
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:07.
- Zadnja izmjena 2025-01-23 14:37.


U posljednje vrijeme imam puno slobodnog vremena, pa radim na hrpi projekata.
Ovaj projekt će vam omogućiti kontrolu RGB LED dioda putem Google Home -a koristeći Raspberry Pi. Sada postoje 3 dijela projekta, postavljanje Raspberry Pi -a, postavljanje Google Home -a prilagođenom naredbom pomoću IFTTT -a, a zatim stvaranje kruga za svjetla. Sam sam napravio krug, ali kladim se da biste od Adafruta mogli dobiti nešto što čini ono što je potrebno.
Materijali za Raspberry Pi Part
- Raspberry Pi - bilo koji će raditi, ali ja koristim Zero
- Bežični ključ - ako Pi nema ugrađen Wi -Fi
- Google Home - Opcionalno ako imate Google Asistenta na telefonu
Materijali za dijelove kola- Ne dopustite da vas ovo odvrati … Prilično je jednostavno
- Protoboard
- Žica
- LED traka
- Napajanje od 12V - Sve iznad 2 Ampera bi trebalo biti u redu
- DC Barrel Jack - iste veličine kao i vaše napajanje
- NPN BJT Snažni tranzistori (x3) - Koristim TIP31C
-
Muški i ženski pin zaglavlja - izborno, ali se preporučuje
Korak 1: Preuzimanje Express -a za Pi

Neću ulaziti u previše detalja o postavljanju Pi -a jer postoji mnogo vodiča za njihovo postavljanje.
Ono što trebate učiniti je da ne pokrivam …
- Flashing Raspberry Pi sa najnovijim Raspbian -om
- Postavite mrežnu karticu tako da pristupite internetu s Pi -a
- Postavite statički IP na Raspberry Pi
Evo gdje zabava počinje! Moramo instalirati nodeJS, npm, express i express-generator.
sudo apt-get update
sudo apt-get install nodejs npm
Nakon što su instalirani, pokrenite sljedeće
npm install express express-generator
Express vam omogućuje da napravite vrlo osnovni web poslužitelj za korištenje vašeg Raspberry Pi -a. Express-generator samo automatski generira datoteke za ekspresni poslužitelj.
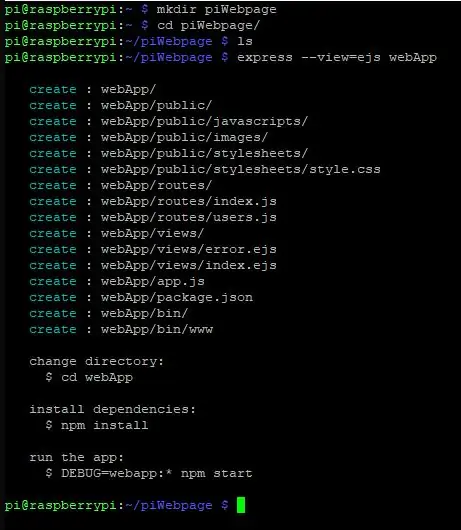
Napravite direktorij i cd u direktorij. Ja sam svoju nazvao piWebpage. Sada pokrenite sljedeće (vidi se i na slici)
mkdir piWebpage
cd piWebpage express --view = ejs webApp
Ovo će generirati mapu pod nazivom webApp sa svim ekspresnim datotekama u njoj. Ako kasnije namjeravate učiniti više s ovom web stranicom i sviđa vam se PUG, zamijenite --view = ejs sa --view = pug. Nećemo dodirivati web stranicu, pa za ovu aplikaciju nije važno što koristimo.
Korak 2: Postavljanje Pi servera
Premjestite se u novi direktorij webApp.
cd webApp
npm install
npm instalacija će potrajati neko vrijeme jer instalira sve zavisnosti za express.
Zalijepite setColor.py u mapu webApp. Ova datoteka sadrži neke unaprijed postavljene osnovne boje. Slobodno dodajte još koliko želite. Raspon je od 0 do 255, gdje je 255 u punoj boji. U jednom trenutku vjerovatno ću dodati mogućnost prigušenja svjetla, ali za sada su pune svjetline.
Premjestite se na rute
cd rute
Sada zamijenite index.js s priloženom datotekom. Ovo će dodati neke retke za primanje POST naredbe koju će Google Home poslati. Iz tog POST -a ćemo izabrati boju i reći Pi da pokrene setColor python skriptu za podešavanje svjetla.
Još jedna stvar… Vratite se u fasciklu webApp.
cd ~/piWebpage/webApp
Pomoću svog omiljenog uređivača zalijepite i spremite donji kôd u svoj webApp.js. Bilo gdje je u redu sve dok je prije "module.exports = app;"
// Postavljanje LED hardverskog upravljačkog programaconcon {exec} = require ('child_process'); exec ('sudo pigpiod', (err, stdout, stderr) => {if (err) {console.log ('Greška pri učitavanju LED upravljačkog programa'); return;} else console.log ('LED upravljački program uspješno učitan'); });
Kao što komentar kaže, pigpiod je hardverski upravljački program za PWM signale koji ćemo koristiti za podešavanje LED boja. Vjerujem da je već instaliran u Raspbian -u, ali ako ne …
sudo apt-get install pigpiod
A sada pravi test! Pokretanje servera!
DEBUG = webapp:* npm start
Korak 3: Postavljanje IFTTT -a (okidač)


