
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:05.
- Zadnja izmjena 2025-01-23 14:37.



Mmodelo prototipo de un system multimeda instrumento hecho con materiales reciclados, el cual se reprodukuje la nota especifica y muestra en pantalla la nota especifica.
Supplies
PC (para el desarrolo)
Raspberry pi (desde la verzija 3 B de 1Gb ram)
Pantalla 60hz hdmi
Altavoces Jack3.
Memorija microSD 16Gb
Wemos Lolin Esp32
Kabeli Duponts Macho
Karton i papel
Memorija usb
Korak 1: Instalirajte Sistema Operativo


Iskoristite računar za preuzimanje operativnog sistema i Caso Raspbian sa inačicom za Linux especifikaciju i ligu za Raspberry. Raspbian
Tambien usaremos Balena Etcher za fleš memoriju SD memorijske kartice sa funkcionalnom operativnom sistemom, selekcionisane slike sa raspbian previamente descargada.
Insertamos la sd en la maline con el SO. Por defecto lel usuario: Pi y contraseña es: Malina
Korak 2: Montaje


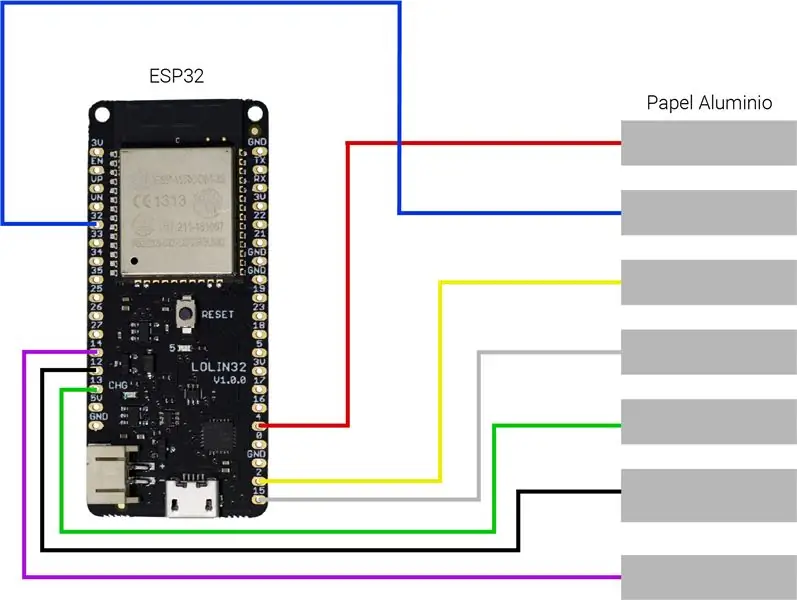
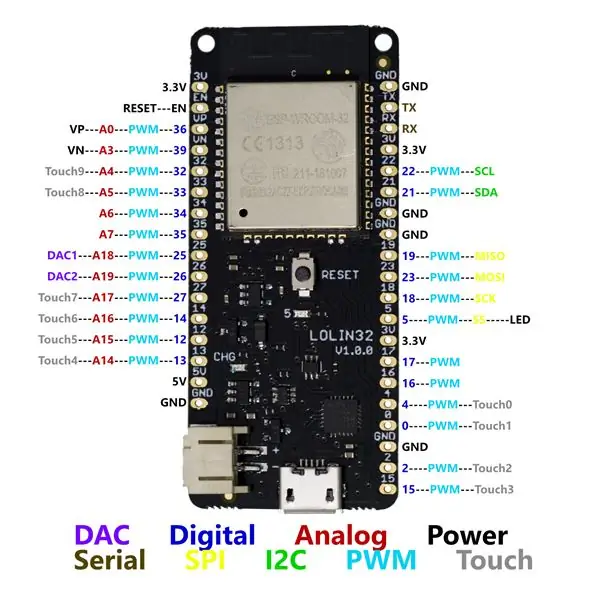
Upotreba kablova za montažu vrši se pomoću aluminijevog papira za postavljanje toka u usuario. Puedes utilizar el montaje recomendado por nosotros o usar los que mas te vengan, los puedes seleccionar lo unico es que deben tener la caracteristica Touch (especificados en la 2da Imagen)
Korak 3: Subir Codigo Al Arduino



