
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:05.
- Zadnja izmjena 2025-01-23 14:37.



Ovo je aplikacija za čuvanje bodova u Petanqueu (ponekad poznata i kao Jeu de Boules) za Android. Ova aplikacija se može koristiti onakva kakva je i potpuno je funkcionalna. Ili se može koristiti u kombinaciji s ekranom Petanque Matrix [zasebne upute]. Ovaj dio projekta je jednostavan jer nije potreban hardver, samo besplatni softver.
Supplies
- Telefon kompatibilan sa Androidom (po mogućnosti)
- Uređaj s pristupom internetskom pregledniku, po mogućnosti računar s mišem za kodiranje i dizajn
- Račun kod MIT App Inventor (besplatno)
- Jednostavan paket za crtanje, npr. Pixlr ili Gimp (sve besplatno)
- Web stranica sa resursima ikona, npr. Ikone korisničkog sučelja materijala ili Material.io (sve besplatno)
Softver i izvorni kod:
Na dnu ove stranice možete pronaći vezu do aplikacije Actual Petanque. Ovdje možete pronaći i vezu do cijelog izvornog koda (žao mi je zbog ovoga, ali Instructables mi ne dopušta postavljanje.aia datoteke …).
Korak 1: Anatomija i navigacija aplikacije

Dizajn i navigacija aplikacije prilično su jednostavni. Postoje ukupno 4 ekrana:
- Glavni ekran broj 1 (gdje provodimo većinu svog vremena čuvajući rezultat)
- Ekran utakmica 2 (na kojem nalazimo popis svih odigranih utakmica i rezultata)
- Ekran postavki #3 (postavke za aplikaciju, administrativni zadaci, otklanjanje grešaka itd.)
- O ekranu #0 (about, logo i gdje možete dobiti upute za izradu, tj. OVU web stranicu)
Raspored ekrana i položaj dugmadi optimizirani su za upotrebu jednom rukom i jednim prstom (palcem). Dugmad na donjem navigacionom meniju vode vas do ekrana desno ili lijevo od trenutnog ekrana. Dakle, gumb 0 vas dovodi na ekran O aplikaciji #0. I dugme #1 vas vraća na glavni ekran #1 itd., Usw.
Jasno? Onda nastavimo…
Korak 2: Dizajn podataka (baze)


Sada, prije nego što stvorimo prvi ekran, potrebno nam je mjesto za pohranu svih podataka koje će ova aplikacija koristiti. Za to ćemo koristiti najjednostavniji obrazac koji MIT App Inventor nudi: TinyDB. Ovo je prilično ograničeno jer može pohraniti samo par ključ/vrijednost, ali uz malu pomoć i neke trikove to možemo učiniti da učini sve što želimo.
Postoje 2 vrste vrijednosti koje ćemo pohraniti:
- Pohranit ćemo 10 jednostavnih vrijednosti ključ/vrijednost za cijelu aplikaciju (kao što je prikazano u gornjoj funkciji 'CreateIgnoreList').
- I složeniji ključ/vrijednost koji pohranjuje sve dovršene podatke o igrama u jedan niz s ključem/vrijednošću 'CurrentMatch' koji djeluje kao primarni ključ * (kao što je prikazano u gornjoj funkciji 'SaveScore'). Ova polja unutar ovog para ključ/vrijednost odvojena su nevizuelnim kontrolnim znakom '\ t'. Ovaj kontrolni znak će nam omogućiti na ekranu Matches #2 da dohvatimo sve vrijednosti u svoje zasebne komponente te ih prikažemo i sortiramo. Ali više o tome u odjeljku Zaslon 2 (podudara se).
* Više informacija o tome kako stvoriti primarni ključ za TinyDb u AppInventoru na YouTubeu.
Korak 3: Ekran 1 (glavni)



