
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:07.
- Zadnja izmjena 2025-01-23 14:37.

Kvalitet zraka.
Vjerojatno više razmišljate o tome sada kada se naš čisti zrak pretvorio u trajnu izmaglicu po nebu.
Fuj.
Jedna stvar nad kojom kontrolirate je kvaliteta zraka u vašem domu. U ovom vodiču pokazat ću vam kako u nekoliko kratkih koraka izgraditi senzor kvalitete zraka.
Korak 1: Prikupite robu

Prikupite sve što vam je potrebno za ovaj projekat.
To uključuje:
- Mrežasta ploča od čestica (argon, bor, ksenon). Možete ih nabaviti gotovo bilo gdje. Direktna kupovina također uvijek funkcionira.
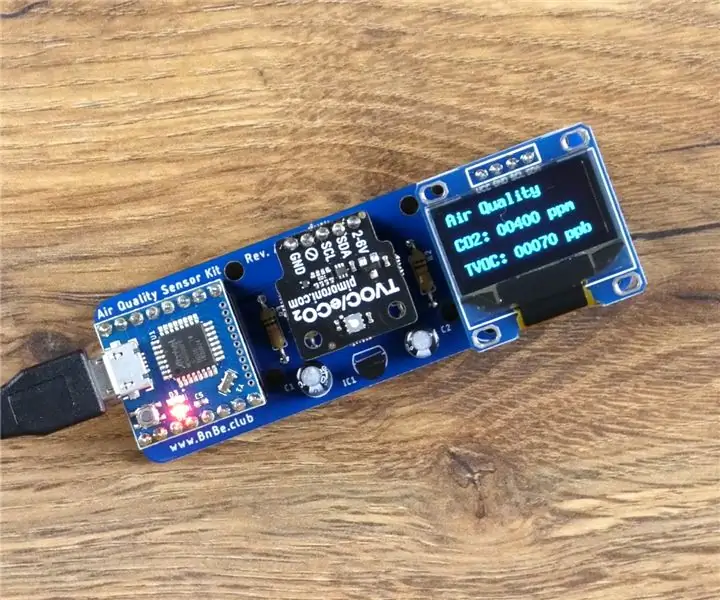
- Čestica^2 Senzor kvalitete zraka.
- Honeywell HPMA115S0 Senzor čestica.
- Kabel za senzor HPMA115S0. (Posljednja tri možete dobiti ovdje.)
Korak 2: Sastavite ih



- Pričvrstite česticu na ploču čestica^2
- Spojite HPM osjetnik čestica na česticu^2 pomoću kabela
- Uključite USB!
Korak 3: Konfigurirajte Google dokumente - kreirajte skriptu

- Kreirajte novu Google tablicu
- Zatim kliknite izbornik Alati i kliknite Uređivač skripti
- Kreirajte novu skriptu
- Umetnite donji kod u skriptu:
// ovo je funkcija koja se pokreće kada webapp primi funkciju POST zahtjeva doPost (e) {
// Vrati ako je null
if (e == undefined) {Logger.log (“nema podataka”); return HtmlService.createHtmlOutput (“potrebni su podaci”); }
// Raščlanite JSON podatke
var događaj = JSON.parse (e.postData.contents); var data = JSON.parse (event.data);
// Dohvati zadnji red bez podataka
var sheet = SpreadsheetApp.getActiveSheet (); var lastRow = Math.max (sheet.getLastRow (), 1); sheet.insertRowAfter (lastRow);
// Dobivanje trenutne vremenske oznake
var vremenska oznaka = novi datum ();
// Umetnite podatke u list
sheet.getRange (lastRow + 1, 1).setValue (event.published_at); sheet.getRange (lastRow + 1, 2).setValue (data.temperature); sheet.getRange (lastRow + 1, 3).setValue (data.humidity); sheet.getRange (lastRow + 1, 4).setValue (data.pm10); sheet.getRange (lastRow + 1, 5).setValue (data.pm25); sheet.getRange (lastRow + 1, 6).setValue (data.tvoc); sheet.getRange (lastRow + 1, 7).setValue (data.c02);
SpreadsheetApp.flush ();
return HtmlService.createHtmlOutput („post zahtjev primljen“); }
Korak 4: Konfigurirajte Google dokumente - konfigurirajte Webhook

Zatim,
- Idite na Publish i kliknite Deploy as Web App
- Postavite Izvršite aplikaciju kao sebe
- Zatim postavite Tko ima pristup aplikaciji na Bilo tko, čak i anoniman. (Važno: ako radite sa. Kritičnim podacima o misiji, možda ćete htjeti robusnije i prilagođeno rješenje. To omogućava svima, ako imaju vezu na web hook, da objavljuju podatke na toj stranici!)
- Promijenite verziju projekta na novu i implementirajte!
- Kopirajte trenutni URL aplikacije koji izlaz pruža.
Korak 5: Konfigurirajte oblak čestica

