
Sadržaj:
- Korak 1: Nivo vještina
- Korak 2: Alati i komponente
- Korak 3: Konfigurirajte virtualnu mašinu (računar) DIO 1
- Korak 4: Konfigurirajte virtualnu mašinu (računar) DIO 2
- Korak 5: Konfigurirajte virtualnu mašinu (računar) DIO 3
- Korak 6: Konfigurirajte virtualnu mašinu (računar) DIO 4
- Korak 7: Instalirajte web server
- Korak 8: Instalirajte okvir za web aplikacije
- Korak 9: Pripremite softver
- Korak 10: Nezavisni back-end kod i njegovo funkcioniranje
- Korak 11: Razumijevanje prednjeg koda i njegovo funkcioniranje DIO 1
- Korak 12: Razumijevanje prednjeg koda i njegovo funkcioniranje DIO 2
- Korak 13: Razumijevanje prednjeg koda i njegovo funkcioniranje DIO 3
- Korak 14: Razumijevanje prednjeg koda i njegovo funkcioniranje DIO 4
- Korak 15: Arduino kod
- Korak 16: RGB LED lanac
- Korak 17: Ukrasite božićno drvce
- Korak 18: Završni dodiri
- Korak 19: Divite se svojoj web stranici
- Autor John Day [email protected].
- Public 2024-01-30 08:04.
- Zadnja izmjena 2025-01-23 14:37.

Želite znati kako izgleda božićno drvce kontrolirano web stranicom?
Evo videozapisa koji prikazuje moj projekt moje božićne jelke. Prijenos uživo je do sada završio, ali snimio sam video snimak onoga što se događa:
Ove godine, sredinom decembra, ležao sam u krevetu i pokušavao da zaspim usred radne nedelje. Umjesto da spavam, razmišljao sam o tome šta bi bio sjajan božićni projekat. A onda mi je pala na pamet jedna super ideja.
Kako sam lijen s božićnim ukrasima, bilo bi super dopustiti da netko drugi kontrolira moja božićna svjetla, tako da ne moram brinuti o tome.
"Šta ako sam napravio svjetla za božićno drvce koje bi bilo ko mogao kontrolirati putem sučelja web stranice?"
(umetnite dvije sedmice neprospavanih noći)
Pa sam uspio.
Božićno drvce s dvadeset RGB LED dioda povezanih na internet putem ESP8266 Arduino.
Moj prijatelj (hvala JP) pomogao mi je u postavljanju web stranice (budući da nisam tečan programer za stvari vezane za web stranicu).
Postavili smo 24 dana u tjednu YouTube prijenos uživo vašeg drveta tako da ćete u svakom trenutku moći vidjeti što uključujete ili isključujete.
Ovaj projekat je idealan za ovu godinu, jer smo mnogi od nas bili u zatvoru, nesposobni za susret i druženje sa prijateljima i porodicom. Zašto se ne udružite preko božićnog drvca:)
U ovom uputstvu ću detaljno objasniti kako je nastao ovaj projekat.
Korak 1: Nivo vještina

Ovaj je projekt više softverski orijentiran. Ali nemojte se bojati Nešto sreće i pomoć strica Googlea će vam neizmjerno pomoći:)
Morat ćete imati set od 3 vještine (ili ćete ih naučiti bez brige): dio web servera, dio Arduino i božićno drvce, naravno!
Preporučeno znanje:
• Osnovne vještine rada na računaru i programiranje
• Osnovno poznavanje Linux terminala
• Osnovno poznavanje umrežavanja računara
• Osnovno znanje o elektronici
• Vještine korištenja Googlea i drugih "posebnih" sposobnosti
• Trebali biste znati postaviti božićno drvce:)
Ako imate smisla za tehnologiju i programiranje, trebali biste naučiti postaviti ovu stvar prema ovom Instructable.
Korak 2: Alati i komponente
Sa strane božićnog drvca trebat će vam: • božićno drvce (d'oh …)
• NodeMCU ploča mikrokontrolera
(možete koristiti i ESP32 ili druge Wi-Fi ili Ethernet ploče)
• Adresibilna RGB LED traka. adresabilna RGB LED traka uštedjet će mnogo Arduino GPIO -ova (https://www.sparkfun.com/products/11020)
• Softver za NodeMCU (dostupan u ovom uputstvu)
Na strani servera trebat će vam:
• Virtuelni privatni server sa javnom IP adresom. Ovdje dobivate 100 USD besplatno na DigitalOceanu
• Domen (opcionalno) koji možete registrirati u bilo kojoj organizaciji za registraciju, na primjer
• Namjenski kod (isporučuje se sa ovim uputstvom)
Korak 3: Konfigurirajte virtualnu mašinu (računar) DIO 1