Ovo je naš ekran "radnog konja" na kojem ćemo većinu vremena provoditi kao korisnici aplikacije. To je također polazište za našu aplikaciju MIT App Inventor.
Kao što možete vidjeti sa (slika #1) gore, iako je zaslon jednostavan za postavljanje, postoji prilično skrivena interaktivnost, rukovanje greškama, pomicanje, podijeljeni ekran, plutajući izbornik, pokreti prevlačenja, zaštita od grešaka, pogrešnih unosa, pa čak i oporavak od sudara. Za sve ove funkcije pogledajte detaljni izvorni kod za svaki ekran. Dakle, šta možete učiniti ovdje:
- Pritisnite 'Tim 1' i dobit ćete Obavijest koja će vam omogućiti promjenu imena 'Tim 1'. Kada se ovo promijeni, promijenit će se „Tim 1“u ime koje ste odabrali. Ovo je također ime koje će se koristiti za odražavanje vašeg rezultata u igri i u utakmici (na sljedećim ekranima).
- "Rezultat tima 1" i "rezultat tima 2" se mijenjaju na osnovu dugmadi "+" i "-" pritisnutih na dnu svakog tima. Ako je rezultat 0 i pritisne se '-', čuje se zvučni i vizualni signal, ali rezultat ostaje 0 (naravno).
- Ako 'rezultat' dosegne 13, događa se nekoliko stvari: dobiva se vizualni signal, prozori s obavijestima prikazuju rezultate (slika #2) i pruža vam mogućnost da započnete novu igru ili novu utakmicu (i naravno novu igra). Ako, međutim, niste odabrali klasično bodovanje u petanki, već bodovanje razlike od 2 boda (koje se može odabrati na ekranu s postavkama #3), ovisno o razlici između dva tima, jedan će biti proglašen pobjednikom (kao što je prikazano na slici #3).
- "Rezultat" u trenutnoj "utakmici" prikazan je u sredini ekrana između rezultata "Tim 1" i "Tim 2". I ovo će se nastaviti tabelirati sve dok ne započne novo 'podudaranje'.
- Za prelazak na druge ekrane također možete 'prevući ulijevo' za prikaz ekrana O programu #0 ili 'prevući udesno' da prikažete ekran Podudaranja #2.
Konačno na dnu je navigacijska traka s izbornicima. Ovo se uvijek nalazi na apsolutnom dnu ekrana, bez obzira na veličinu ekrana. Čak i ako se koristi Android funkcija podjele ekrana. Donji meni za navigaciju ima 3 dugmeta:
- Dolje lijevo: '?' dugme će otići lijevo i ponovo prikazati početni ekran O ekranu (#0).
- Donji centar: tipka za poništavanje (koja izgleda kao '@' sa strelicom) omogućit će vam da započnete novu igru ili novu utakmicu u bilo kojem trenutku u igri, samo pritisnite donje srednje dugme 'Poništi'. Ovo će također prikazati prozor s obavijestima koji će od vas tražiti da započnete novu igru ili novu utakmicu.
- Dolje desno: Dugme '->' ide desno i prikazuje pregled ekrana svih utakmica (#2).
Korak 4: Zaslon 2 (podudaranja)



