
Sadržaj:
- Supplies
- Korak 1: Finalni proizvod
- Korak 2: Prednja ploča mača
- Korak 3: Matrični LED zaslon
- Korak 4: Napajanje
- Korak 5: Shema
- Korak 6: 3D štampanje
- Korak 7: Programiranje
- Korak 8: Matrična kontrola
- Korak 9: Video streaming
- Korak 10: Konfiguracija
- Korak 11: Ažuriranja OTA firmvera
- Korak 12: MJPEG server
- Korak 13: Blynk aplikacija
- Korak 14: Uživajte
- Korak 15: Biblioteke i šifra
- Autor John Day [email protected].
- Public 2024-01-30 08:05.
- Zadnja izmjena 2025-01-23 14:37.



Zaista postoji nekoliko razloga zašto je ovaj projekt nastao:
1. Kao autor zadružne biblioteke za više zadataka TaskScheduler uvijek sam bio znatiželjan kako kombinirati prednosti kooperativne višezadaćnosti s prednostima prevencije. I za jedno i za drugo postoje prednosti, a obje imaju nedostatke. Kombinovanjem ova dva načina pruža se jedinstvena prilika da se iskoriste prednosti i umanji oboje na osnovu određenog slučaja upotrebe. Zanimljivo? Čitajte dalje…
2. Sama činjenica da je ESP32 višejezgreni mikrokontroler je fascinantna. Uvijek sam bio znatiželjan mogu li iskoristiti tu mogućnost. Dakle, ovdje je eksperiment bio: može li ESP32 nesmetano strujati video pomoću jednog jezgra, dok radi nešto drugo (smisleno i razumno intenzivno nešto drugo) na drugom jezgru. Još zanimljivije ?? Čitajte dalje…!
3. Trebalo mi je poligon za testiranje mojih nedavnih projekata u vezi s pružanjem OTA firmvera i upravljanjem konfiguracijom …
4. Prije nekog vremena kupio sam dva LED Dot Matrix modula i nisam mogao shvatiti što ću s njima …
5. Moj sin je igrač Minecraft -a, i kao što svaki mali dječak voli ukrašavati svoja vrata plakatima "Ne ulazi" …