Idemo direktno na kodiranje:)
Potreban nam je server koji će komunicirati sa web lokacijom i NodeMCU -om.
Poslužitelji na DigitalOceanu omogućuju nam da imamo virtualnu mašinu s javnom IP adresom, što znači da na njoj možemo pokretati usluge i pristupati im širom svijeta.
Nakon što platite mjesečnu pretplatu na DigitalOcean (možete koristiti 60 -dnevno besplatno probno razdoblje), stvorite projekt i dajte mu ime božićno drvce ili kako god želite.
Sada možete stvoriti svoju virtualnu mašinu (udaljeni pristupačni virtualni računar) klikom na "Započni s kapljicom" (što je u osnovi naziv DigitalOcean za virtualnu mašinu).
Pojavit će se stranica s konfiguracijom i možete ostati sa zadanim postavkama: Ubuntu slika, osnovni plan i bez blok memorije (5 USD /mjesečno)
Korak 4: Konfigurirajte virtualnu mašinu (računar) DIO 2


Regija centra podataka je mjesto na kojem će vaš server biti kreiran.
Odaberite najbližu vama i vašim potencijalnim korisnicima. Ovo će osigurati najniže vrijeme odziva.
Nadalje, u odjeljku Autentikacija od vas će se tražiti da unesete lozinku za pristup vašoj virtualnoj mašini.
U odjeljku Finalize and create zadržite zadanu vrijednost 1 kapljice, odaberite naziv hosta (ponovno božićno drvce), odaberite svoj prethodno kreirani projekt ako nije zadano odabran i kliknite Create droplet. Ovo će potrajati nekoliko minuta. Klikom na vaš projekt u odjeljku za navigaciju s lijeve strane vidjet ćete svoju kapljicu.
Korak 5: Konfigurirajte virtualnu mašinu (računar) DIO 3




Klikom na tri tačke s desne strane kapljice možete kliknuti na Access console, čime ćete pristupiti svom virtualnom računaru.
Otvorit će se novi mali prozor preglednika. Ovo nije okruženje za računare, kao na vašem Windows 10 ili Ubuntu sa računarom sa grafičkim interfejsom.
Međutim, sve se može učiniti putem sučelja konzole.
Nije strašno kako izgleda:)
Korak 6: Konfigurirajte virtualnu mašinu (računar) DIO 4


Uspješno ste stvorili vlastitu virtualnu mašinu u DigitalOcean oblaku.
U sljedećim koracima postavit ćete web server koji se zove Apache i postaviti svoju web stranicu.
Preuzmite Filezilla klijent ovdje https://filezilla-project.org/download.php?platfo… (ili pronađite 32-bitnu verziju za 32-bitni operativni sistem) i instalirajte ga. To je FTP (File Transfer Protocol) klijent.
Moći ćete pristupiti i prenositi datoteke sa i na vašu virtualnu mašinu.
Nakon instaliranja kliknite datoteka → upravitelj web mjesta → nova web lokacija i unesite podatke kao na gornjoj slici.
Protokol: SFTP (protokol sigurnog prijenosa datoteka)
Domaćin: IP vašeg servera, pronađite u svom DigitalOcean projektu.
Korisnik je root, a lozinka je ono što ste postavili pri kreiranju kapljice.
Pritisnite U redu i povežite se na svoju virtualnu mašinu.
Bit ćete upozoreni, ključ domaćina je nepoznat. Pratite drugu sliku.
Kreirajte lokalnu mapu za projekt i izdvojite datoteke projekta koje ćete preuzeti ovdje.
Uređivat ćete datoteke na računaru i prenositi ih na svoju virtualnu mašinu svaki put kada želite testirati ili ažurirati kôd.
Korak 7: Instalirajte web server