Iako je vrlo jednostavan u vizuelnom sastavu, ovaj ekran ima zanimljiviji kod od ostalih ekrana. Ali prije nego što pređemo na to, vidimo šta on radi na ekranu:
Ispod oznaka 'Tim 1' i 'Tim 2' nalazi se popis svih utakmica i odgovarajućih rezultata. Ovo je sortirana lista s "posljednjom odigranom utakmicom" na vrhu i "najstarijom odigranom utakmicom" na dnu.
U sredini, između 'Tim 1' i 'Tim 2', nalazi se dugme koje se može koristiti za sortiranje liste utakmica po rastućem ili opadajućem redoslijedu. Ikona će se promijeniti ovisno o odabranom smjeru sortiranja.
Za prelazak na druge ekrane također možete 'prevući ulijevo' za prikaz glavnog ekrana #1 ili 'prevući udesno' za prikaz ekrana postavki #3.
Konačno na dnu je navigacijska traka s izbornicima. Ovo se uvijek nalazi na apsolutnom dnu ekrana, bez obzira na veličinu ekrana. Čak i ako se koristi Android funkcija podijeljenog ekrana (kao što je prikazano na slici #2). Donji meni za navigaciju ima 3 dugmeta:
- Dolje lijevo: '?' dugme će otići lijevo i ponovo prikazati početni ekran O ekranu (#0).
- Donji centar: tipka za poništavanje (koja izgleda kao '@' sa strelicom) omogućit će vam da započnete novu igru ili novu utakmicu 'bilo kada' u igri, samo pritisnite donje srednje dugme 'Reset'. Ovo će također prikazati prozor s obavijestima koji će od vas tražiti da započnete novu igru ili novu utakmicu.
- Dolje desno: Dugme '->' ide desno i prikazuje pregled ekrana svih utakmica (#2).
Centriranje liste utakmica na ekranu:
Htio sam prikazati listu podudarnosti centriranih na ekranu s razdjelnikom '-' u sredini. Budući da broj utakmica koje je tim dobio može biti 1 ili više znamenki, a stvarni naziv svakog tima može biti različit po veličini, ne možemo ovo staviti samo na 1 listu. Sve bi to izgledalo otprilike ovako:
Tim 1 0 - 1 Tim 2
Foo 1 - 42 FooBar
Dakle, oznaku za razdjelnik '-' potrebno je centrirati. Sa "Tim 1 naziv" i "Tim 1 rezultat" desno poravnato lijevo od razdjelnika "-". A 'Rezultat tima 2' i 'Naziv tima 2' lijevo poravnato desno od razdjelnika '-'. Pa završavamo ovako:
"Tim 1 0" "-" "1 tim 2" "Foo 1" "-" "42 FooBar"
A budući da ne znam koliko će trajati naša lista utakmica, stavio sam sve 'Ime tima 1' i 'Tim 1 rezultat' u istu oznaku HTMLFormat i nakon svakog meča umetnuo sam a sljedeći stavio na novu liniju.
Pripremite stvari za sortiranje:
Kao što je spomenuto u koraku dizajniranja podataka (baze), mogu pohraniti samo jednu vrijednost. Tako sam pohranio vrijednosti 'Ime tima 1', 'Rezultat tima 1', 'Rezultat tima 2' i 'Ime tima 2' odvojene nevizuelnim kontrolnim znakom '\ t'. Sada ih moram prvo izvaditi iz baze podataka (kao što je prikazano na slici #3).
Isječak koda pokazuje da prvo provjeravamo je li postavljena zastavica za otklanjanje grešaka (to se radi na svakom ekranu ove aplikacije. Zatim stvara popis ključeva (parova/vrijednosti) koje moramo zanemariti prilikom prolaska kroz bazu podataka. Zanimaju nas samo podaci "Podudaranje", ništa drugo. Zatim prolazimo kroz bazu podataka, zanemarujući sve ključeve na popisu zanemarivanja i stvaramo novu listu s 2 vrijednosti:
- Primarni ključ (zapamtite da je ovo broj koji označava broj podudaranja, počevši od podudaranja #1)
- Niz koji sadrži vrijednosti za "Ime tima 1", "Rezultat tima 1", "Rezultat tima 2" i "Ime tima 2"
Zatim idemo kroz listu i stvaramo novu listu popisa gdje su pojedina polja podijeljena u pojedinačne stavke (kao što je prikazano na slici #4):
DataToSort -> Indeks liste 1 -> Indeks liste 1 (PK broj)
-> Indeks liste 2 (naziv tima 1) -> indeks liste 3 (rezultat tima 1) -> indeks liste 4 (rezultat tima 2) -> indeks liste 5 (naziv tima 2) -> indeks liste 2 -> indeks liste 1 (PK broj) -> Indeks liste 2 (Naziv tima 1) ->… ->…
Nakon toga prikazujemo neke informacije o otklanjanju grešaka ako je zastavica Otklanjanje grešaka tačna. I sada konačno možemo sortirati našu listu (liste).
BubbleSort* lista lista:
Slika #5 prikazuje kompletnu listu BubbleSort* našu listu lista. Ovaj algoritam se naravno može koristiti za bilo koju veličinu liste bez obzira na broj indeksa.
* Više informacija o tome koliko je jednostavan algoritam BubbleSort na YouTubeu.
Korak 5: Ekran 3 (Postavke)