Izvolite - svi dobri razlozi za: Interaktivni znak Ne ulazite na vrata sa ESP32 -CAM streamingom video zapisa "iza zatvorenih vrata" - ili "Ko dolazi u moju sobu?"
Dakle … o čemu se radi?
Ako imate strpljenja pročitati cijelu priču, shvatit ćete da se ovdje ne radi o Minecraft maču. Ovaj projekt je dokaz mnogih koncepata:
- Koegzistencija preventivnog i kooperativnog multitaskinga
- Selektivna upotreba jezgara ESP32
- Korištenje novih rječnika i EspBootstrap biblioteka
- OTA omogućavanje firmvera
- Upravljanje konfiguracijom
- Video streaming više klijenata
i još mnogo toga.
Uživajte
Supplies
- ESP32-CAM
- MAX7219 Dot Matrix modul 4-u-1 LED zaslon Modul Geekcreit za Arduino
- Attom Tech 2500mAh Power Bank
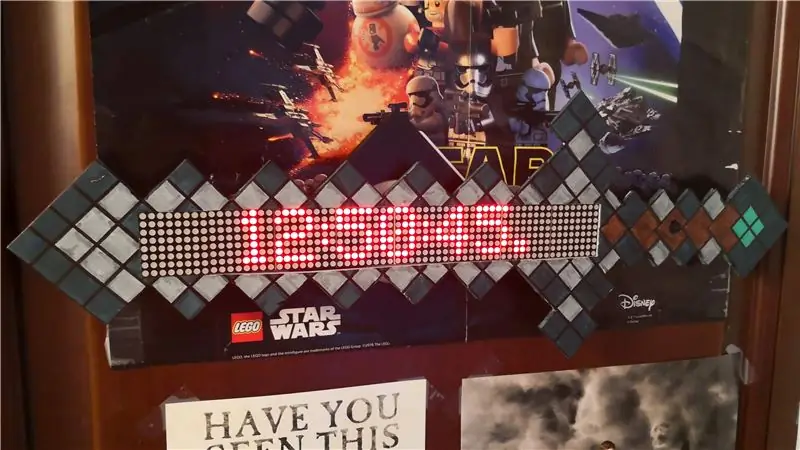
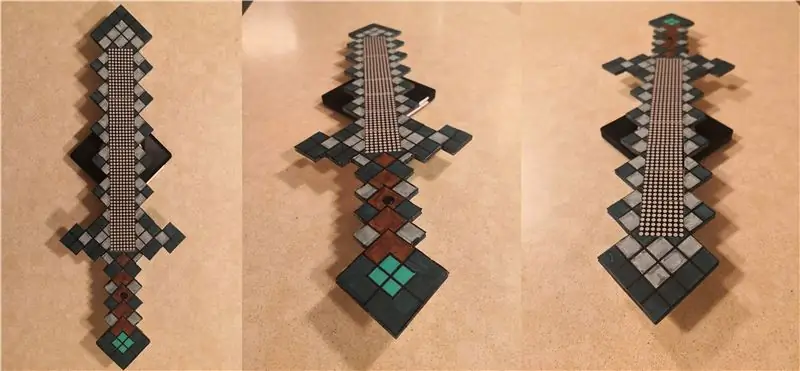
Korak 1: Finalni proizvod

Počet ću s tim kako konačni proizvod izgleda, a zatim ću objasniti kako je napravljen i kako ga kontrolirati.
Čini se da je na ovaj način privlačnije …
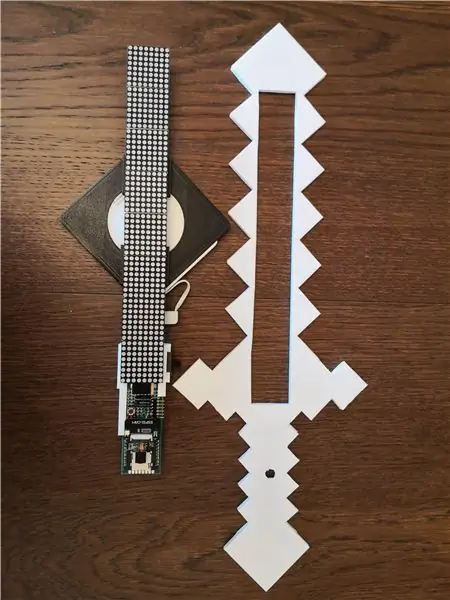
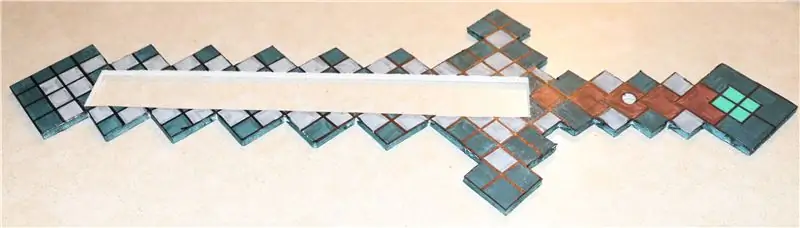
Korak 2: Prednja ploča mača


Prednja ploča mača izrađena je od bijele ploče, označena olovkom, i obojena Crayola markerima. Samo ovo može biti zanimljiv projekt s vašim djetetom:
- Označite mač na tabli
- Izrežite prednju ploču
- Označite kvadrate (ili blokove)
- Obojite ih pojedinačno
- Oštricom dodajte crne linije.
Uključio sam otvoreni uredski dokument sa uzorkom slike dijamantskog mača koji možete zalijepiti na ploču ako više volite prečice … Kad sve bude gotovo, možete ili vruće zalijepiti prednju ploču na ostatak sklopa ili upotrijebiti dvostruku jednostrana traka.
