
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:05.
- Zadnja izmjena 2025-01-23 14:37.

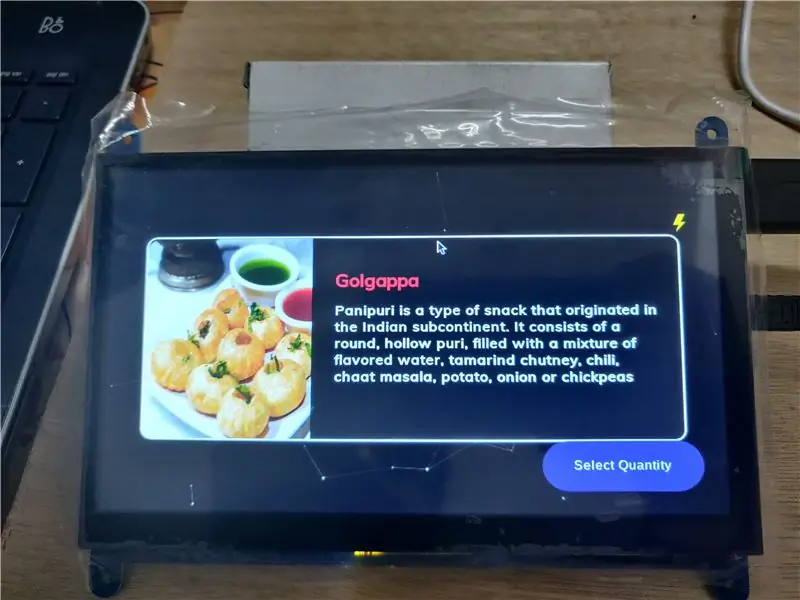
Možemo li napraviti moderni grafički interfejs koristeći web jezike za automate za prodaju?
Gore navedeni odgovor je da da možemo. Možemo ih koristiti za automate za prodaju pomoću kioska. Sljedeću ideju sam već primijenio na svom postojećem projektu i radi dobro i dosta smo testirali. Također možete napraviti moderan grafički interfejs dobrog izgleda sa postojeće znanje o css -u i HTML -u, JavaScript -u. Povezivanje Django -a i GPIO pinova objašnjeno je što je jasnije moguće. Ako želite učiniti isto, nastavite čitati.
Supplies
Sledeći preduslovi su potrebni:
- Raspberry pi Sa instaliranim raspian OS -om
- Zaslon osjetljiv na dodir kompatibilan sa malinom pi
- Malo znanja o osnovama web jezika (CSS, HTML, JavaScript)
Korak 1: Instaliranje Djanga i Preduvjet za Project
- nadogradite postojeći Python 2 na 3 pomoću terminala. Možete proći kroz korake u videu.
- Instalirajte Django na Raspberry pi pomoću naredbe Pip u terminalnoj liniji.
- (opcionalno) Instalirajte potrebne biblioteke za zaslon osjetljiv na dodir. Za to idite na web stranicu proizvođača ekrana.
Korak 2: Postavljanje vaše Django aplikacije