IFTTT može učiniti mnogo, pa bih vam toplo preporučio da pogledate neke od aplikacija.
Prvo morate otvoriti račun. Koristite isti Google račun povezan s vašim Google Homeom, inače se neće sinkronizirati zajedno. Kada završite i prijavite se, kliknite u gornjem desnom kutu stranice IFTTT na kojoj se prikazuje vaše ime i avatar. Zatim s padajućeg izbornika kliknite Novi aplet.
Ako ste znatiželjni, IFTTT označava IF This then That ako niste primijetili pored iskačućeg ekrana. Ono što želimo je If Google Assistant, a zatim Webhook kao naše opcije.
Nastavite klikom na +ovo što će učitati traku za pretraživanje. U pretraživanju upišite Google pomoćnik i kliknite ikonu ispod pretraživanja.
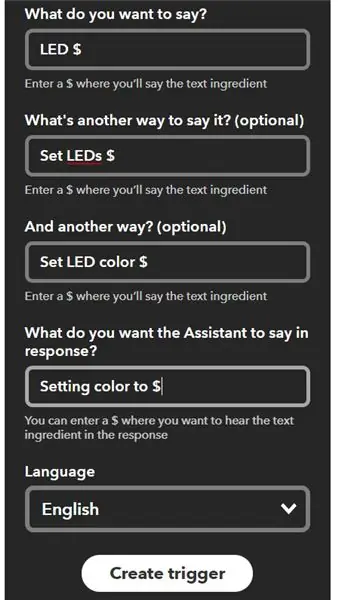
U odjeljku Odabir okidača odaberite treću opciju pod nazivom Izgovori frazu sa sastojkom teksta. Sada vam ovo omogućuje da imate 3 naredbe koje će izvršiti istu radnju. Dodajete $ u frazu gdje biste spomenuli boju. Na primjer, ako bih prirodno rekao Hey Google, Set LEDs Blue (koliko prirodno može biti vikanje na uređaj), tada bih upisao u polje Set LEDs $. Učinite to za sva 3 polja s različitim verzijama naredbe.
Tri koje sam koristio su
LED diode $
Postavite LED diode $
Postavite LED boju $
Zadnje polje je ono što želite da vaš Google Home odgovori nakon što izgovorite svoju naredbu. To može biti sve što želite, ali koristio sam Setting color to $. $ Znači da će ponoviti boju.
Kliknite Kreiraj okidač
Korak 4: Postavljanje IFTTT -a (radnja)