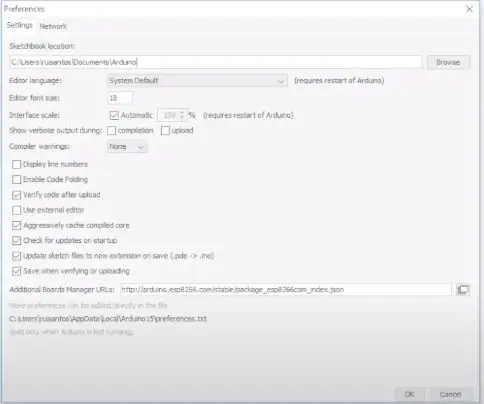
Primero tenemos que añadir el entorno de ESP32 al IDE de arduino para ello tenemos and a File, Preferences and agregar and Boot Manaeger Board esta URL:
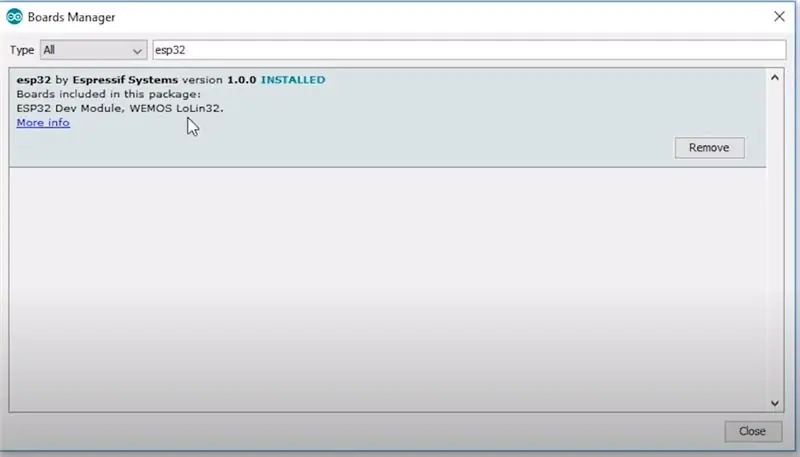
dl.espressif.com/dl/package_esp32_index.json, Despues vamos a Tools, Board, Boards Manager, buscar and instalar la nombrada como Esp32
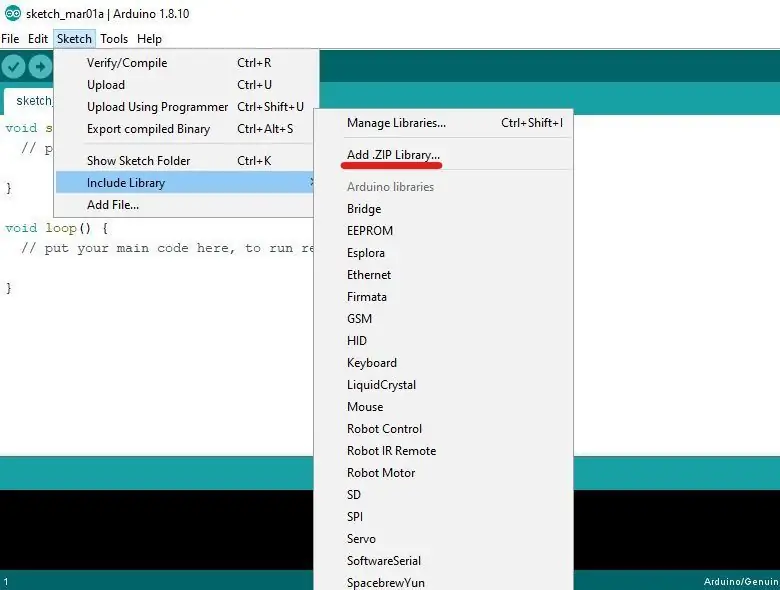
Debemos añardir las librerias necesearias, al descargarlas deberas ir Arduino IDE y Sketch, include library, add. Zip Library.. buscamos y agregamos la librerias proporcionadas. Depues debemos ir archivo y abrimos el proyecto proporcionado, tenemos que verificar que el arduino seleccionado en Tools Sea Arduino Mega, posebni los pines de los leds y pulsadores, por ultimo con el Arduino contectado lo subimos.
BLEKEYBOARD
Korak 4: Armamos La Carcasa

