlastiti HTML kod za kreiranje web stranice
client.print ( Office Weather
Radna temperatura - );
client.print (t);
client.print ( stepeni Celzijusa
);
client.print ("
Vlažnost - );
client.print (h);
client.print ( postotak
);
client.print ("
Stranica se osvježava svakih 30 sekundi <
. );
break;
} if (c == 'n') {// započinjete novi red currentLineIsBlank = true; } else if (c! = 'r') {// ste dobili znak u tekućoj liniji currentLineIsBlank = false; }}} // dati web pregledniku vrijeme da primi kašnjenje podataka (1); // prekida vezu: client.stop (); Serial.println ("klijent nije povezan"); }}
To je modifikacija primjera skice web poslužitelja IDE -a koju smo prethodno koristili - s nekoliko izmjena. Prvo, web stranica će se automatski osvježavati svakih 30 sekundi - ovaj parametar je postavljen u retku:
client.println ("Osvježi: 30"); // automatski osvježava stranicu svakih 30 sekundi
… i prilagođeni HTML za našu web stranicu počinje ispod retka:
// odavde možemo unijeti vlastiti HTML kod za kreiranje web stranice
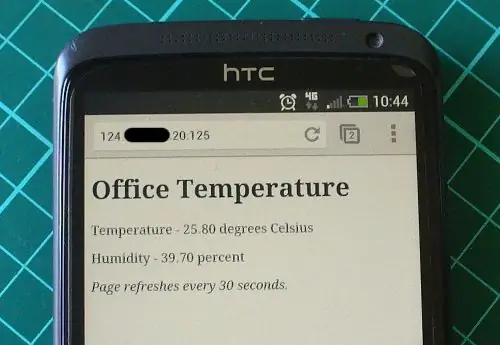
Zatim možete jednostavno umetnuti potrebni HTML u funkcije client.print () da biste stvorili izgled koji vam je potreban. Konačno - evo primjera snimke ekrana primjera skice na djelu.
Evo ga, još jedan koristan način za interakciju vašeg Arduina sa vanjskim svijetom. Ovaj post donosi vam pmdway.com - sve za proizvođače i ljubitelje elektronike, uz besplatnu dostavu širom svijeta.
Preporučuje se:
Prvi koraci s bežičnim senzorima temperature i vibracije na daljinu: 7 koraka

Početak rada sa bežičnim senzorima temperature i vibracije na daljinu: Ponekad su vibracije uzrok ozbiljnih problema u mnogim aplikacijama. Od osovina strojeva i ležajeva do performansi tvrdog diska, vibracije uzrokuju oštećenje stroja, ranu zamjenu, niske performanse i nanose veliki udarac preciznosti. Praćenje
Prvi koraci sa flipboardom: 9 koraka

Početak rada s Flipboardom: Ovaj kratki vodič osmišljen je kako bi vam pomogao da započnete s mobilnom aplikacijom Flipboard. Ovo je samo uvodno jer postoji mnogo prilagodljivih funkcija Flipboard -a. Nakon što završite ovaj vodič, imat ćete osnovno znanje o Flipboardu
Prvi koraci s WeMos ESP8266: 6 koraka

Početak rada sa WeMos ESP8266: U ovom uputstvu ćemo pokrenuti trepćući Led primer na WeMos ESP8266
Prvi koraci s Arduinom i ESP8266: 11 koraka

Prvi koraci s Arduinom i ESP8266: ESP8266 se može koristiti kao nezavisni mikrokontroler s ugrađenim Wi-Fi-jem i dva GPIO pina ili se može koristiti s drugim mikrokontrolerom putem serijske komunikacije za davanje Wi-Fi veze mikrokontroleru. Može se koristiti za izradu IoT -a
Prvi koraci s HC05 Bluetooth modulom i Arduinom [Vodič]: 6 koraka
![Prvi koraci s HC05 Bluetooth modulom i Arduinom [Vodič]: 6 koraka Prvi koraci s HC05 Bluetooth modulom i Arduinom [Vodič]: 6 koraka](https://i.howwhatproduce.com/images/005/image-12853-6-j.webp)
Početak rada s HC05 Bluetooth modulom i Arduinom [Vodič]: Ovaj i druge nevjerojatne vodiče možete pročitati na službenoj web stranici ElectroPeak -a. U ovom ćete vodiču naučiti kako komunicirati i slati podatke putem Bluetootha pomoću HC05 Bluetooth modula i Arduino ploče. Na kraju ovog članka naučit ćete