Ovaj ekran izgleda vrlo zauzet i ima puno elemenata vizualnog dizajna. Ali na kraju postoji samo 5 prekidača:
- 'Fred Scoring': Ako je uključeno 'On', mijenja se bodovno ponašanje i odlučuje pobjednika na osnovu razlike od 2 boda na 13, a ne samo na prvom koji je postigao 13.
- 'Bluetooth uparivanje': (ako je omogućeno) ako je uključeno "Uključeno" omogućava uparivanje s ovom aplikacijom s vanjskim ekranom Petanque.
- 'Poništi podudaranja': Ako je uključeno 'Uključeno', resetirat će se/izbrisati sva podudaranja i započeti s podudaranjem 1.
- "Poništi DB": Ako je uključeno "Uključeno", izbrisat će se/vratiti sve utakmice i sve ostale postavke aplikacije na izvorne postavke, uključujući trenutni rezultat, utakmice, nazive timova, postavke za otklanjanje grešaka, redoslijed razvrstavanja, postavke za Bluetooth (kada je omogućeno) itd.
- 'Otklanjanje grešaka': Ako je uključeno "Uključeno", prikazat će se informacije o otklanjanju pogrešaka u cijeloj aplikaciji između uglatih zagrada ''. Stvari poput 'Ukupan broj zapisa, Ukupan broj varijabli, Broj trenutne utakmice, PK broj igre itd.
Konačno na dnu je navigacijska traka s izbornicima. Ovo se uvijek nalazi na apsolutnom dnu ekrana, bez obzira na veličinu ekrana. Čak i ako se koristi funkcija Androida za podijeljeni ekran ili je ekran samo viši nego što se zaslon može prikazati zbog broja stavki na ekranu. U tom slučaju uvijek se možete pomicati prevlačenjem gore i dolje. Ovaj donji navigacijski meni ima samo jedno dugme:
Dolje lijevo: tipka '<-' ide lijevo i prikazuje početni prikaz pregleda svih ekrana utakmica (#2)
Korak 6: Ekran 0 (O programu)

Završni ekran. Samo informacije, ništa više.
Ovaj ekran se prikazuje pri prvom pokretanju ove aplikacije. Nakon toga se više nikada neće prikazati, osim ako ste to odlučili pritiskom na '?' dugme na glavnom ekranu #1.
Donja navigacijska traka menija ima samo 1 dugme i ovo vas vraća na glavni ekran #1.
Korak 7: Softver i/ili izvorni kod

Konačno.
Aplikaciju možete preuzeti s ove lokacije na Google disku.
Kôd možete preuzeti iz stavke galerije izumitelja aplikacija MIT -a za Pentaque (slika #1). To će vam omogućiti da projekt spremite na svoj račun MIT App Inventor (možete ga preimenovati u što god želite). Odatle možete vidjeti sav kôd u uređivaču blokova, ekrane u uređivaču dizajnera i sve medije i resurse koji se koriste za ovaj projekt.
Također možete preuzeti izvorni kod (.aia datoteku, koja je zapravo.zip datoteka) s ove lokacije Google diska.
Preporučuje se:
Primjena MCP-23008 pomoću relejnog sučelja (I2C) :: 6 koraka

Primjena MCP-23008 koristeći relejno sučelje (I2C) :: HelloGood Pozdrav .. !! Ja (Somanshu Choudhary) u ime Dcube tech ventures-a idem kontrolirati releje putem I2C protokola koristeći Arduino nano i MCP23008
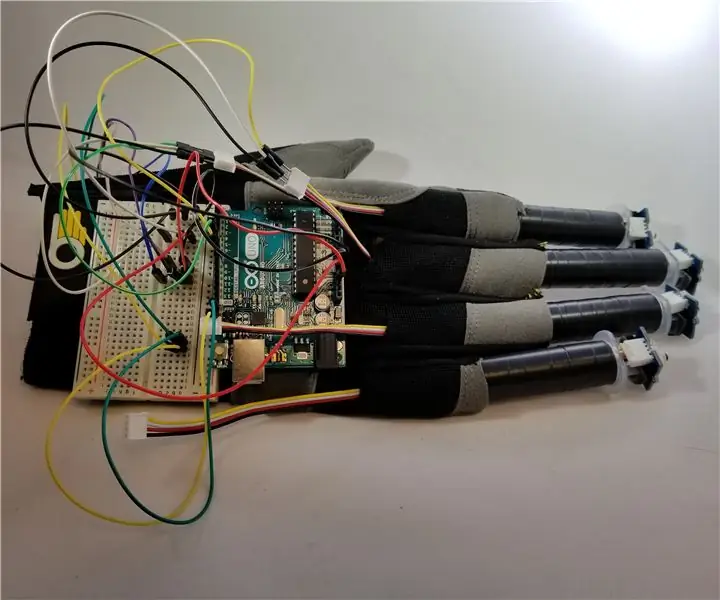
Primjena proširivog dugmeta s povratnom vibracijom: 7 koraka (sa slikama)