Nakon što kliknete Kreiraj okidač, učitat ćete se na prikaz ako je ovo, a zatim na taj, ali je zamijenjen logotipom Google asistenta. Nastavite klikom na +to
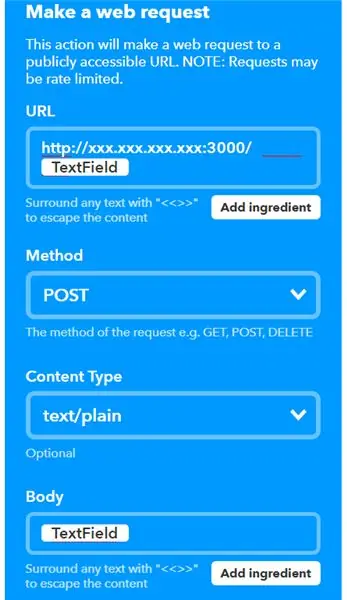
Ista stvar kao i prije gdje vas dovede do trake za pretraživanje. Upišite Webhooks i kliknite ikonu webhook ispod trake za pretraživanje. U odjeljku Odabir radnje za web -dojavnike postoji samo jedna opcija, pa kliknite Učini web zahtjev.
Evo gdje stvari postaju malo zeznute. Budući da Google nije drugi računar u vašoj kući, trebat će vam vanjska IP adresa. To će zahtijevati neko prosljeđivanje portova, ali o tome ćemo govoriti kasnije. Da biste dobili svoju vanjsku IP adresu, idite na
U polje URL upišite https://xxx.xxx.xxx.xxx:3000/{{TextField}} (s tim da je x vaša vanjska IP adresa). U slučaju da ste znatiželjni, TextField će imati boju koju ste odabrali prilikom izvršavanja naredbe. Razlog zašto koristimo 3000 je taj što na tom portu radi server Raspberry Pi Express. (Možete promijeniti port u kodu, ali mi samo koristimo zadane postavke za Express)
Za metodu odaberite POST.
Za vrstu sadržaja odaberite tekst/običan.
Za Body, upišite {{TextField}}
Oni od vas koji znaju kako funkcionira naredba POST, pomislili biste da ćete, ako raščlanite svojstvo tijela zahtjeva, dobiti boju. Iz nekog razloga, ništa se ne stavlja u polje body zahtjeva, tako da zapravo raščlanjujem URL za boju. Nadam se da će se to uskoro popraviti jer bi to pojednostavilo moj kôd u ruti index.js. Ali ja odstupam.
Na kraju, kliknite Napravi radnju, a zatim Završi na sljedećoj stranici. (Isključio sam obavještenja, ali to je prednost)
Korak 5: Prosljeđivanje portova


Ovdje je stvari teško objasniti jer su svi usmjerivači različiti …
Sada imamo Google koji šalje naredbu našoj kući putem porta 3000, ali ne zna na koji uređaj na LAN -u treba ići. Da bismo to riješili, moramo proslijediti port 3000 na lokalnu IP adresu vašeg Raspberry Pi.
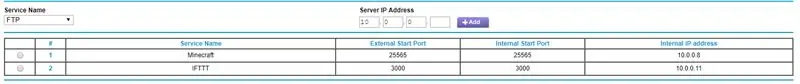
Uđite u svoj usmjerivač koristeći 10.0.0.1 ili 192.168.1.1 (vidio sam ga i gdje je zadnja znamenka 254) i pronađite prosljeđivanje portova. U prosljeđivanju portova, slično slici, imenovat ćete novi uređaj (IFTTT) i proslijediti port (3000) na Pi -jevu IP adresu (u mom slučaju 10.0.0.11).
Sačuvajte novu postavku, ponovo pokrenite usmjerivač i provjerite je li vaš Raspberry Pi server još uvijek pokrenut. Ako ne radi, pokrenite ga ponovo.
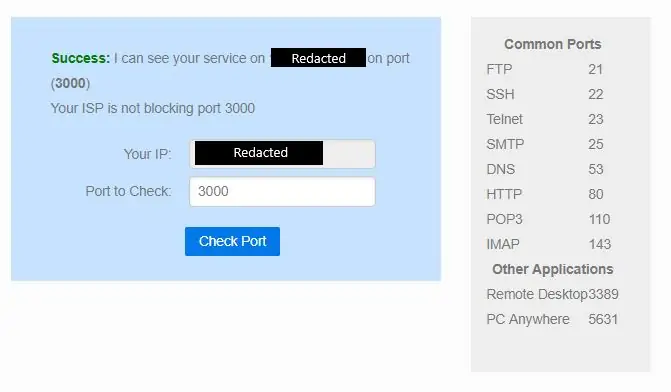
Vratite se na tu zgodnu web stranicu https://canyouseeme.org/. Ispod vaše IP adrese nalazi se alat za provjeru portova. Pod pretpostavkom da je prosljeđivanje porta ispravno, upišite 3000 i pritisnite kontrolni port. Trebalo bi da se vrati sa uspehom.
Korak 6: Provjerite dosadašnji rad


