
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-31 10:17.
- Zadnja izmjena 2025-01-23 14:37.


Vaš izazov, dragi čitaoče, je da shvatite koja je poruka skrivena u output-p.webp
Dvije slike ovdje izgledaju identično, ali nisu. Ovo su slike greenman-p.webp
Ova instrukcija inspirisana je sjajnim YouTube videom. Nakon što smo jednog dana kasno navečer pogledali ovaj video i mučili se smišljajući kul predavanje i međuispit za napredni čas programiranja Java, ovaj je projekt rođen. Gornje slike, zajedno sa kodom opisanim u ovom uputstvu, besplatne su na Githubu.
Supplies
Trebat će vam računar i morat ćete znati sastaviti i pokrenuti Java program. Ovaj program je samo dvije kratke datoteke i morat ćete ga pokrenuti u naredbenoj liniji.
Korak 1: Šta je steganografija
Trebali biste pogledati YouTube video koji sam povezao u prethodnom koraku, ali evo sažetka:
Ako trebate sakriti tajnu poruku prijatelju, odličan način za to je steganografija. Ideja steganografije slike je jednostavna; računarske slike su napravljene od piksela, a svaki piksel je kombinacija crvene, zelene i plave boje. U mnogim formatima računarskih slika količine crvene, zelene i plave boje u svakom pikselu izražene su kao vrijednosti od 0-127. Tako bi, na primjer, vrlo crveni piksel imao crvenu vrijednost 127, a zelenu i plavu vrijednost nulu. Trik je sljedeći: intenzitet crvene boje 126 se ne razlikuje od intenziteta crvene boje 127 (za ljudsko oko). I tako petljanjem sa plus ili minus jedan u svakom crvenom pikselu možemo sakriti bitove u pikselima. Ako pronađemo lukav način prikupljanja bitova, možemo dohvatiti podatke koje smo zavukli u sliku!
Budi kreativan! Steganografija se može raditi sa bilo kojim digitalnim medijem! Na primjer, možete se igrati s dijelovima u muzičkim ili video datotekama, ali to od vas zahtijeva da dodatno istražite izvan opsega ovog uputstva.
Korak 2: Kako se tekst kodira na računarima

Ono što slijedi ovdje može zahtijevati diplomu CS ili mnogo hobističke strasti za razumijevanje. Računari skladište podatke u bitovima kao 1s i 0s. Ovi brojevi 1 i 0 obično su grupirani u grupe od 8 i nazivaju se "bajtovi". Kao što je objašnjeno ovdje i ovdje, postoji nekoliko načina na koje možemo reći računaru da interpretira bajtove kao tekst. Da biste izvukli maksimum iz ovog steganografskog predavanja/instrukcija, morate manje -više razumjeti ASCII i UTF8. Ovo su dva uobičajena načina kodiranja jezičkih podataka u nizu bajtova.
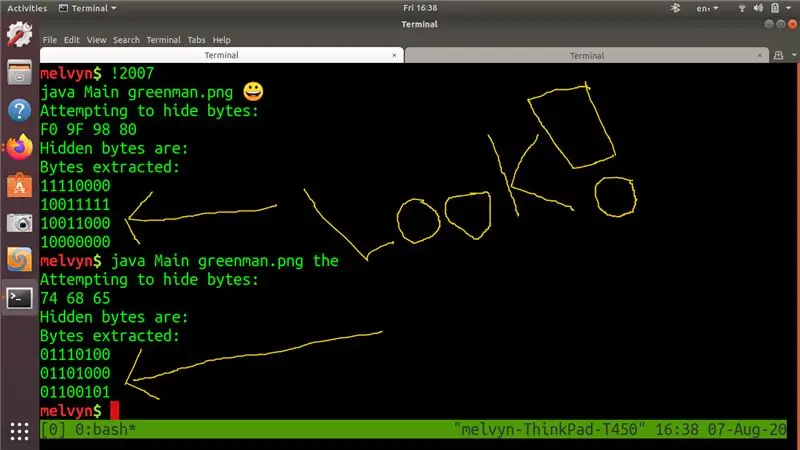
Kada steknete ideju o ovoj temi, razumjet ćete ovo: U ASCII i UTF8 riječ "the" predstavljena je sljedećim bajtovima (u heksadecimalnom broju) 0x74 0x68 0x65. U binarnom obliku, ovi bajtovi su: 01110100b 01101000b 01101101b
Nadalje, shvatit ćete da je u UTF8 Emoji nasmiješenog lica predstavljen sljedećim bajtovima (u heksadecimalnoj vrijednosti) 0xF0 0x9F 0x98 0x80. U binarnom obliku ovi bajtovi su 11110000b 10011111b 10011000b 10000000b.
U svakom slučaju ćete na priloženom snimku zaslona vidjeti da moj računar radi nešto s ovim bajtovima. Istaknuo sam ih u programskom izlazu strelicama i velikim "POGLEDAJ!".
Korak 3: Kako program funkcionira
Sastavljanje programa s githuba je jednostavno. Ovdje i tada pribavite repo prikaz na naslovnoj stranici
Program se ovako pokreće iz komandne linije: java Main input-p.webp
u priloženim primjerima vidjet ćete da sam pokrenuo java Main greenman-p.webp
Uradit ćete istu stvar.
Ako pogledate Main.java, vidjet ćete da se to događa:
- Program čita sliku u 2D nizu
- Program pretvara poruku koju ste dali u niz bajtova (bajt )
- Program tada koristi klasu MessageHider za skrivanje bajtova poruke u nizu slika.
- Program zatim zapisuje 2d niz slika u datoteku (output.png) sa skrivenim podacima. Ako pogledate ovu sliku, ona se ne razlikuje od originala
- Program zatim čita output-p.webp" />
Dakle, kod prilično dobro funkcionira kako očekujemo.
Korak 4: Zaključak
Pa sam vam dao neki radni kod, dokaz da radi u obliku slike i neke bilješke s predavanja koje dajem studentima. Takođe sam vam dao izazov! Proveo sam nekoliko sati pišući kôd i pripremajući bilješke s predavanja pa mi je žao što ova instrukcija nema mnogo slika. Ako mislite da je steganografija zanimljiva, prihvatite moj izazov!
Preporučuje se:
Poboljšajte ovaj jeftini NCVT: 6 koraka (sa slikama)