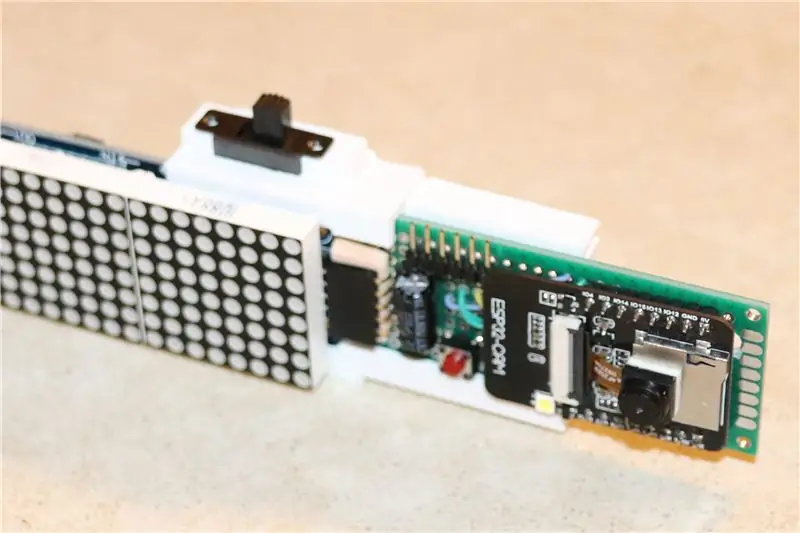
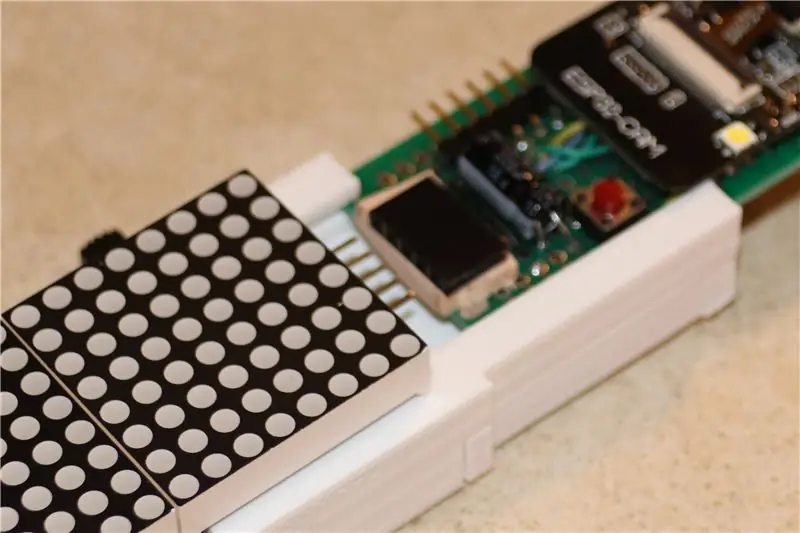
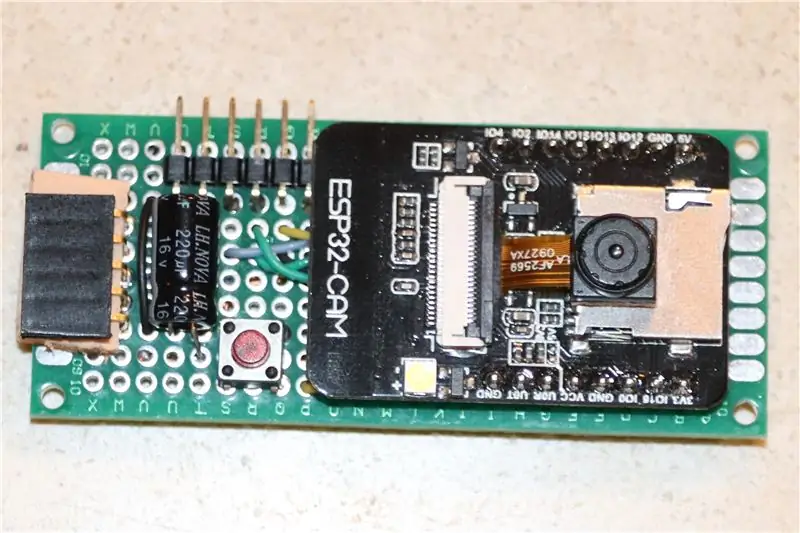
Korak 3: Matrični LED zaslon



Imao sam ih 2, svaki po 4 segmenta, pa sam odlučio napraviti jedan 8-segmentni.