Sada … trenutak koji ste čekali … Recite Google -u naredbu poput LED dioda plave boje (ako ste slijedili moj primjer).
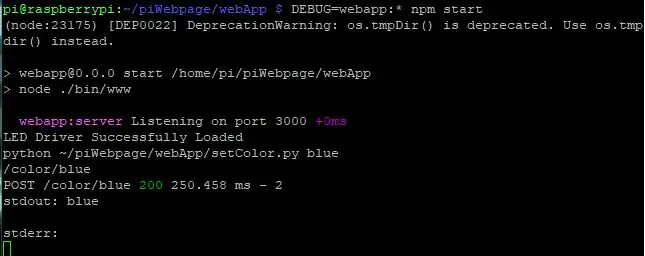
Pod pretpostavkom da je sve prošlo ispravno, dobit ćete izlaz vidljiv na slici. Još nemamo strujno kolo, pa ćete vidjeti samo tekst na ekranu. Obično postoji sekunda ili 2 kašnjenja prije nego što se obradi s Googlea i pojavi na Pi.
(Pređite na sljedeći korak ako je ovo ispalo slično slici)
Sada morate pogledati nekoliko stvari ako nije uspjelo …
Na slici postoji linija koja kaže
POST /boja /plava 200 250.458 ms - 2
200 je važan dio. Ako ne vidite 200, onda je došlo do lošeg POST -a što znači da vaš poslužitelj nije znao što učiniti s podacima. Vratite se na korak 2 i provjerite datoteku index.js.
Takođe na slici
stdout: plava
stderr:
Ovo je izlaz iz python datoteke koja pokreće LED diode. Ako vidite grešku, možda nemate upravljački program instaliran u 2. koraku.
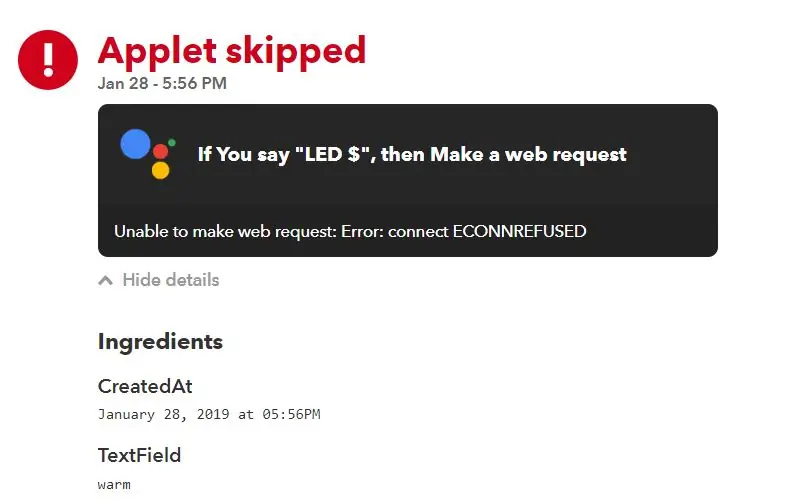
Na kraju, ako se ništa nije pokazalo … vaš IFTTT možda nije ispravno postavljen ili se nije uspio povezati s poslužiteljem. Vratite se na stranicu IFTTT, a na gornjoj traci za navigaciju kliknite Aktivnost. Tamo možete vidjeti svaki put kada se vaša aplikacija pokrene, a ako je došlo do greške, možete vidjeti o čemu se radi. Napravio sam Google naredbu sa isključenim Pi serverom i dobio sam grešku na slici.
Korak 7: Izgradnja kruga