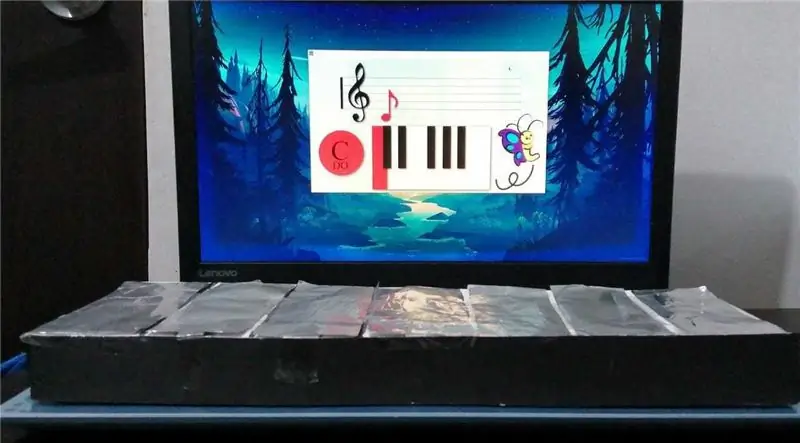
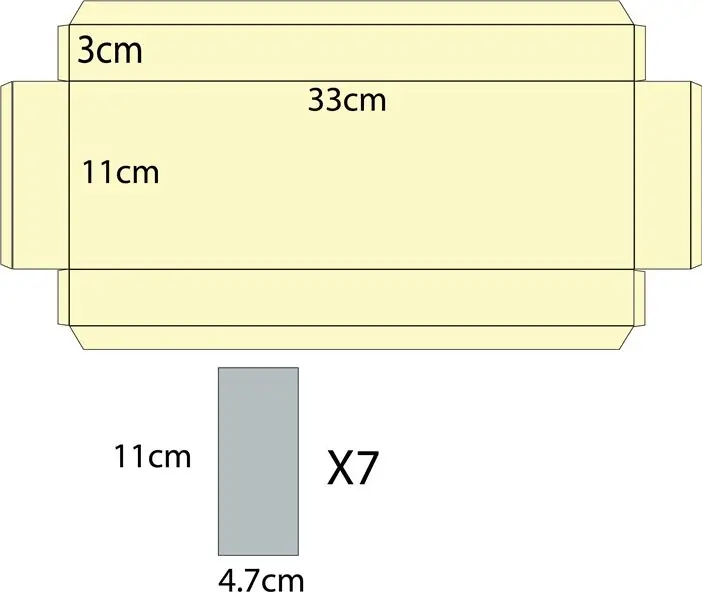
Con medio pliego de cartón paja recortamos la forma dada y pegamos los pliegos en las esquinas para formar una caja, después con papel aluminio recortamos 7 veces la figura gris dada.
Nos aseguramos de hacer el contacto de los trozos de papel aluminio con los terminales en cada uno de los cables que medirán las pulsaciones.
Korak 5: Priprema De Los Recursos Para La Aplicación


