
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:07.
- Zadnja izmjena 2025-01-23 14:37.

Dizajnirano za povećanje sigurnosti, sprječavanje nesreća i povećanje pozitivnog i produktivnog odgovora za pomoć u slučaju nezgode.
Korak 1: Dijelovi i materijali




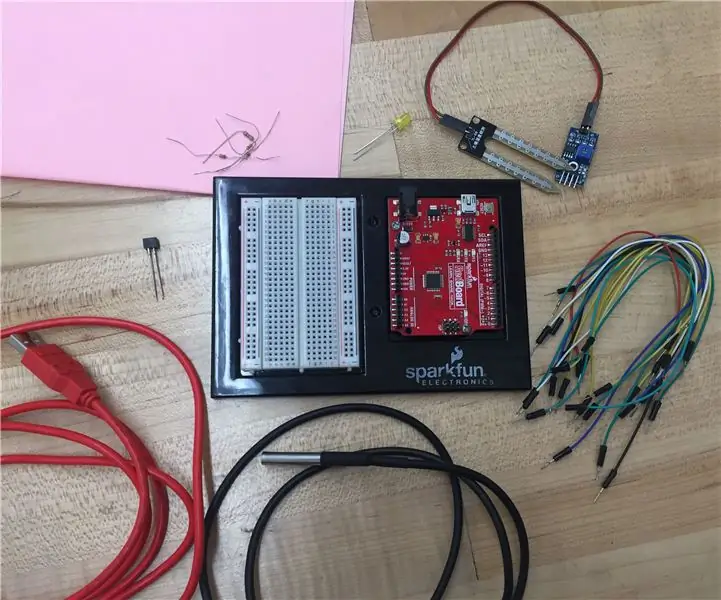
Gornje slike su poredane prema dolje navedenoj listi dijelova:
Lista delova
1) Jedna malina PI 3 - model B
2) One Breadboard
3) Kablovi (od vrha do dna) - jedno napajanje, jedan Ethernet, jedan adapter
4) Jedan servo motor
5) Jedna 3D štampana željeznička vrata
6) Dvije LED diode (po mogućnosti crvena i zelena)
7) Jedno dugme
8) Deset kratkospojnih žica
9) Četiri otpornika
10) Laptop ili Desktop sa MATLAB -om
Korak 2: Konfiguracija




Gore su slike konfiguracije iz više kutova:
Lokacije pinova (mala slova iza kojih slijedi broj retka) navedene su dolje redoslijedom prema trenutnom toku.
Žice:
j19 do i47
j8 do b50
b5 na Servo
c6 na Servo
b7 na servo
a13 do j7
a17 na LED
LED na a37
e40 do j20
j53 do j18
j7 na LED
LED na j6
Dugme:
e54 do h51
Otpornici:
d40 do b37
c50 do d54
i51 do j47
Korak 3: Kod i logika