- U konzoli Particle.io idite na odjeljak Integracije i kreirajte novi Webhook
- Unesite naziv događaja koji se prosljeđuje iz koda (u ovom slučaju to je mrlja)
- Unesite URL trenutne aplikacije iz zadnjeg koraka u okvir za URL
- Postavite vrstu zahtjeva na POST
- Format zahtjeva postavite na JSON
- Ciljajte uređaj koji ćete koristiti (ili ostavite takav kakav je ako imate samo jedan uređaj)
- Pritisnite sačuvaj
Korak 6: Programirajte odbor

- Postavite svoj račun čestica i uređaj za čestice mreže. Koristite Quickstart ako to već niste učinili.
- Preuzmite Particle Workbench i instalirajte ako već niste. Upute ovdje.
- Kôd preuzmite ovdje.
- Nakon preuzimanja koda otvorite ga pomoću Visual Code -a (koji ste instalirali u 1. koraku)
- Prijavite se na Particle ako već niste (Najbrži način je da pritisnete Command + Shift + P da otvorite komandni prozor. Zatim počnite upisivati login)
- Objavi u oblaku čestica - opet se koristi komandni prozor. Koristite istu Command + Shift + P kao gore i upišite Cloud Flash.
- Kada pronađete opciju Cloud Flash, pritisnite enter.
- Vaša ploča bi trebala biti programirana uskoro. Za to vrijeme možete gledati LED diode radi promjena. Kad zasvijetli plavo, možete krenuti!
Korak 7: Sve iscrtajte


- Na Google tablici možete stvoriti zaglavlje u prvom redu sa svim oznakama. (Pogledajte snimak ekrana gore)
- Do sada biste trebali primijetiti da se novi podaci pojavljuju na listu (ako ste sve pravilno postavili). Vratite se na prethodne korake ako ga ne vidite.
- Podatke možete grafički prikazati odabirom pune kolone i stvaranjem novog grafikona iz nje.
- Možete grafički prikazati sve u jednom ili odvojeno, kao što sam već napisao.
Ako sve radi i imate lijepe grafikone, svaka čast !! Ako ste spremni prijeći na sljedeći korak pomoću IoT usluge poput Adafruit -ove, pogledajte moj potpuni vodič ovdje.
Preporučuje se:
Mjerač kvalitete zraka u zatvorenom prostoru: 5 koraka (sa slikama)

Mjerač kvalitete zraka u zatvorenom prostoru: Jednostavan projekt za provjeru kvalitete zraka u vašoj kući. Budući da u zadnje vrijeme često boravimo/radimo od kuće, možda bi bilo dobro pratiti kvalitetu zraka i podsjetiti se kada je vrijeme da otvorite prozor i udahni malo svježeg zraka
LED prikaz statusa kvalitete zraka PurpleAir: 4 koraka

PurpleAir LED prikaz statusa kvalitete zraka: S nedavnim šumskim požarima u Kaliforniji, kvaliteta zraka u San Franciscu uvelike je pogođena. Zatekli smo se kako provjeravamo PurpleAir kartu iznova i iznova na svojim telefonima ili prijenosnim računarima pokušavajući vidjeti kada je zrak dovoljno siguran da otvori pobjedu
AEROBOT senzor kvalitete zraka V1.0: 6 koraka (sa slikama)

AEROBOT senzor kvalitete zraka V1.0: Ovo uputstvo govori o izradi jeftinog i vrlo preciznog senzora kvalitete zraka po imenu AEROBOT. Ovaj projekt prikazuje temperaturu, relativnu vlažnost, gustoću prašine PM 2,5 i upozorava na kvalitetu zraka u okolini. Koristi DHT11 sens
Senzor kvalitete zraka pomoću Arduina: 4 koraka

Senzor kvalitete zraka pomoću Arduina: U ovom ćemo članku naučiti kako izgraditi jednostavan, ali koristan senzor kvalitete zraka. Koristit ćemo SGP30 senzor zajedno s Piksey Pico -om, iako će skica raditi s gotovo svim Arduino kompatibilnim pločama. Gornji video vam govori kroz
Monitor kvalitete zraka s MQ135 i vanjskim senzorom temperature i vlažnosti preko MQTT: 4 koraka

Monitor kvalitete zraka s MQ135 i vanjskim senzorom temperature i vlažnosti preko MQTT: Ovo je za potrebe testiranja