Zgodno je s jedne strane 5-pinsko muško zaglavlje, a sa suprotne strane odgovara 5 rupa. Savijanjem muškog zaglavlja u oblik] kao spajalicu, uspio sam spojiti dva modula električno i mehanički! Ubio dvije ptice jednim udarcem (ili dvije muhe jednim potezom, da zaustave dva usta jednim zalogajem, da naprave dva prijatelja s jednim darom, da imaju dvije žice na jedan luk, koji su drugi idiomi po tom pitanju - jeste li pomislili? Žao mi je, odstupila sam).
Suprotno muško zaglavlje će se koristiti za povezivanje odgovarajućeg ženskog zaglavlja s veroboard-a s ESP32-Cam i drugim komponentama.
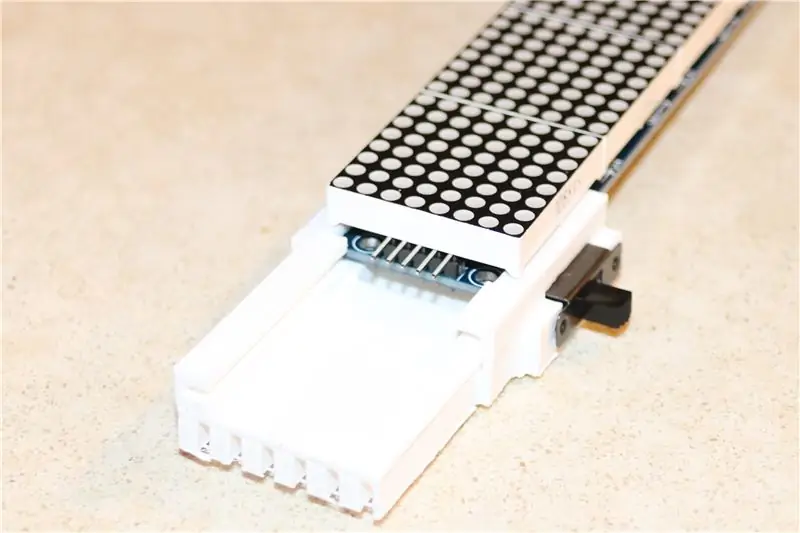
Dve komponente su povezane sa 3D štampanim mostom, koji takođe sadrži prekidač za uključivanje i isključivanje napajanja. 3d STL datoteke za most i ostale komponente nalaze se u fascikli files/3d na GitHub-u.
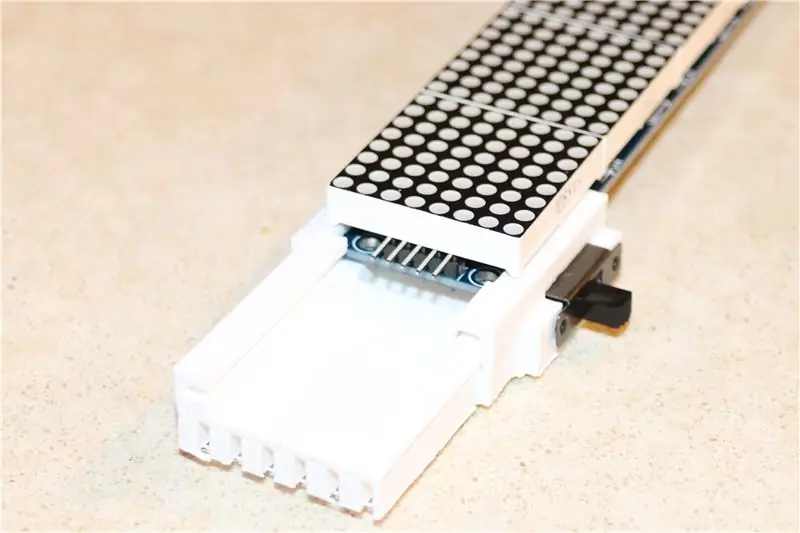
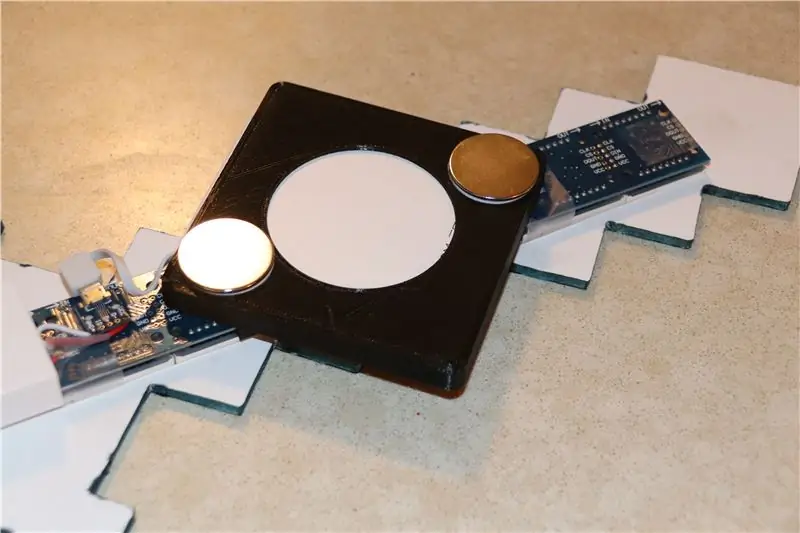
Korak 4: Napajanje

Mač pokreće USB banka kapaciteta 2500 mAh - najmanja i najtanja što sam mogao pronaći. Powerbank se ubacuje u 3D štampano kućište, koje se takođe pričvršćuje na matrične module, držeći tako celu stvar zajedno.