Cilj našeg željezničkog sistema je povećati sigurnost i smanjiti rizik od potencijalno smrtonosnih nesreća na željezničkim prijelazima. Da bi se to postiglo, naš sistem ima sistem upozorenja vozača za vozače, fizičku barijeru koja se spušta kako bi spriječila automobile da pređu prugu i rezervno dugme za hitne slučajeve koje kondukter može pritisnuti u slučaju kvara sistema ranog upozoravanja.
Operativni sistem vodiča GUI:
GUI, prikazan gore, stvoren je za upotrebu konduktera dok voze vlak kroz područja pruge koja imaju željezničke prijelaze za automobilski promet.
U gornjem desnom kutu nalazi se svjetlo koje obavještava konduktera ako su zatvorena vrata koja prelaze prugu zatvorena i omogućava kondukteru da otvori ili zatvori vrata ako je potrebno. Ispod toga prikazan je feed sa kamera koje vlak prolazi. U donjem lijevom kutu lokacija vlaka kontinuirano se iscrtava na grafikonu, a ispod grafikona navodi se broj krugova koje je vlak prešao za jedan dan. Iznad grafikona položaja nalazi se dugme za hitne slučajeve i izjava o statusu. Ovo omogućava kondukteru da signalizira hitan slučaj ako se na stazi nalazi automobil ili sigurnosna kapija ne radi ispravno.
Šifra:
classdef micro <matlab.apps. AppBase % Svojstva koja odgovaraju komponentama aplikacije
svojstva (Pristup = javno)
UIFigure matlab.ui. Figure
RailwaygatestatusLampLabel matlab.ui.control. Label
gateLamp matlab.ui.control. Lamp
OpenGateButton matlab.ui.control. Button
CloseGateButton matlab.ui.control. Button
UIAxes matlab.ui.control. UIAxes
EmergencyButtonStatusLampLabel matlab.ui.control. Label
EmergencyButtonStatusLamp matlab.ui.control. Lamp
UndernormalconditionsLabel matlab.ui.control. Label
UIAxes2 matlab.ui.control. UIAxes
EF230Group6Label matlab.ui.control. Label
IanAllishKellyBondIanDaffronLabel matlab.ui.control. Label
LoopsCompletedLabel matlab.ui.control. Label
Label matlab.ui.control. Label
kraj
svojstva (Pristup = privatno)
counter int16
kraj
metode (Pristup = javni)
funkcija timerCallback (aplikacija, src, događaj)
app. Temp. Text = int2str (app.counter);
app.counter = app.counter + 1;
%poziva sve varijable koje su potrebne programu - - - - - - - - - - - - - -
globalni rpi
global s
globalno otvoreno
globalno zatvaranje
globalna kamera
globalno m
globalni ems
globalni t_count
%------------------------- Odsjek za vozove --------------------- ---------
ako je otvoreno == 0
writePosition (s, 50)
app.gateLamp. Color = 'zelena';
kraj
ako je blizu == 0
writePosition (s, 120)
app.gateLamp. Color = 'crveno';
kraj
%---------------------- Detekcija pokreta putem kamere -----------------------
dok je istina
img = snimak (kamera);
slika (img);
app. UIAxes (drawnow)
kraj
%---------------------- Ruka otvoren/zatvoren ----------------------- --------------
ako je readDigitalPin (rpi, 20)> 1 %očitava pin 17 (dugme) i provjerava signal
za i = 40:.5: 150 %podiže most
writePosition (s, i)
kraj
za i = 1:10 %petlje treperi crveno svjetlo x koliko puta
writeDigitalPin (rpi, 13, 1)
pauza (.5)
writeDigitalPin (rpi, 13, 0)
pauza (.5)
kraj
writePosition (s, 50)%spusti vrata
kraj
%-------------------- Podrška/zaplet mobilnih telefona ------------------------ -
m. AccelerationSensorEnabled = 1
m.logging = 1
podaci = nule (200, 1); %incijalizirati podatke za pokretnu plohu
figura (app. UIAxes2)
p = nacrt (podaci)
os ([xbounda, ybounds])
pauza (1)
tic
dok toc <30 %radi 30 sekundi
[a, ~] = accllog (m);
ako je dužina (a)> 200
podaci = a (kraj-199: kraj, 3);
else
podaci (1: dužina (a)) = a (:, 3);
kraj
%iscrtavanje grafikona
p. YData = podaci;
drawnow
kraj
%------------------ Nagla promjena piksela ---------------------------- ------
x1 = img; % čita kameru sa pi
red_mean = mean (mean (x1 (:,:, 1))); % čita srednju količinu crvenih piksela
green_mean = mean (mean (x1 (:,:, 2))); % čita srednju količinu zelenih piksela
blue_mean = mean (mean (x1 (:,:, 3))); % čita prosječnu količinu plavih piksela
ako crveno_smjer> 150 && zeleno_sredstvo> 150 && plavo_sredje> 150
t_count = t_count + 1;
kraj
app. LoopsCompletedLabel. Text = num2str (t_count)
%------------------ EMS programiranje dugmeta ---------------------------- ---
configurePin (rpi, 12, 'DigitalOutput'); %postavlja LED pin, pin 16, kao izlaz
configurePin (rpi, 16, 'DigitalInput'); %postavlja pin dugmeta, pin 24, kao ulaz
buttonPressed = readDigitalPin (rpi, 16); % Čita vrijednost pritiska tipke na pinu 16
ako je dugme pritisnuto == 1
dok je dugme pritisnuto == 1
writeDigitalPin (rpi, 12, 1)
buttonunPressed = writeDigitalPin (rpi, 12, 0); %
end % Završava petlju 'while buttonPressed == 1'
kraj
writeDigitalPin (rpi, 16, 0) %Postavlja LED za isključivanje kada dugme više nije pritisnuto setpref ('Internet', 'SMTP_Server', 'smtp.gmail.com'); setpref ('Internet', 'E_mail', '[email protected]'); % mail naloga za slanje sa setpref ('Internet', 'SMTP_Username', '[email protected]'); % korisničko ime pošiljatelja setpref ('Internet', 'SMTP_Password', 'efgroup6'); % Lozinka pošiljaoca
rekviziti = java.lang. System.getProperties;
props.setProperty ('mail.smtp.auth', 'true'); props.setProperty ('mail.smtp.socketFactory.class', 'javax.net.ssl. SSLSocketFactory'); props.setProperty ('mail.smtp.socketFactory.port', '465');
