
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:04.
- Zadnja izmjena 2025-01-23 14:37.
Moj prijatelj iz Londona, Paul, želio je pronaći način da prati njegovu hranu, aktivnosti i lokaciju na jednoj kontrolnoj tabli. Tada je došao na ideju da stvori jednostavan web obrazac koji bi slao podatke na nadzornu ploču. Stavio bi web obrazac i nadzornu ploču na web stranicu i bilježio svoje aktivnosti u pokretu. Odatle je kreiran zapisnik aktivnosti! Kôd u ovom vodiču je sav Paul, osim nekih blagih promjena u boji, prilagođavanju nadzorne ploče i slenga (ja sam preveo sa britanskog na američki).
Za ovaj projekt koristit ćemo:
- CodePen
- Početna država
- Netlify
Kreiramo osobni alat za praćenje aktivnosti, ali slijedeći ovaj vodič i kôd, ovo možete pretvoriti u web obrazac i tragač za sve što želite! Hajde da počnemo!
Korak 1: CodePen


CodePen je razvojno okruženje. Omogućava vam da u preglednik upišete svoj kôd i vidite njegove rezultate u hodu. Imamo kôd u HTML-u, CSS-u i JavaScript-u za kreiranje web obrasca s padajućim izbornicima, okvirima za tekst i geolokacijom. Možete se besplatno prijaviti s jedinim uvjetom da svoj kôd ne možete učiniti privatnim, što ćemo kasnije riješiti.
Prvo se prijavite za CodePen. Nakon što to učinite, možete forkirati moj projekt sa svim kodom koji je već kreiran. Ovo će stvoriti kopiju koda na vašoj vlastitoj nadzornoj ploči. Sa lijeve strane vidjet ćete HTML, CSS u sredini i JavaScript s desne strane. Ako ste stručnjak za sve ovo, zaboravite pročitati ostatak i unesite promjene kako želite! Ako ste noviji u ovim jezicima, u nastavku imam neke prijedloge o promjenama koje možete lako napraviti.
HTML
Ovaj dio koda je format za sve padajuće izbornike i okvire. Ovdje možete promijeniti vrstu stvari koje pratite i popise u padajućim izbornicima. U padajućem izborniku Vježbe možete promijeniti vrste aktivnosti (trenutno Težine, Trčanje, Joga i Kardio). Možete dodati nešto na popis prema formatu ili dodati još opcija. Iste stvari vrijede za vrstu mesa, veličinu i vrstu kave i veličinu piva. U tekstualnom polju Bezvrijedno možete promijeniti riječi rezerviranih mjesta (trenutno čips, čokolada itd.). Isto se može učiniti za težinu (lbs), vježbu (minute) i pivo (abv %).
Također možete koristiti ovaj prikaz i potpuno promijeniti naslove, opcije padajućeg izbornika i rezervirana mjesta kako biste od ove web forme napravili bilo koju vrstu tragača koju želite.
CSS
Ovaj dio koda postavlja boju pozadine, poravnavanje teksta i poravnanje stupaca. Ako želite promijeniti pozadinu iz mučne ružičaste u nešto ugodnije, upotrijebite internetski birač boja da biste pronašli pravu vrijednost boje. Možete poravnati tekst ili stupce desno, lijevo ili po sredini.
JavaScript
Ovaj dio koda funkcionira s gumbom za geolokaciju i gumbom za slanje. Ovdje nema mnogo toga što bih preporučio promjenom.
Izvoz
Kada sve postavite po svom ukusu, kliknite gumb za izvoz u donjem desnom kutu i odaberite izvoz kao.zip. Ovo će preuzeti kôd u zip datoteku i vidjet ćete ga u mapi za preuzimanje.
Korak 2: Početno stanje

Početna država će nam omogućiti da stvorimo prilagođenu nadzornu ploču aktivnosti koje pratimo. Možete se prijaviti za 14 -dnevno besplatno probno razdoblje. Nakon toga je besplatno za studente sa edu e -adresom ili 9,99 USD mjesečno za individualni plan.
Nakon što ste se prijavili ili prijavili, idite na policu korpe i kreirajte novu korpu toka podataka klikom na dugme za stvaranje korpe streama (+oblak). Možete urediti ime kako god želite ili ga promijeniti kasnije, odabrao sam Personal Activity Tracker. Ako potvrdite okvir Light Theme, nadzornoj ploči ćete dati bijelu pozadinu. Pritisnite dovršeno i vaš će se tok kreirati.
Kasnije će nam trebati podaci iz postavki korpe za unos u HTML kôd (API Endpoint & iframe embed).
Korak 3: Kôd Visual Studija