Poboljšajte ovaj jeftini NCVT: NCVT je beskontaktni ispitivač napona. Mogu biti vrlo zgodni, iako nije siguran indikator, nema mrežnog napona. Mnogo ovisi o osjetljivosti testera i tehnici korisnika. Preporučena praksa je provjera testera
Napravite ovaj generator signala za premotavanje LED od 5Hz do 400KHz iz kompleta: 8 koraka

Napravite ovaj generator generatora LED signala za premošćivanje od 5Hz do 400KHz iz kompleta: Napravite ovaj jednostavan generator signala za premošćivanje iz lako dostupnih kompleta. Da ste pogledali moje zadnje instrukcije (Napravite profesionalne prednje ploče), možda sam izbjegao ono na čemu sam radio u to vrijeme, koji je bio generator signala. Htio sam
Burner sa USB pogonom! Ovaj projekt može izgorjeti kroz plastiku / drvo / papir (zabavan projekt također mora biti vrlo fino drvo): 3 koraka

Gorionik sa USB pogonom! Ovaj projekt može izgorjeti kroz plastiku / drvo / papir (zabavan projekt također mora biti od vrlo finog drva): NEMOJTE OVO KORISTITI KORIŠĆENJE USB -a !!!! iz svih komentara saznao sam da može oštetiti vaš računar. moj kompjuter je u redu. Koristite punjač za telefon od 600m 5v. Koristio sam ovo i radi dobro i ništa se ne može oštetiti ako upotrijebite sigurnosni utikač za zaustavljanje napajanja
Kako izgraditi ovaj nevjerojatni točak sa dugim svjetlom koji se okreće !!!: 10 koraka (sa slikama)

Kako izgraditi ovaj nevjerojatni točak sa dugim svjetlom koji se okreće !!!: Na ovom uputstvu pokazat ću vam kako napraviti zaista cool kolo sa dugim svjetlom koje se okreće! Ovo je moj rad na takmičenju 'NEKA SVETI'. Napravio sam ovaj rotirajući dugi svjetlosni kotač od bilo kojih dijelova koje imam u svojoj šupi. Ovaj projekat je
Još jedno USB kućište ključa, ovaj put za analogne fotografe: 3 koraka

Još jedno kućište USB ključa, ovaj put za analogne fotografe: Na USB -u je neko vrijeme ležao USB ključ, kućište se napuklo i otvorilo i držao sam ga dok nisam našao odgovarajuće zamjensko kućište. Nadam se da će analogni osjećaj biti molim filmske fotografe o instrukcijama