Razlog zašto to moramo učiniti je zato što Raspberry Pi nema dovoljno snage … Dakle, rješenje je … VIŠE MOĆI (Tim, čovjek s alatom Taylor grca u daljini). AKA drugo napajanje (12V 2A)
Materijali za dio kola
- Protoboard
- Žica
- RGB LED traka
- Napajanje od 12V - Sve iznad 2 Ampera bi trebalo biti u redu
- DC Barrel Jack - iste veličine kao i vaše napajanje
- NPN BJT Snažni tranzistori (x3) - Koristim TIP31C
- Muški i ženski pin zaglavlja
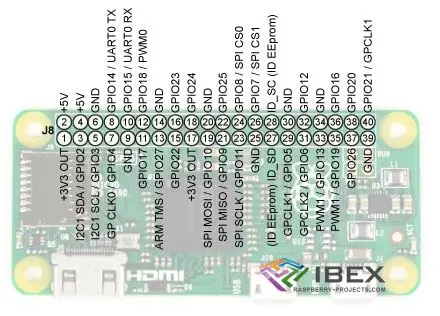
Koristeći zgodnu sliku koju sam ukrao sa spleta sa GPIO -om Pi Zero -a, možete vidjeti da su GPIO17, GPIO18 i GPIO 27 sasvim blizu jedan sa drugim sa GND -om. Koristit ćemo taj kvadrat od 4 igle (Igle 11, 12, 13, 14).
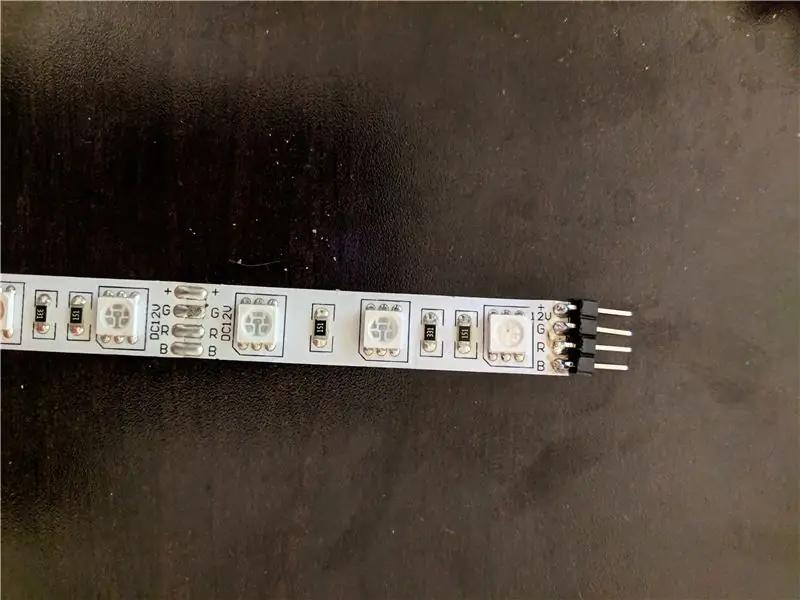
Prije svega, preporučio bih lemljenje muških zaglavlja na vašu LED traku kao što se vidi na slici (nije moj najbolji rad). Ovo omogućava jednostavno isključivanje ako vam ikada zatreba. Koristio sam ženska zaglavlja za spajanje LED trake na svoju protoboard i muške zaglavlje od protobora do Raspberry Pi. (Za napajanje/izvor signala uvijek koristite ženske priključke). Ne morate premještati sve Pi -ove igle jedna do druge kao ja … Samo sam htio da izgleda čisto, ali bilo je puno posla.
Objašnjenje kola
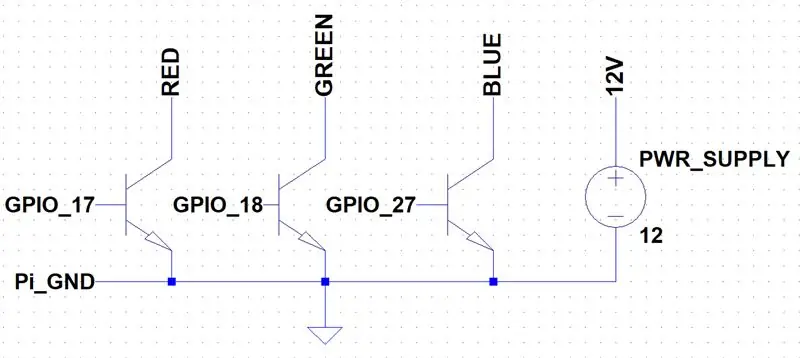
Za one koji nisu upoznati s tranzistorima, tranzistori su u osnovi digitalni prekidač. GPIO pinovi sa Pi aktiviraju tri prekidača (crveni, zeleni i plavi). Gledajući posebno CRVENO na dijagramu kola, kada je GPIO_17 uključen, prekidač se "zatvara" povezujući CRVENO sa GND uzrokujući da se upale crvena svjetla. Kada se GPIO_17 isključi, prekidač je otvoren i svjetla su isključena.
Baza - GPIO
Sakupljač - Boje (CRVENA, ZELENA, PLAVA)
Emiter - uzemljenje (i napajanja i Pi)
Priključite uzemljenje Pi na masu izvora napajanja. Svjetla će i dalje raditi, ali će se pojavljivati vrlo prigušeno sve dok se uzemljenje ne spoji.
Na svojoj ploči imam četvrti tranzistorski uređaj. To je L7805CV koji se koristi za pretvaranje 12V u 5V kako bih mogao napajati Pi na istom krugu. Djelovao je, ali se neprestano zagrijavao, pa sam uklonio njegove veze.
Korak 8: Isprobajte