Dva su okrugla magneta zalijepljena na kućište napajanja i tako je mač pričvršćen na vrata (tako da se može lako odvojiti radi održavanja).
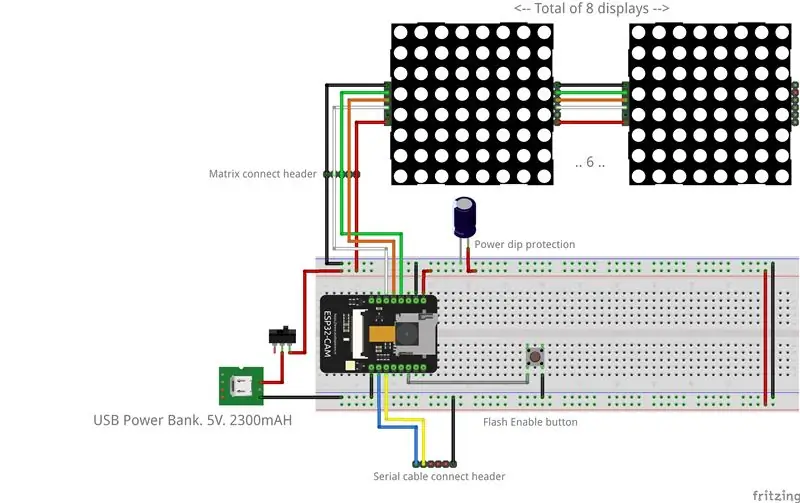
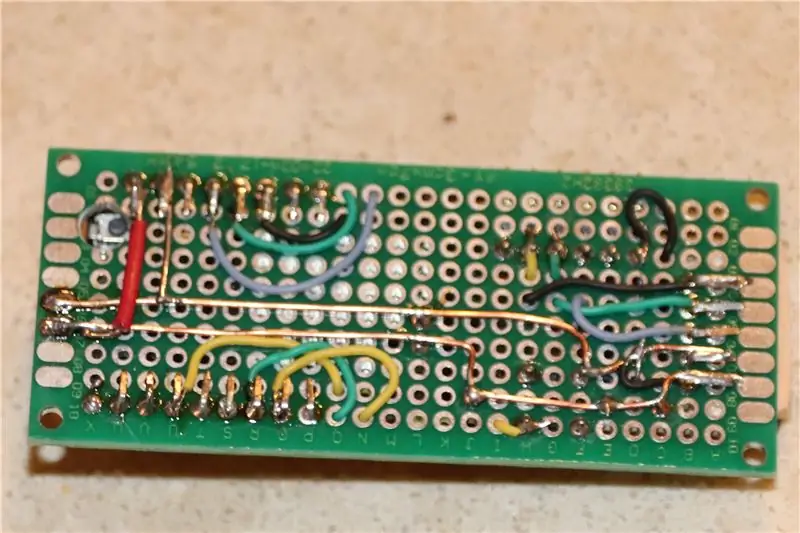
Korak 5: Shema



Prava shema nalazi se na GitHub -u, ali slika vrijedi 1000 riječi (1024 u informacijskoj tehnologiji), pa evo vas:
Ovo je prilično jednostavno ako se snalazite u pištolju za lemljenje. NAPOMENA: 3D dio mosta dizajniran je za vrlo specifičnu veličinu veroboarda: 30 x 70 mm. Ako se odlučite za upotrebu druge, morate ponovno dizajnirati komponentu mosta.