Prijavite se na svoju konzolu s kapljicama s korisničkim imenom root i lozinkom.
Kako nemamo grafičko sučelje, koristimo naredbe za kontrolu vaše virtualne mašine. Evo nekoliko uobičajenih naredbi koje ćete koristiti na Ubuntu (Linux):
• pwd - ispis mog trenutnog direktorija
• ls - lista datoteka i fascikli u mom trenutnom direktorijumu
• cd / - premjesti u / direktorij (mapa, koja uključuje glavne direktorije linux -a poput etc, bin, boot, dev, root, home, var itd.)
Mislim, pod run, unesite naredbu i pritisnite enter.
Sada ćemo pokrenuti apt -get update -y da ažuriramo sistem.
Pokrenite apt install apache2 -y da instalirate Apache web server.
Vaš Apache ekran dobrodošlice trebao bi biti dostupan na vašem https:// virtual-machine-ip iz vašeg preglednika.
Zamijenite virtual-machine-ip sa vašim virtualnim strojem, na primjer 165.12.45.123. Možete i preskočiti https:// jer će se automatski dodati.
Čestitam!
Bilješka:
Ako želite da vaša web stranica bude dostupna putem imena, a ne IP adrese (kao što sam koristio https://blinkmytree.live/), idite na web lokaciju dobavljača domene GoDaddy ili slično (namecheap.com itd.) I slijedite upute ovdje:
Neki nazivi domena su vrlo jeftini. Moja domena je koštala samo 2 USD godišnje. Definitivno vrijedi novca:)
Korak 8: Instalirajte okvir za web aplikacije
Nazad na našu konzolu. Ne boj se:)
Upotrijebite Filezilla za stvaranje mape pod nazivom app unutar /home, tako da će /home /app biti vaša mapa
Pokrenite cd /home /app da biste otišli u fasciklu aplikacije.
Pokrenite apt install npm -y da instalirate npm paket menadžer. Ovo će potrajati nekoliko minuta.
Pokrenite npm init -y da kreirate datoteku package.json, koja će pratiti/pamtiti glavne podatke paketa o aplikaciji.
Pokrenite npm --sačuvajte instalaciju cors express za instaliranje modula cors, express
Cors je modul za konfiguriranje pristupa web lokaciji, a express okvir web aplikacije.
Npm je upravitelj paketa koji smo koristili i koristit ćemo node.js JavaScript vrijeme izvršavanja za programiranje našeg interfejsa za programiranje aplikacija (API), koji će, u kombinaciji sa http serverom, prihvatiti HTTP zahtjeve za primjenu boja na LED diodama, označiti njihove vrijednosti (boje) u memoriji i proslijedi vrijednosti NodeMcu -u, kada to zatraži.
Napomena: Čvor u NodeMcu nema nikakve veze s čvorom u node.js. NodeMcu se može zamijeniti bilo kojom arduino razvojnom pločom povezanom s internetom, razvojnom pločom NXP ili prilagođenom Microchip/NXP/Renesas/STM/Atmel PCB -om. Node.js se također može zamijeniti. Net framework -om, PHP -om ili bilo kojom drugom platformom. Ali radi jednostavnosti, koristimo NodeMCU i Node.js.
Sada napravimo test, možemo li pokrenuti mali program u node.js
Kreirajte datoteku pod nazivom index.js s bilježnicom/bilježnicom ++ ili drugim uređivačem ili integriranim razvojnim okruženjem koje koristite (Visual Studio Code https://code.visualstudio.com/) u vašoj lokalnoj mapi.
Unesite ovaj kod u njega:
var http = require ('http');
http.createServer (function (req, res) {
res.writeHead (200, {'Content-Type': 'text/plain'});
res.end ('Zdravo Svijete!');
}). slušaj (8080);
Spremite ga i prenesite u mapu/dom/aplikaciju kao index.js dvostrukim klikom/povlačenjem-ispuštanjem datoteke u FileZilla-i.
Pokrenite čvor index.js i ostavite ga da radi.
Sada iz našeg preglednika možemo pristupiti našoj stranici na adresi https:// virtual-machine-ip: 8080. Pojavit će se bijela stranica s tekstom Hello World.
Čestitamo, upravo ste kreirali web server u node.js!
Korak 9: Pripremite softver
Idite na konzolu i zaustavite program pritiskom na ctrl+C.
Zamijenite datoteku index.js u/home/app/i zamijenite je našom index.js u.
Sve datoteke za web stranicu možete preuzeti ovdje:
drive.google.com/file/d/1oIFdipoJxg6PF5klO…
Kopirajte naš kôd božićnog stabla iz html mape u udaljeni direktorij/var/www/html/pomoću Filezille. Trebat će neko vrijeme. Ako vas to zatraži, zamijenite index.html novim.
Ponovo stavite IP u svoj omiljeni web pretraživač.
Upravo ste učinili dostupnim prednji kraj svoje web aplikacije na https:// virtual-machine-ip.
Korak 10: Nezavisni back-end kod i njegovo funkcioniranje