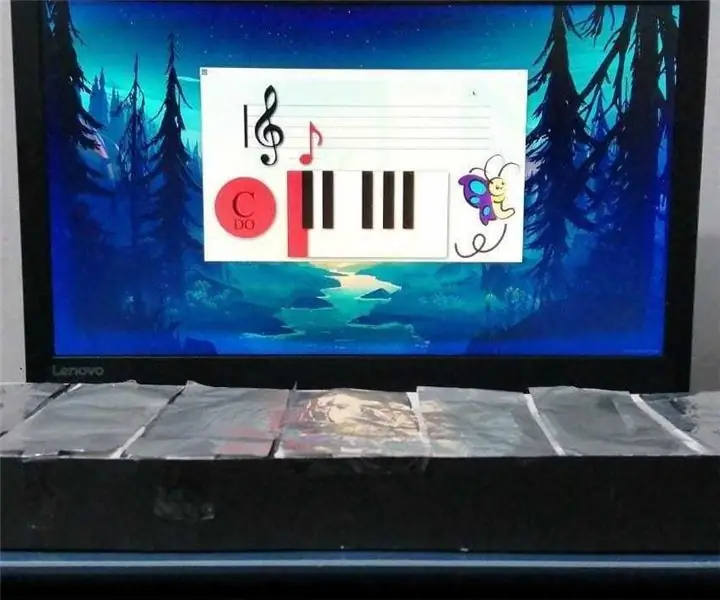
Para los recursos visuales de la applicación creamos imágenes en un editor de imagen con un indicador de cada una de las teclas korespondientes a las notas, acompañadas de una ilustración y una demostración de la colocación de la nota en un pentagrama.
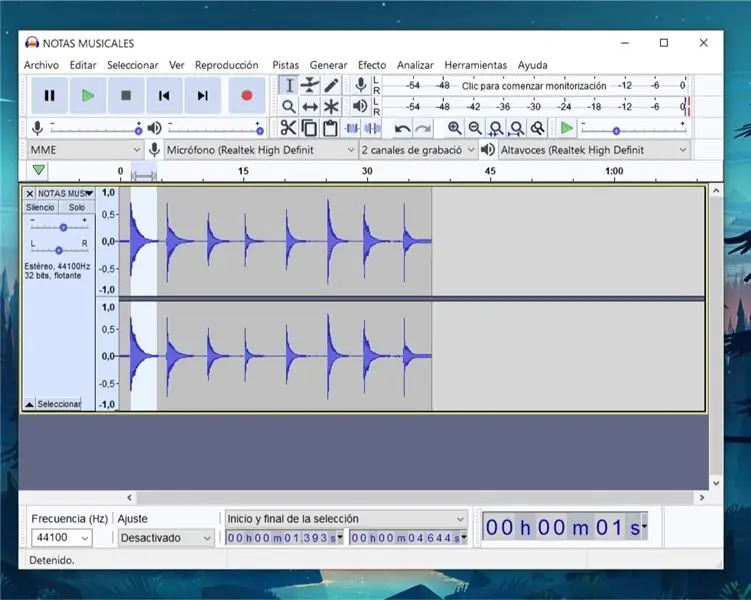
Y para los recursos auditivos del programa (Cada una de las notas) tomamos una grabación de un piano (O cualquier otro instrumento) tocando las notas que queremos usar, puede ser sacada de Internet (Recomendamos freesound.com) o grabadas por nosotros mismos, y finalmente las cortamos y editamos en un program de edición de audio (recomendamos audacity)
Korak 6: Kreiranje aplikacije u Godot3