Budući da koristim besplatnu verziju CodePen -a, sav moj kôd je javan. Iz tog razloga, ne želim stavljati svoje krajnje tačke API -ja i iframe u kôd jer morate držati pristupne ključeve početnog stanja privatnim. Visual Studio Code će mi omogućiti lokalno uređivanje koda iz zip datoteke koju sam preuzeo sa CodePen -a. Najnoviju verziju možete besplatno preuzeti s njihove web stranice.
Raspakirajte datoteke koda i otvorite tu mapu u Visual Studio Code. Odavde možete urediti HTML kôd. Pri vrhu datoteke vidjet ćete “ENTER API ENDINDOINTS HERE”. Krajnju točku API -ja možete pronaći ako odete u segment koji ste stvorili u početnom stanju, kliknite postavke i na kartici Podaci ćete vidjeti API krajnju točku. Kopirajte i zalijepite ovo u HTML kôd. Pri dnu HTML koda vidjet ćete "UNOSITE UDRUŽENO UDJELJENJE OVDJE". Ponovo idite u svoju korpu u početnom stanju, idite na postavke i karticu Dijeljenje. Kliknite na okvir Javno podijeli i vidjet ćete Podijeli putem ugrađivanja. Kopirajte samo URL u okvir za dijeljenje za ugradnju (izgledat će otprilike poput "https://iot.app.initialstate.com/embed/#/tiles/xxxxxx"). Zalijepite to u navodnike. Spremite datoteku i spremni smo za izradu naše web stranice.
Korak 4: Netlify

Netlify je sve-u-jednom platforma koja vam omogućuje izgradnju, implementaciju i upravljanje web projektom. Možete se besplatno prijaviti, pa to učinite. Nakon što se prijavite, na vašoj glavnoj stranici vidjet ćete okvir koji kaže: "Želite li primijeniti novu web lokaciju bez povezivanja na Git? Povucite i ispustite web lokaciju svoje mape ovdje." Zato povucite ažuriranu mapu datoteke CodePen tamo i ispustite je. Odatle će primijeniti vaš kôd i stvoriti vezu do vaše nove web stranice. Kliknite vezu i vidjet ćete svoj web obrazac i nadzornu ploču.
Morate poslati neke podatke da bi se vaše pločice pojavile. Zato ispunite web obrazac i pritisnite Pošalji. Nakon što to učinite, idite na nadzornu ploču početnog stanja. Odavde možemo promijeniti vrste pločica, promijeniti veličinu pločica, pomaknuti raspored, prilagoditi boje podataka kako bi bile ugodnije za oči i dodati neke izraze u stvarnom vremenu za mapiranje emojija. Imate dvije mogućnosti da prilagodite svoju nadzornu ploču veličini ugrađivanja: prilagodite svoje pločice tako da odgovaraju veličini ugrađenog koda.
Korak 5: Prilagodite svoju nadzornu ploču



Grafovi mjerača
Koristio sam dvije vrste mjerača na svojoj kontrolnoj ploči: lučni i tekući. Za promjenu vrste pločice kliknite desnom tipkom miša na pločicu i odaberite Uredi pločicu. Ovo će otvoriti konfigurator pločica. Za veličinu piva odabrao sam tabelu mjerača kao tip pločice i tekućinu kao stil mjerila. Promijenio sam i naslov, boju signalnog ključa i minimalne/maksimalne vrijednosti. Za Weight & Beer ABV koristio sam stil mjerila luka.
Karta za Emojis
Mapirao sam vrstu vježbe i vrstu mesa u emotikone koristeći izraze u stvarnom vremenu, pa će se ovisno o tome koju sam stavku odabrao s padajuće liste prikazati određeni emoji. Kôd koji sam koristio možete vidjeti na fotografijama. Možete dodati emotikone na Mac računaru pritiskom na control+command+razmaknicu ili u Windowsu sa ove web stranice.
Pošaljite emotikone u web obrascu
Za stvari poput Bezvrijednog volim poslati emotikone direktno na svoju nadzornu ploču. Kopiram i zalijepim emoji sličice u okvir za tekst web obrasca i kliknem Pošalji, a zatim se emoji prikazuje na mojoj nadzornoj ploči!
Potrebno je puno igranja kako biste prilagodili savršenu nadzornu ploču, a mogućnosti su beskrajne.
Pozadinska slika
Možete dodati pozadinsku sliku na nadzornu ploču kako biste dobili više podataka o ličnosti ili kontekstu.
Korak 6: Zaključak
Dok je Paul ovo gradio kao uređaj za praćenje aktivnosti, nudio je druge ideje o tome kako se to može koristiti s nekim manjim promjenama:
- Najbolja kava/pivo/restoran u gradu Tracker
- Gdje su trenutno moji prijatelji ili djeca i šta rade? Tracker
- Interaktivna golfska kartica - Tragači rezultata i kurseva
- Zapisničar leta paraglajdingom - (Paul ima mnogo hladnije hobije od mene)
Sada možete pratiti sve i svašta. Ovaj kôd pruža ljusku za bilo koju vrstu web obrasca koji želite stvoriti. Zato se igrajte i budite kreativni i pokažite mi šta imate! I očito, svaka čast Paulu što mu je pomogao u stvaranju ovoga!
Preporučuje se:
Ploča za aktivnosti "Uradi sam" sa spajalicama - MAKER - STEM: 3 koraka (sa slikama)