Korak 6: 3D štampanje



Kućište baterije i most koji povezuje ESP32-CAM veroboard sa matričnim sklopom ekrana 3D su dizajnirani i štampani.
Kućište baterije dolazi iz 2 dijela, koje je potrebno zalijepiti nakon štampanja kako bi se stvorio "džep" za bateriju. Most samo treba očistiti od svih potpornih konstrukcija (nažalost nema dobre orijentacije koja ih minimizira). STL datoteke nalaze se na GitHub -u, a TinkerCad originali se nalaze ovdje.
3D dizajn na TinkerCad -u također uključuje simuliranu shemu montaže kako se dijelovi uklapaju zajedno i trebaju biti povezani.
Korak 7: Programiranje
Više zadataka
Ovaj dizajn koristi FreeRTOS za preventivno obavljanje više zadataka i biblioteku TaskScheduler za suradnju. Ponašanjem i porukama Mača upravlja se putem aplikacije Blynk. Nakon postavljanja (pinovi, inicijalizacija kamere i matrične tačke, povezivanje na WiFi itd.), Kreiraju se dva glavna RTOS zadatka:
- Video streaming RTOS zadatak, zakačen na aplikacijsko jezgro ESP32 (jezgro 1)
- Prikaz teksta i Blynk kontrola RTOS zadatka, pričvršćeni za Power Core ESP32 (core 0), koji je takođe odgovoran za sve zadatke vezane za WiFi. Izvođenjem povezanim sa tekstom i Blynk -om upravlja se preko TaskScheduler zadataka.
Otkrio sam da je 4K prostora na steku dovoljno za RTOS zadatke, ali postoji mogućnost da mu ponestane steka, pa ako želite, učinite ga 8K - na ESP32 ima dosta RAM -a.
Snimanje i prijenos videozapisa događa se na Core 1. Sve ostalo - na Core 0.
ESP32 ima dovoljno snage da sve to podnese uz malo znoja (ploča se zagrijava prilikom streaminga videa).
OVO je bio glavni cilj projekta: miran i produktivan suživot preventivnog i kooperativnog višezadaćnog rada!
Korak 8: Matrična kontrola
Koristim vrlo moćne biblioteke MD_Parola i MD_MAX72xx dostupne i u Arduino IDE upravitelju biblioteka.
Svi tekstualni specijalni efekti rade se putem tih biblioteka. Trebalo je malo truda da se odredi ispravan tip hardvera MAX72XX (MD_MAX72XX:: ICSTATION_HW u mom slučaju, vaš može biti drugačiji), nakon toga je upravljanje tekstom jednostavno.
Mač omogućava sljedeće kontrole:
- Svjetlina
- Trepće
- Flash
- Brzina i smjer pomicanja (gore/dolje, lijevo/desno, stalno)
- Takođe ga možete pretvoriti u zidni sat
Korak 9: Video streaming
Blynk App ima mali widget za video streaming, ali možete strimirati u preglednik, VLC player ili bilo što što podržava MJPEG standard.
Podržano je do 10 povezanih klijenata.
Morat ćete saznati IP adresu vašeg ESP32-CAM-a da biste se mogli povezati s njim. Možete ga pogledati na usmjerivaču ili sastaviti ovu skicu s omogućenom opcijom _DEBUG_ i pročitati IP adresu terminala kada se poveže na vašu mrežu.
VAŽNO: Vrlo je preporučljivo dodijeliti stalnu IP adresu ESP32-CAM modulu ili stvoriti DHCP rezervaciju za nju kako se njena adresa ne bi promijenila po isteku najma. Također možete izmijeniti aplikaciju Blynk da ažurira IP adresu u URL -u prijenosa - zanimljiv domaći zadatak ako vam je to potrebno.