Napomena: vaš back-end kôd je at /home /app
Upamtite, nakon što lokalno uredite kôd, ne zaboravite ga prenijeti na svoj poslužitelj koristeći FileZilla i ponovo pokrenite aplikaciju čvora (konzola: ctrl+c, strelica gore (prikazuje zadnji naredbeni čvor index.js), unesite)
Da bi kod funkcionirao, morat ćete prvo unijeti nekoliko podataka.
Prvo ćete morati promijeniti varijablu imena hosta u index.js u svoju domenu ili IP (nešto što izgleda kao: 165.13.45.123).
Drugo, provest ću vas kroz kôd da biste ga razumjeli. Pazite da ne preskočite komentare koje sam dao u kodu.
U datoteci index.js možete vidjeti da aplikaciju izrađujemo pomoću ekspresnog modula. Zatim na njega primjenjujemo CORS pravila, dodajemo API -je i pokrećemo http poslužitelj. Ovaj poslužitelj neće posluživati web-stranicu putem GET http zahtjeva, ali će opsluživati vodena stanja putem GET http zahtjeva i ažurirati vodena stanja na primljenim PUT http zahtjevima.
API -i su uobičajena praksa za razmjenu informacija između aplikacija. Najčešće upotrebljavamo REST API -je koje sami koristimo. Oni su bez državljanstva i nemaju stalnu vezu (shorturl.at/aoBC3, PUT zahtjevi jednostavno ažuriraju LED stanja u varijabli polja aplikacije (memorija), GET zahtjevi jednostavno šalju LED stanja klijentu.
Odgovor klijentu je obično u JSON notaciji, ali za ovaj jednostavan odgovor od 30 LED stanja, jednostavno šaljemo niz od 30 vrijednosti odvojenih zarezima.
Korak 11: Razumijevanje prednjeg koda i njegovo funkcioniranje DIO 1
Napomena: vaš prednji kod je/var/www/html
Upamtite, nakon što lokalno uredite kôd, ne zaboravite ga prenijeti na svoj poslužitelj koristeći FileZilla. Za razliku od node.js, Apache se automatski ponovo pokreće, ali ćete morati ponovo učitati stranicu u svom pregledniku. Koristite ctrl+f5 za osvježavanje i brisanje predmemorije stranice.
Da bi kod funkcionirao, morat ćete unijeti nekoliko podataka. Prvo ćete morati promijeniti varijablu url u funkciji send_request unutar index.html iz blinkmytree.live na svoju domenu ili IP, na primjer: 165.13.45.123.
Drugo, provest ću vas kroz kôd da biste ga razumjeli. Pazite da ne preskočite komentare koje sam dao u kodu. Stranica je HTML dokument. Ostavljajući po strani sva CSS pravila (stil stranice i položaj sadržaja), pogledat ćemo sadržaj koji je važan za funkcionalnost. Da biste saznali više o CSS -u, posjetite
Željeli smo ove glavne značajke (stručnjaci za agilne metode rekli bi korisničke priče) na stranici:
• Video zapis uživo ugrađen u stranicu
• LED diode na božićnoj jelki koje se mogu kliknuti, a kojima se manipuliralo u Gimp uređivaču slika (https://www.gimp.org/).
• Stvarna komunikacija sa serverom, čeka se promena LED stanja.
Korak 12: Razumijevanje prednjeg koda i njegovo funkcioniranje DIO 2

Nakon što izaberemo božićno drvce s brojem LED dioda i boja za odabir, moramo stvoriti područja i na njih primijeniti radnje, pa će nakon što kliknemo na LED u boji u odjeljku za odabir slike, biti odabrana boja, a jedna kliknemo na LED, naredba će biti poslana na poslužitelj, gdje će Arduino odabrati svoju vrijednost.
U HTML5, najnovijem HTML standardu, postoji nešto što se zove mapa slika. Omogućuje nam definiranje područja na slici koja možemo primijeniti na njih kao slušatelje radnji.
Budući da imamo puno područja za definiranje, koristili smo alat na mreži https://www.image-map.net/ za definiranje ovih područja i kopirali HTML kôd na našu stranicu.
Kada to učinimo, možemo staviti događaj onclick sa funkcijom koju poziva i parametrom LED broja u svako od ovih područja. Pogledajte gornji snimak ekrana.
Korak 13: Razumijevanje prednjeg koda i njegovo funkcioniranje DIO 3