Primjena proširivog gumba s povratnom informacijom o vibraciji: U ovom ćemo vam vodiču prvo pokazati kako koristiti Arduino Uno za upravljanje motorom vibracija putem produženog gumba. Većina vodiča o gumbima uključuje gumb na fizičkoj ploči, dok je u ovom vodiču gumb bio
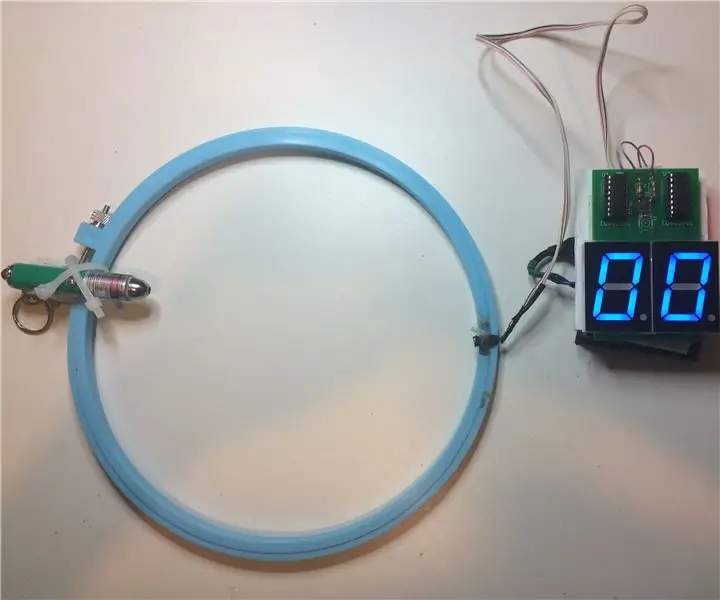
Pametna košarkaška arkadna igra s obručima za brojanje bodova pomoću ugrađene platforme Evive- Arduino: 13 koraka

Pametna arkadna igra za košarku s obručima za brojanje bodova pomoću Evive-Arduino ugrađene platforme: Od svih igara koje postoje, najzabavnije su arkadne igre. Pa smo pomislili zašto to ne bismo sami napravili kod kuće! I evo nas, najzabavnije DIY igre koju ste do sada igrali - DIY Arcade Basketball Game! Ne samo da je
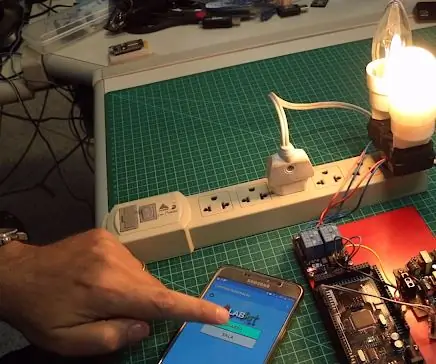
Kontrola do 68 bodova pomoću Arduino Mega i ESP8266: 14 koraka

Kontrola do 68 točaka pomoću Arduino Mega i ESP8266: Korištenjem električne sheme koju sam učinio dostupnom u PDF formatu, u današnjem projektu, Arduino Mega je spojen na ESP8266 kako bi WiFi funkcionirao. Uglavnom za stambenu automatizaciju, krug radi i s Bluetoothom, a
Arduino brojač bodova: 5 koraka

Arduino Score Counter: Ovaj Arduino Score Counter će brojati broj korpi koje napravite pomoću IC4026BE Decade Counter/Divider IC -a da prebroji broj napravljenih korpi i prikaže taj broj na 7 -segmentnom ekranu. Arduino uparen sa fotootpornikom (djeluje kao