sendmail ('[email protected]', 'Hitni status!', 'Kondukter je aktivirao prekidač za ručno poništavanje, zahtijevajući hitan odgovor!')
app. UndernormalconditionsLabel. Text = ems
kraj
kraj
%app. Label_4. Text = num2str (curr_temp);
metode (Pristup = privatno)
% Kod koji se izvršava nakon kreiranja komponente
funkcija startupFcn (aplikacija)
%---------- Sve varijable potrebne za ovu funkciju --------------------
globalni rpi %arduino
rpi = raspi ('169.254.0.2', 'pi', 'malina');
globalni s %servo
s = servo (rpi, 17, 'MinPulseDuration', 5e-4, 'MaxPulseDuration', 2.5e-3);
globalno otvoreno
otvoreno = 1;
globalno zatvoreno
zatvoreno = 1;
globalna kamera
cam = kamera (rpi);
globalno m
m = mobiledev;
globalni ems
ems = 'Prijavljen je hitan slučaj, obaviješten je EMS';
globalni t_count
t_count = 0;
konektor na %lozinki je EFGroup6
% Timer funkcija za petlju --------------------------------
app.counter = 0;
t = mjerač vremena (…
'TimerFcn', @app.timerCallback,…
'StartDelay', 1,… 'Period', 1,…
'ExecutionMode', 'fixedSpacing',…
'TasksToExecute', inf);
start (t);
kraj
% Funkcija povratnog poziva
funkcija ManualOverrideSwitchValueChanged (aplikacija, događaj)
kraj
% Funkcija pritiska dugmeta: OpenGateButton
funkcija OpenGateButtonPushed (aplikacija, događaj)
globalno zatvaranje
close = 0;
kraj
% Funkcija pritiska dugmeta: CloseGateButton
funkcija CloseGateButtonPushed (aplikacija, događaj)
globalno otvoreno
otvoren = 0;
kraj
kraj
% Inicijalizacija i konstrukcija aplikacije
metode (Pristup = privatno)
% Kreirajte UIFigure i komponente
funkcija createComponents (aplikacija)
% Kreirajte UIFigure
app. UIFigure = uifigure;
app. UIFigure. Position = [100 100 640 480];
app. UIFigure. Name = 'Slika korisničkog sučelja';
% Kreirajte RailwaygatestatusLampLabel
app. RailwaygatestatusLampLabel = uilabel (app. UIFigure);
app. RailwaygatestatusLampLabel. HorizontalAlignment = 'desno'; app. RailwaygatestatusLampLabel. Position = [464 422 110 22]; app. RailwaygatestatusLampLabel. Text = 'Status kapije';
% Kreirajte gateLamp
app.gateLamp = uilamp (app. UIFigure);
app.gateLamp. Position = [589 422 20 20];
app.gateLamp. Color = [0,9412 0,9412 0,9412];
% Kreirajte OpenGateButton
app. OpenGateButton = uibutton (app. UIFigure, 'push');
app. OpenGateButton. ButtonPushedFcn = createCallbackFcn (app, @OpenGateButtonPushed, true); app. OpenGateButton. Position = [474 359 100 22];
app. OpenGateButton. Text = 'Otvori vrata';
% Kreirajte CloseGateButton
app. CloseGateButton = uibutton (app. UIFigure, 'push');
app. CloseGateButton. ButtonPushedFcn = createCallbackFcn (app, @CloseGateButtonPushed, true); app. CloseGateButton. Position = [474 285 100 22];
app. CloseGateButton. Text = 'Zatvori vrata';
% Kreirajte UIAxe
app. UIAxes = uiaxes (app. UIFigure);
naslov (app. UIAxes, 'Feed kamere')
app. UIAxes. Position = [341 43 300 185];
% Kreirajte EmergencyButtonStatusLampLabel
app. EmergencyButtonStatusLampLabel = uilabel (app. UIFigure); app. EmergencyButtonStatusLampLabel. HorizontalAlignment = 'desno'; app. EmergencyButtonStatusLampLabel. Position = [97 323 142 22]; app. EmergencyButtonStatusLampLabel. Text = 'Status dugmeta za hitne slučajeve';
% Kreirajte EmergencyButtonStatusLamp
app. EmergencyButtonStatusLamp = uilamp (app. UIFigure); app. EmergencyButtonStatusLamp. Position = [254 323 20 20];
% Kreirajte oznaku UndernormalconditionsLabel
app. UndernormalconditionsLabel = uilabel (app. UIFigure);
app. UndernormalconditionsLabel. Position = [108 285 248 22];
app. UndernormalconditionsLabel. Text = 'U normalnim uslovima';
% Kreirajte UIAxes2
app. UIAxes2 = uiaxes (app. UIFigure);
naslov (app. UIAxes2, 'Položaj vlaka')
xlabel (app. UIAxes2, 'X položaj')
ylabel (app. UIAxes2, 'Y položaj')
app. UIAxes2. Box = 'uključeno';
app. UIAxes2. XGrid = 'uključeno';
app. UIAxes2. YGrid = 'uključeno';
app. UIAxes2. Position = [18 43 300 185];
% Kreirajte EF230Group6Label
app. EF230Group6Label = uilabel (app. UIFigure);
app. EF230Group6Label. HorizontalAlignment = 'centar';
app. EF230Group6Label. FontSize = 28;
app. EF230Group6Label. FontWeight = 'podebljano';
app. EF230Group6Label. Position = [-4 401 379 64];
app. EF230Group6Label. Text = 'EF 230 Grupa 6';
% Kreirajte IanAllishKellyBondIanDaffronLabel
app. IanAllishKellyBondIanDaffronLabel = uilabel (app. UIFigure); app. IanAllishKellyBondIanDaffronLabel. Position = [94 380 184 22]; app. IanAllishKellyBondIanDaffronLabel. Text = 'Ian Allish, Kelly Bond, Ian Daffron';
% Kreirajte LoopsCompletedLabel
app. LoopsCompletedLabel = uilabel (app. UIFigure);
app. LoopsCompletedLabel. Position = [18 10 103 22];
app. LoopsCompletedLabel. Text = 'Petlje završene:';
% Kreiraj oznaku
app. Label = uilabel (app. UIFigure);
app. Label. Position = [120 10 178 22];
app. Label. Text = '####';
kraj
kraj
metode (Pristup = javni)
% Konstruiraj aplikaciju
funkcija app = mikro
% Kreirajte i konfigurirajte komponente
createComponents (aplikacija)
% Registrirajte aplikaciju kod App Designer -a
registerApp (app, app. UIFigure)
% Izvršite funkciju pokretanja
runStartupFcn (aplikacija, @startupFcn)
ako je nargout == 0
jasna aplikacija
kraj
kraj
% Kod koji se izvršava prije brisanja aplikacije
brisanje (aplikacija)
% Izbriši UIFigure kada se aplikacija izbriše
brisanje (app. UIFigure)
kraj
kraj
kraj
Korak 4: Završni korak