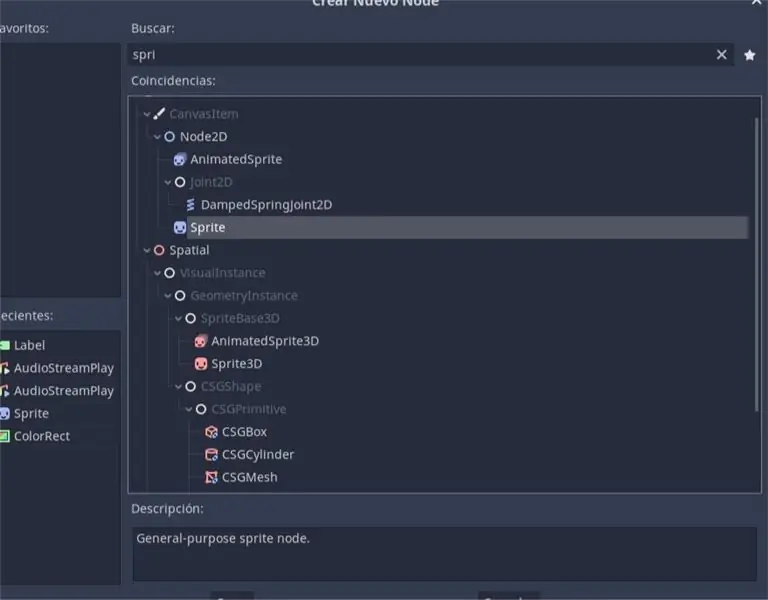
Descargamos y abrimos Godot3, vamos a crear un nuevo proyecto, seleccionamos OpenGL 2.0 za maximizar compatibilidad y creamos una escena inicial con el texto que indica pulsar una tecla para empezar.
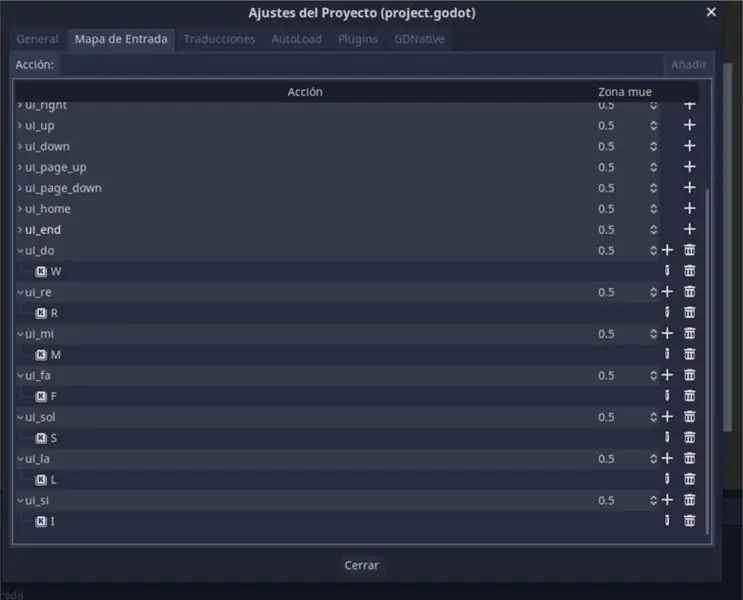
Lo primero que haremos antes de programmar, será ir a Proyecto> Ajustes del proyecto> Mapa de Entrada i konfiguracija las acciones que queremos para cada una de las notas y su tecla korespondiente.
En la escena creada vamos añadir dos nodos hijos por cada nota, uno siendo el sprite, y el otro el audioStreamer, para cada una de las notas vamos a cargar el recurso de audio y video en panel de propiedades a la derecha. y vamos a nombrar estos nodos para llamarlos en el código posteriormente.
Añadimos un script a la escena, ocultando los paneles de las notas en la función "Ready" como muestra la imagen, en la función process vamos a validar si la acción deterada a una nota está siendo presionada, y si es así, llamamos al nodo korespondiente al sonido de la nota y lo reproducimos, mostramos el panel de la nota y okultamos el resto de paneles como se ve en la ultima image (Este ultimo bloque se repite para cada una de las notas).
Korak 7: Subir Tu App malina

Es hora de pasar la app a tu malina, a la hora de exporttar el proyecto y hacer la build especificamos el preset de Linux/X11 (32bits) y ex exporttamos como un PCK. De ahi podemos pasarlo a la malina por la memorija USB i listo haz terminado tu instrumento.
Preporučuje se:
Dizajn igre brzim pokretom u 5 koraka: 5 koraka