Kada završite sa krugom, ponovo pokrenite Pi prije bilo kakvog povezivanja. To je zato što su pinovi vjerovatno još uvijek aktivni od testa servera. Alternativno, možete ubiti server i uslugu pigpiod.
Uključite LED diode i kratkospojnike od protobora do Pi. Prije napajanja dvaput provjerite sve veze. Ako ste pogrešno spojili, mogli biste ispržiti svoj Pi (bez pritiska).
Kontrolna lista
- Provjerite žice
- Power Pi
- Krug napajanja
- Pokreni poslužitelj (DEBUG = webapp:* npm start dok ste u direktoriju ~/piWebpage/webApp)
- Recite Googleu da izvrši vaše licitiranje!
ČESTITAMO što niste raznijeli ništa, a sada možete kontrolirati LED diode s Google Homea.
Ostavite komentare ako imate problema, a ja ću se potruditi da vam se javim!
Preporučuje se:
Nosljiva tekstilna LED božićna jelka // Arbol Navidad Textil Y LED diode: 3 koraka

Nosiva tekstilna LED božićna jelka // Árbol Navidad Textil Y LED diode: Ovo je jednostavan projekt koji koristi tekstil za božićnu sezonu, nosiv je jer je možete dodati bilo kojoj majici i noću ćete svijetliti poput dijamanta! ---- Es un proyecto simple de circuitos básicos para la temporada navideña, es un vestibl
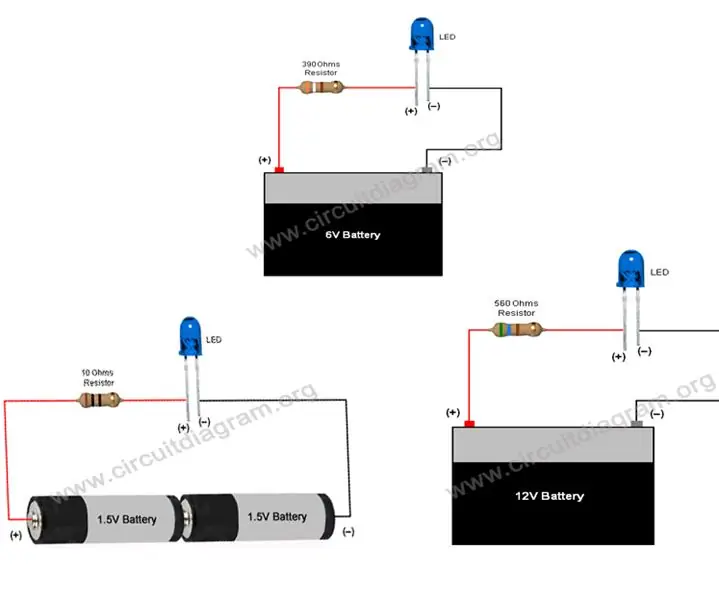
Jednostavan osnovni LED krug (kako koristiti LED diode): 4 koraka

Jednostavno osnovno LED kolo (kako koristiti LED diode): Ovo uputstvo će vas uputiti kako koristiti LED diode i kako napraviti jednostavna osnovna LED kola, koji otpornik za ograničavanje struje koristiti za rad sa LED diodama sa 3V, 6V, 9V & 12V. LED dioda važna je komponenta u elektronici, koristi se za nekoliko
Kako izvući LED diode iz LED božićnih lampica: 6 koraka

Kako izvući LED diode iz LED božićnih lampica: Ova uputa će pokriti izvlačenje LED dioda iz oblikovanih LED božićnih svjetala
Rotirajuće LED diode (ili LED svijetli ventilator): 5 koraka

Rotirajuće LED diode (ili LED upaljeni ventilator): Dok sam se pitao kakvu bih instrukciju trebao napraviti, naišao sam na neke LED diode. Pitajući se šta da napravim s njima, konačno sam shvatio. Ventilator sa LED diodama! Naravno da ga možete kupiti, ali ne možete tako lako promijeniti boje ili mjesta slova L
Led električna gitara Pickup Mod *** Ažurirano sa shemom za trepereće LED diode i video !: 8 koraka

Led električna gitara Pickup Mod *** Ažurirano sa shemom za trepereće LED diode i video zapise !: Jeste li ikada htjeli da vaša gitara bude jedinstvena? Ili gitara zbog koje su svi bili ljubomorni na nju? Ili ste samo umorni od običnog starog izgleda vaše gitare i želite je uljepšati? Pa, u ovom vrlo jednostavnom Ibleu pokazat ću vam kako osvijetliti pickupe na vama