Unutar kraja HTML tijela, u regiji, stavljamo neki JavaScript kako bismo definirali funkcije koje pozivamo u onclick događajima. Globalno, definiramo XMLHttpRequest, koji koristimo za slanje PUT zahtjeva
Imamo dvije funkcije:
funkcija set_color (val)
funkcija send_request (id)
Za testiranje API zahtjeva preporučujem softverski alat koji se često koristi pod nazivom Poštar https://www.postman.com/. Omogućava nam jednostavno slanje API zahtjeva na server, bez vještina programiranja. Omogućava ismijavanje servera i prihvaćanje zahtjeva.
Korak 14: Razumijevanje prednjeg koda i njegovo funkcioniranje DIO 4

Vaša aplikacija radi.
Imajte na umu da su brojevi obrnuti, to jest, 20 je 1, a 1 je 20, to je zato što LED diode na drvetu počinju na dnu, ali radi boljeg korisničkog iskustva stavili smo početak do vrha.
I dalje ćete morati stvoriti prijenos uživo na YouTubeu, ako to želite, i zamijeniti kôd za ugradnju YouTube videozapisa vlastitim.
Korak 15: Arduino kod

ESP8266 pokreće osnovnu skicu primjera HTTP klijenta koja je malo izmijenjena i prima podatke s moje web stranice putem API poziva.
Također ćete morati instalirati biblioteke za kontrolu LED trake ako želite koristiti istu adresabilnu RGB traku kao ja.
github.com/adafruit/Adafruit-WS2801-Librar…
U skicu koju sam priložio morat ćete umetnuti svoje wi-fi ime i lozinku te url na svoju web stranicu (pogledajte komentare)
U osnovi pretvaramo http odgovor u niz tipa C, tako da možemo upotrijebiti funkciju C strtok za podjelu niza zarezima i popunjavanje leds tablice vrijednostima očitanim s poslužitelja. Zatim pozivamo funkciju pri prolasku kroz tablicu, a na temelju vrijednosti okrećemo ispravnu boju koju korisnik očekuje.
To je to!
Čestitamo, uspjeli ste!
Korak 16: RGB LED lanac

Uh oh. Sada je vrijeme da se malo odmorimo od svih kodiranja:)
Budući da ESP8266 nema mnogo GPIO pinova za pojedinačno upravljanje LED diodama, koristio sam ovaj adresabilni RGB LED lanac:
www.sparkfun.com/products/11020
Na ovaj način, svih 20 RGB LED dioda (ukupno 60 LED dioda) može se kontrolirati samo s dva pina - "podacima" i "satom" i napajanjem od 5 V izravno iz ESP8266.
Spajanje trake na NodeMcu je jednostavno. 5V na Vin na NodeMcu (5V sa USB -a), žuta žica na pin 12, zelena žica na pin 14, uzemljenje na masu.
Možete postaviti pojedinačnu RGB boju i svjetlinu. Uz malo miješanja boja, možete proizvesti MNOGO boja za svaku LED.
Tu je i vrlo cool biblioteka za sve vrste cool FX efekata sa ovim LED diodama. Isprobajte ako vam se sviđa:
github.com/r41d/WS2801FX
Korak 17: Ukrasite božićno drvce

Učinite to lijepo i pobrinite se da sve LED diode budu vidljive i lijepo raspoređene po drvetu.
Korak 18: Završni dodiri

Kad drvo bude spremno, snimite lijepu fotografiju i ponovite korak za kreiranje slikovne karte položaja na koje se može kliknuti (LED pozicije)
Ovo je najintuitivniji način povezivanja sa LED diodama.
Ako ne želite previše komplicirati stvari, možete upotrijebiti uobičajene tipke.
Također biste trebali pokrenuti prijenos uživo vašeg drveta na YouTubeu (ako želite gledati šta se događa u stvarnom vremenu) i ugraditi stream na svoju web lokaciju.
Korak 19: Divite se svojoj web stranici