Dizajn igre u Flick -u u 5 koraka: Flick je zaista jednostavan način da napravite igru, posebno nešto poput zagonetke, vizuelnog romana ili avanturističke igre
Prepoznavanje lica na Raspberry Pi 4B u 3 koraka: 3 koraka

Prepoznavanje lica na Raspberry Pi 4B u 3 koraka: U ovom uputstvu ćemo izvršiti otkrivanje lica na Raspberry Pi 4 sa Shunya O/S koristeći biblioteku Shunyaface. Shunyaface je biblioteka za prepoznavanje/otkrivanje lica. Cilj projekta je postići najbržu brzinu otkrivanja i prepoznavanja sa
Kako napraviti brojač koraka?: 3 koraka (sa slikama)

Kako napraviti brojač koraka?: Nekada sam se dobro snašao u mnogim sportovima: hodanje, trčanje, vožnja bicikla, igranje badmintona itd. Volim jahanje da bih brzo putovao. Pa, pogledaj moj trbušni trbuh … Pa, u svakom slučaju, odlučujem ponovo početi vježbati. Koju opremu treba pripremiti?
CIRCUITOS DE PAPEL: 6 koraka (sa slikama)

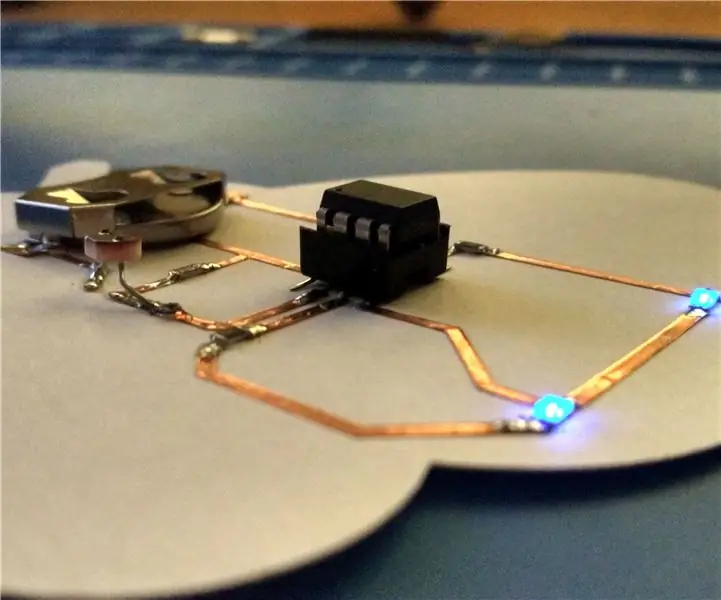
CIRCUITOS DE PAPEL: Llevo unos años trabajando, investindo y tratando de adaptertar circuitos electrónicos a proyectos muy dispares, desde una hoja de papel, cristal, madera … hasta una tela. Esto implica que tal como conocemos tradicionalmente un circuito electrónico
Broj koraka / koraka: 3 koraka

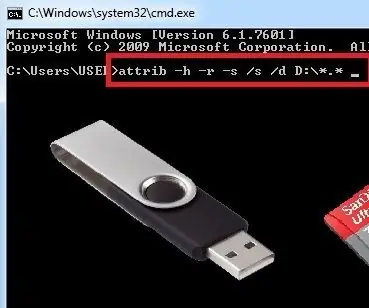
পেনড্রাইভ / মেমোরি কার্ডে ভাইরাসের ভাইরাসের হারিয়ে সমাধান সমাধান সমাধান সমাধান সমাধান পেনড্রাইভ পেনড্রাইভ পেনড্রাইভ পেনড্রাইভ মেমোরি মেমোরি মেমোরি মেমোরি মেমোরি মেমোরি মেমোরি এখন এখন এখন।।।।।। Zaštita podataka, pristup prečicama / virusima