Nakon što je kod napisan i Raspberry Pi ožičen, priključite servo motor na 3-D štampana vrata željezničke pruge kako je pričvršćeno na gornjoj slici.
Sada je projekat završen. Priključite PI maline na željezničku prugu i promatrajte novi sistem koji stvara sigurnije željezničke prijelaze za vozače automobila i konduktere. Igrajte se sa sistemom tako što ćete u interakciji sa grafičkim interfejsom pokrenuti sigurnosne sefove postavljene radi sprječavanja nesreća.
Ovo je kraj vodiča, uživajte u svom novom sistemu pametnih vlakova!
Preporučuje se:
Pretvorite neupotrebljeni pametni telefon u pametni ekran: 6 koraka (sa slikama)

Pretvorite neupotrebljeni pametni telefon u pametni ekran: Vodič za Deze nalazi se na engleskom jeziku, za verziju Nederlandse kliknite ovdje ili kliknite. Imate li (stari) nekorišteni pametni telefon? Pretvorite ga u pametni zaslon pomoću Google tablica i neke olovke i papira slijedeći ovaj jednostavan korak-po-korak vodič. Kad završite
Upravljajte rasporedom vlakova pomoću tipkovnice!: 12 koraka

Upravljajte svojim rasporedom vlakova pomoću tipkovnice !: U jednom od mojih prethodnih Instructable -a pokazao sam vam kako možete upravljati modelom vlaka pomoću daljinskog upravljača za TV. Nadograđenu verziju možete pogledati i ovdje. U ovom Instructable -u pokazat ću vam kako kontrolirati raspored vlakova pomoću tipkovnice putem
Upravljajte rasporedom vlakova pomoću svog mobilnog telefona!: 11 koraka (sa slikama)

Upravljajte svojim rasporedom vlakova svojim mobilnim telefonom !: Kontrola rasporeda vlakova pomoću žičane regulacije gasa i odazivača može biti dobar početak za početnike, ali predstavlja problem neprenosivosti. Također, bežični kontroleri koji se pojavljuju na tržištu mogu kontrolirati samo neke lokome
Poboljšanja programiranja vlakova u MATLAB -u: 6 koraka

Poboljšanja programiranja vlakova u MATLAB -u: Cilj: Cilj ovog programiranog sistema je pogledati Arduino male veličine i primijeniti kodiranje u većoj mjeri kako bi potencijalno poboljšao određene sigurnosne karakteristike Amtrak željezničkih sistema. Da bismo to učinili, dodali smo senzor vlažnosti tla
Upravljajte rasporedom vlakova modela pomoću televizora DALJINSKI !: 7 koraka (sa slikama)

Upravljajte rasporedom vlakova sa svojim televizorom DALJINSKI !: U ovom uputstvu pokazat ću vam kako napraviti sistem daljinskog upravljača za IC model vlaka. Tada ćete moći kontrolirati vlakove dok se opuštate na kauču. Dakle, počnimo