Trenutna skica koristi QVGA rezoluciju: 320x240 piksela, što je čini prilično brzom. Slobodni ste i ohrabreni da se igrate s drugim rezolucijama i odlučite šta vam odgovara.
RAM ne bi trebao predstavljati problem jer skica koristi PSRAM.
Korak 10: Konfiguracija
Skica koristi moje biblioteke Rječnik i EspBootstrap za učitavanje konfiguracijskih parametara s konfiguracijskog servera pri pokretanju.
Pokrećem vlastiti konfiguracijski poslužitelj, što možete i vi učiniti (to je jednostavan Apache2 web poslužitelj koji samo služi JSON datotekama).
Možete koristiti i bilo koju mrežnu uslugu koja je dostupna za zadatak: (OTADrive, Microsoft Azure, AWS IoT itd.). U ovom slučaju, promijenite metodu String makeConfig (String path) kako biste na odgovarajući način konstruirali URL koji upućuje na vaš izvor konfiguracije. Alternativno, možete spremiti konfiguracijsku datoteku u SPIFFS datotečni sustav na ESP32-CAM-u i pročitati je odatle, ili jednostavno kodirati sve unose. Za opcije pogledajte README biblioteke EspBootstrap.
Primjer konfiguracijske datoteke nalazi se na GitHubu.
Ako više volite hardcode parametre, primjer je u nastavku:
pd ("Naslov", "DND postavljanje mača");
pd ("ssid", "vaš wifi ssid"); pd ("lozinka", "vaša lozinka za WiFi"); pd ("msg", "Hello!"); pd ("devices", "8"); pd ("blynk_auth", "vaš blynk AUTH UUID"); // ako pokrećete samo svoj server: pd ("blynk_host", "vaš IP server blynk"); pd ("blynk_port", "port vašeg servera");
Korak 11: Ažuriranja OTA firmvera
Skica je također omogućena OTA (Over The Air) ažuriranje firmvera i provjerava ima li novog firmvera pri svakom pokretanju.
Opet, pokrećem svoj vlastiti OTA server za ažuriranje, što možete i vi učiniti (to je jednostavan Apache2 web poslužitelj s malo PHP skripti koji služi binarnim datotekama).
Također možete koristiti bilo koju internetsku IoT uslugu koja je dostupna za zadatak: (OTADrive, Microsoft Azure, AWS IoT itd.). U ovom slučaju, promijenite metodu void checkOTA () kako biste na odgovarajući način konstruirali URL ažuriranja koji upućuje na vaš binarni izvor datoteke.
Ovo nije obavezno - možete odabrati samo učitavanje binarnih datoteka putem serijske veze.
Korak 12: MJPEG server
Ova tema je ovdje detaljno opisana.
Korak 13: Blynk aplikacija



Blynk je IoT platforma zasnovana na oblaku koja omogućava brzi razvoj aplikacija. Besplatan je za ličnu upotrebu, a čak ima i mogućnost pokretanja vlastitog Blynk servera.
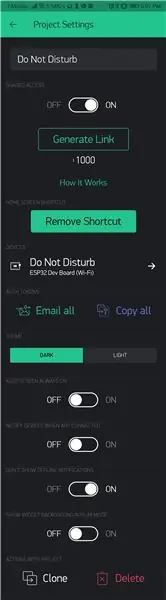
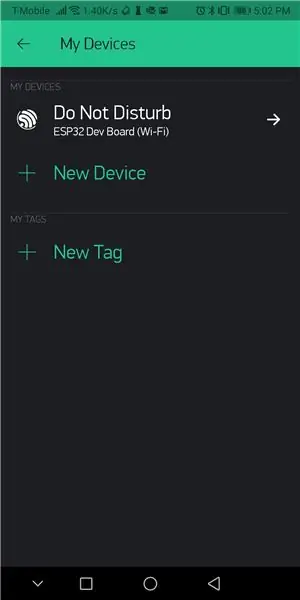
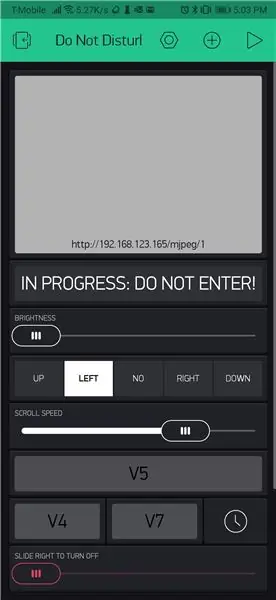
Ja (kao što ste možda već pretpostavili) pokrećem svoj vlastiti Blynk server, ali bi vam moglo biti lakše koristiti verziju u oblaku. Instalirajte aplikaciju Blynk za iOS ili Android i slijedite donje slike da biste rekonstruirali aplikaciju na svom telefonu.