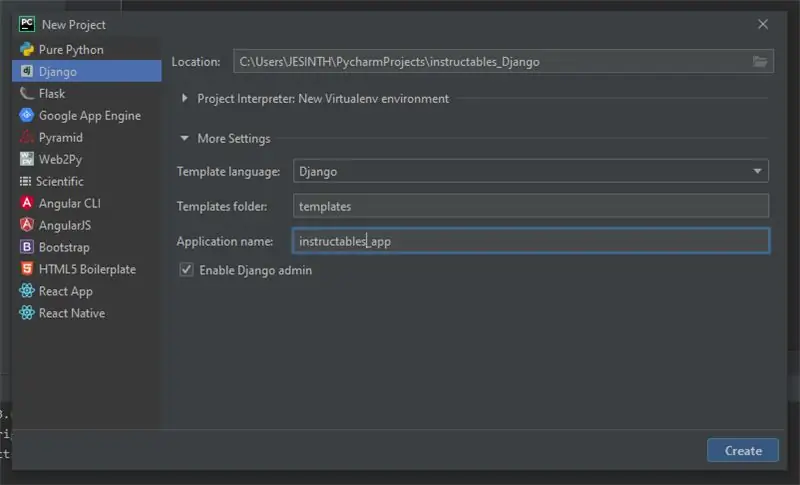
Ako vam odgovara IDE na malini pi, idite na to. Ali preporučujem da uradite Django aplikaciju na računaru. Bolje je koristiti PyCharm ili Visual Studio za razvoj aplikacija Django. Završiću sa Pycharmom. Idite na Pycharm i kreirajte novi projekat pod tim Izaberite Django. Dajte novo ime projektu i na Omogući predložak te kreirajte naziv za svoju aplikaciju, a ako radite na bazama podataka omogućite Django administratoru i pritisnite start. To će instalirati potrebne pakete. Nakon toga slijedite ove korake.
- Provjerite poslužitelj radi ili ne koristi naredbu - python manage.py runserver na terminalu
- Ako ne znate o osnovama Djanga, idite na aplikaciju Ankete na web mjestu gdje možete lako razumjeti osnove Djanga.
Korak 3: Kreiranje grafičkog sučelja i povezivanje s pozadinom
- Za kreiranje grafičkog korisničkog sučelja učinit ću s HTML 5 i CSS 3. Možete stvoriti brojne stranice prema vašoj želji, a ikone i slike pokušati preuzeti i koristiti ako radite s vanmrežnim automatima i za internetsku upotrebu URL veza. Pohranio sam te.html datoteke u direktorij predložaka koje smo upravo omogućili.
- Koristite statičku mapu za spremanje slika, videozapisa i CSS datoteka
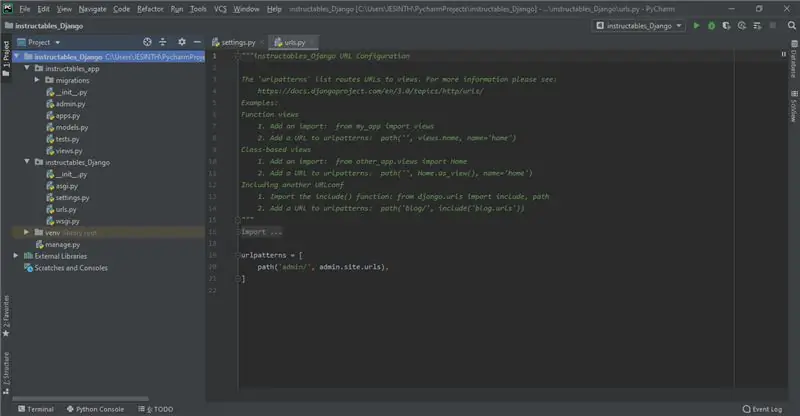
- Nakon toga upotrijebite urls.py u Djangu za povezivanje datoteka s napredovanjem pozadine.
(ili)
klonirajte ili preuzmite spremište na GitHubu-Raspberry-pi-Gui-Django
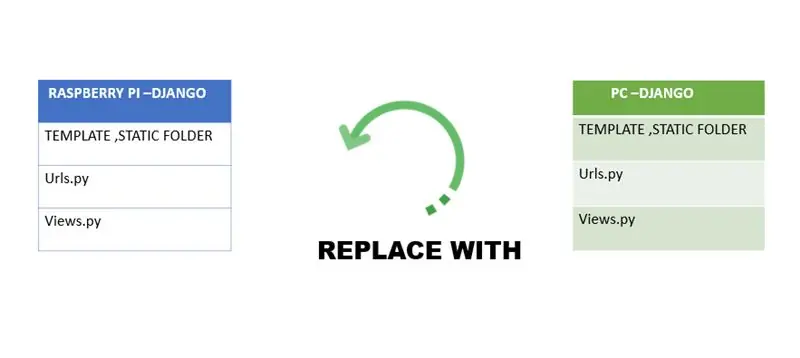
Korak 4: Zamjena datoteka u Raspberry-pi i konfiguriranje