Ploča za aktivnosti "Uradi sam" sa spajalicama | MAKER | STEM: Ovim projektom možete promijeniti putanju električne struje da prolazi kroz različite senzore. Pomoću ovog dizajna možete se prebacivati između paljenja plave LED diode ili aktiviranja zujalice. Takođe imate izbor da koristite otpornik zavisan od svjetlosti sa
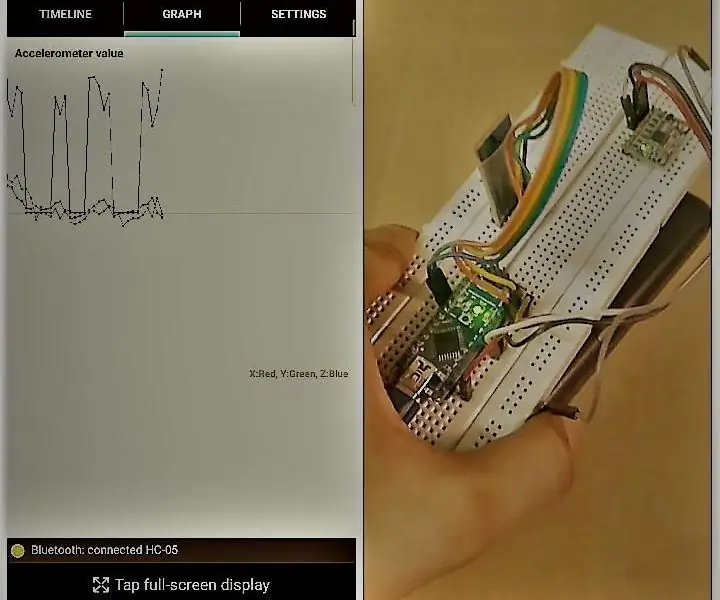
Kalorimetar i praćenje aktivnosti: 5 koraka

Kalorimetar i alat za praćenje aktivnosti: Pozdrav svima, moje ime je Harji Nagi. Trenutno sam student druge godine koji studira elektroniku i komunikacijski inženjering u Indiji. Danas sam napravio pametan " kalorimetar i uređaj za praćenje aktivnosti " preko Arduino Nano, HC-05 Bluetooth modula i MPU
ATtiny85 Praćenje nosivih vibracionih aktivnosti i programiranje ATtiny85 sa Arduino Uno: 4 koraka (sa slikama)

ATtiny85 Sat za praćenje i programiranje nosivih vibracionih aktivnosti i praćenje ATtiny85 sa Arduino Uno: Kako napraviti sat za praćenje nosivih aktivnosti? Ovo je nosivi gadget dizajniran da vibrira kada otkrije stagnaciju. Provodite li većinu vremena na računaru poput mene? Sjedite li satima, a da toga niste svjesni? Tada je ovaj uređaj f
ActoKids: novi način pronalaženja aktivnosti: 11 koraka

ActoKids: novi način pronalaženja aktivnosti: Važno je držati djecu svih dobi i sposobnosti aktivnom i angažiranom u svojim zajednicama. Učešće u aktivnostima pomaže djeci da ostanu zdrava, stvore prijateljstva, razviju vještine i potiču kreativnost. Međutim, pronalaženje informacija o
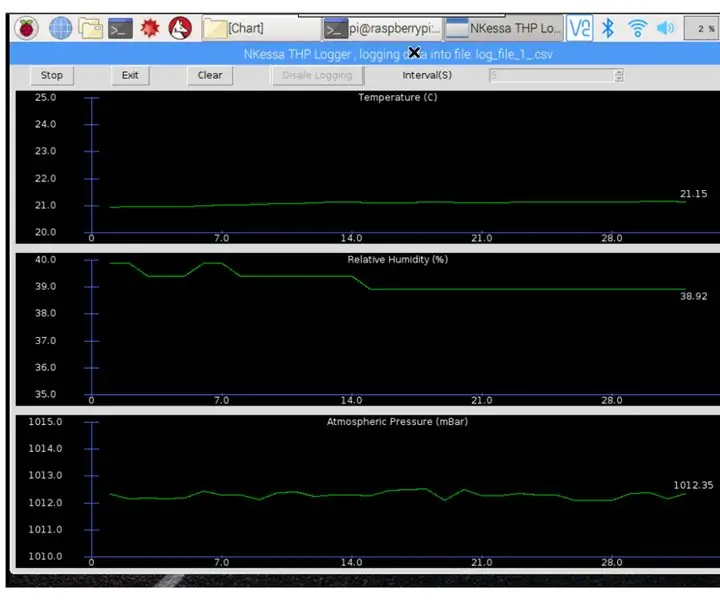
Temperatura, relativna vlažnost, zapisivač atmosferskog pritiska pomoću Raspberry Pi i TE povezivanja MS8607-02BA01: 22 koraka (sa slikama)

Temperatura, relativna vlažnost, zapisivač atmosferskog pritiska pomoću Raspberry Pi i TE povezivanja MS8607-02BA01: Uvod: U ovom projektu ću vam pokazati kako izgraditi sistem za bilježenje vlažne temperature i atmosferskog pritiska u koracima. Ovaj projekt je zasnovan na Raspberry Pi 3 modelu B i TE Connectivity čip senzora okoliša MS8607-02BA