Morat ćete navesti vlastiti Blynk Auth UUID da bi aplikacija radila s vašom aplikacijom. Zato koristim konfiguracijske datoteke. Međutim, za jednokratni projekt, tvrdo kodirana vrijednost radila bi jednako dobro.
VAŽNO: Provjerite je li vaš Blynk projekt postavljen na Obavijesti uređaje kada je aplikacija povezana.
NAPOMENA na widgetu za video streaming: ponekad se video zapis ne pokrene. Čini se da to nije problem s ESP32, već s video widgetom aplikacije Blynk. Pokušajte zatvoriti i ponovo otvoriti aplikaciju ili ponovo zaustaviti/pokrenuti projekt. Na kraju ipak počne. Čini se da ovaj problem ne postoji u pregledniku ili VLC playeru (na primjer).
Korak 14: Uživajte

Bilo je zabavno graditi ovo i dokazati da uređaj veličine poštanskog žiga, poput ESP32, može učiniti mnogo više od pukog streaminga videa. Mnogo koncepata iz ovog projekta moglo bi se ponovno koristiti u drugim aplikacijama.
Korak 15: Biblioteke i šifra
Biblioteke:
- Blynk server
- EspBootstrap biblioteka
- Biblioteka TaskScheduler
- Biblioteka rečnika
- LED Matrix Library
- Biblioteka za modularno pomicanje LED matričnih tekstualnih prikaza
Stvarno spremište:
Minecraft Interactive Ne unosite mač/znak (ESP32-CAM)
Preporučuje se:
BBC Micro: bit i ogrebotina - interaktivni upravljač i igra vožnje: 5 koraka (sa slikama)

BBC Micro: bit and Scratch - Interaktivni upravljač i igra vožnje: Jedan od mojih zadataka ove sedmice je da koristim BBC Micro: bit za povezivanje sa programom Scratch koji smo napisali. Mislio sam da je ovo savršena prilika da pomoću ThreadBoarda stvorim ugrađeni sistem! Moja inspiracija za grebanje p
Arduino interaktivni LED stolić: 6 koraka (sa slikama)

Arduino interaktivni LED stolić za kavu: Napravio sam interaktivni stolić za kavu koji uključuje LED svjetla ispod objekta, kada je objekt postavljen preko stola. Samo LED diode koje se nalaze ispod tog objekta će zasvijetliti. To čini učinkovitom upotrebom senzora blizine, a kada udaljenost
Interaktivni zid od LED pločica (lakše nego što izgleda): 7 koraka (sa slikama)

Interaktivni zid od LED pločica (lakše nego što izgleda): U ovom projektu izgradio sam interaktivni LED zidni ekran koristeći Arduino i 3D štampane dijelove. Inspiracija za ovaj projekt djelomično je došla od Nanoleaf pločica. Htio sam smisliti vlastitu verziju koja je ne samo pristupačnija, već i mo
Izgradite Rainbow interaktivni most koristeći Minecraft Raspberry Pi Edition: 11 koraka

Izgradite Rainbow interaktivni most koristeći Minecraft Raspberry Pi Edition: Jučer sam vidio svog osmogodišnjeg nećaka kako igra Minecraft s Raspberry Pi-em koji sam mu dao prije, a onda sam dobio ideju da koristi kod za izradu prilagođenog i uzbudljivog Minecraft-a pi projekt LED blokova. Minecraft Pi je odličan način da započnete sa
Nikada ne unosite PIN za govornu poštu: 3 koraka

Nikada ne unosite PIN za govornu poštu: Jeste li umorni od toga da morate unositi govornu poštu svaki put kad provjeravate govornu poštu. Pa jesam pa sam pronašao trik za to