Čestitamo, ako ste slijedili korake do sada, vrijeme je da testirate GUI na malini pi.
- kreirajte Django aplikaciju sa istim imenom koje se koristi na vašem računaru ili laptopu
- Napravite predloške i statičke mape na svom Pi -u
- Zamijenite nove datoteke stvarnim datotekama koje ste stvorili. Za više detalja pogledajte Slike.
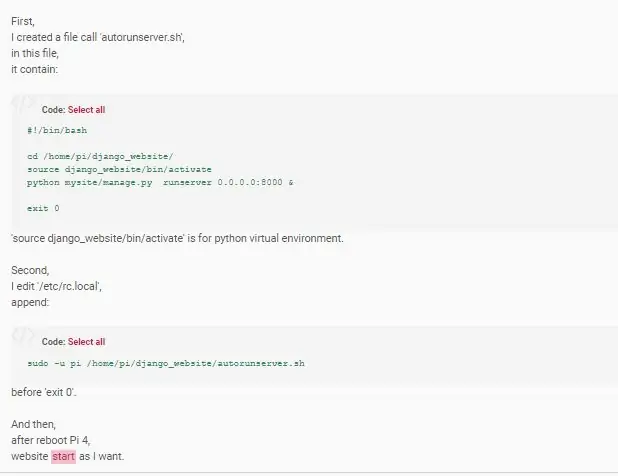
- Sljedeći korak je kreiranje skripte za automatsko pokretanje za pokretanje servera tokom pokretanja u pozadini
- Konačna stvar je omogućiti kiosk način u malini pi za više detalja Pogledajte moju stranicu Github i ako želite prikazati krom u načinu prikaza na cijelom ekranu
Preporučuje se:
RGB LED MATRIX KORIŠĆENJE NEOPIXEL -a: 8 koraka (sa slikama)

RGB LED MATRIX KORIŠTENJEM NEOPIXEL -a: U ovom tutorijalu pokazat ću vam kako izgraditi LEDMATRIX od 5*5 RGB koristeći NEOPIXEL. Pomoću ove matrice možemo prikazati očaravajuće animacije, emotikone i slova vrlo jednostavno. hajde da počnemo
PROGRAMIRANJE AT89S52 KORIŠĆENJE ARDUINA: 4 koraka

PROGRAMIRANJE AT89S52 KORIŠĆENJE ARDUINO: Programiranje unutar sistema (ISP), poznato i kao serijsko programiranje u krugu (ICSP) je mogućnost programiranja nekih programabilnih logičkih uređaja, mikrokontrolera i drugih ugrađenih uređaja za programiranje dok su instalirani u potpunom sistemu, umjesto da zahtijevaju chi
Pretvorite slomljeni Mac Classic u savremeni Raspberry Pi računar: 7 koraka

Pretvorite slomljeni Mac Classic u savremeni Raspberry Pi računar: Pa, ovo možda neće biti korisno za sve, jer većina vas vjerovatno ne posjeduje pokvareni klasični Mac. Međutim, meni se jako sviđa prikaz te stvari i uspješno sam je povezao s BBB -om prije mnogo godina. Međutim, nikada nisam uspio prikazati c
BI - SMJERNIK DIREKTIVNOG POSJETITELJA KORIŠĆENJE 8051 (AT89S52): 4 koraka

BI - SMJERNIK DIREKTIVNOG POSJETITELJA KORIŠĆENJE 8051 (AT89S52): Cilj ovog projekta je prebrojati broj posjetitelja koji ulaze i izlaze iz sobe i ažurirati detalje na LCD zaslon. Ovaj projekt se sastoji od mikrokontrolera AT89S52, dva IC senzora i LCD zaslona . IC senzori detektiraju vanjski dio
Muzički asembler: Integrisani virtuelni muzički instrument sa senzorom dodira u obliku bloka: 4 koraka

Muzički sastavljač: Integrisani virtuelni muzički instrument sa senzorom dodira u obliku bloka: Postoji mnogo ljudi koji žele da nauče svirati muzički instrument. Nažalost, neki od njih to ne započinju zbog visoke cijene instrumenata. Na osnovu toga odlučili smo napraviti integrirani sistem virtualnih muzičkih instrumenata kako bismo smanjili budžet za početak