Odlični ste ako ste uspjeli dovde:) Pozovite svoje prijatelje (i mene naravno: P) i natjerajte ih da kliknu na vaše drvo što je više moguće:)
n
Ovo je bio jako dug Instructable, za prilično kompliciran projekt. Ali vrijedi na kraju: D
Hvala ti! Ako želite ostati u kontaktu na čemu radim:
Možete se pretplatiti na moj YouTube kanal:
www.youtube.com/c/JTMakesIt
Takođe me možete pratiti na Facebooku i Instagramu
www.facebook.com/JTMakesIt
www.instagram.com/jt_makes_it
za spojlere na onome na čemu trenutno radim, iza scene i drugim dodacima! PS:., Ako vam se zaista, zaista svidjelo, možete mi kupiti i kavu ovdje, tako da ću imati više energije za buduće projekte (ovaj mi je oduzeo 2 sedmice sna, jer sam ovu ideju dobio prekasno):)
www.buymeacoffee.com/JTMakesIt
I ne zaboravite glasati za ovu Instructable na takmičenju "Anything Goes":)
Preporučuje se:
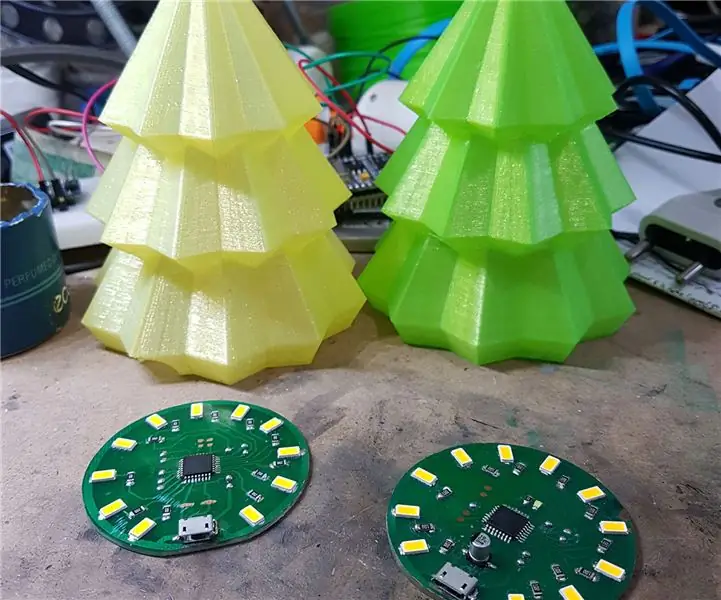
Ugrađeno božićno drvce sa 3D štampom: 10 koraka (sa slikama)

Božićno drvce sa ugrađenim LED štampom sa 3D štampanjem: Ovo je božićno drvce sa 3D štampom sa ugrađenim adresabilnim LED diodama unutra. Tako je moguće programirati LED diode za lijepe svjetlosne efekte i koristiti 3D štampanu strukturu kao difuzor. Drvo je odvojeno u 4 faze i osnovni element (stablo
FlatPack božićno drvce: 6 koraka (sa slikama)

FlatPack božićno drvce: Imam " nedostajemo ti " pošta od Instructables prošle sedmice i da … i ti meni nedostaješ ^ _ ^ Pa, nekako sam zauzet stvarnim svijetom, ali jučer - 25. decembra - bio je praznik. Supruga i djeca posjećuju svekrvu, pa sam bio sam kod kuće
Božićno drvce koje pokreće Google Trends: 6 koraka (sa slikama)

Božićno drvce s pokretanjem Google trendova: Želite li znati koliko je Božić u trendu? Saznajte s ovim božićno drvce na Google -ovim trendovima! Uključen je način zabave
Božićno drvce ATmega (arduino): 10 koraka (sa slikama)

Božićno drvce ATmega (arduino): božićno drvce ATmega (arduino)
Noćno svjetlo koje osjeća svjetlo koje se može prebaciti: 8 koraka (sa slikama)

Noćno svjetlo sa osjetljivim svjetlom koje se može prebaciti: Ovo uputstvo pokazuje kako sam hakirao senzor noćnog svjetla tako da se može ručno isključiti. Pažljivo pročitajte, imajte na umu sve otvorene krugove i po potrebi isključite područje prije testiranja jedinice
