
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:06.
- Zadnja izmjena 2025-01-23 14:37.

Ažurirano: 26.09.2019 - Vrijeme leti i tehnološke promjene. Otkad sam stvorio ovaj projekt, Facebook je promijenio svoje API -je i postavke aplikacija. Dakle, korak za kreiranje Facebook aplikacije je istekao. Danas više nemam pristup niti mogućnost da slijedim ovaj korak. Ipak, ostavljam ovaj vodič kao inspiraciju za stvaranje nečega sličnog, iako je isteklo. Sretno s vašim projektima i ostavite komentar ako ste napravili nešto slično.
Inspirisan brojačem pretplatnika na YouTube Becky Stern, hteo sam da prikažem broj lajkova za Facebook stranicu. Moj cilj s ovim projektom bio je izvući broj obožavatelja sa Facebook stranice. Ja ne administriram bilo koga drugog. Kodiranje C nije moje polje pa sam počeo s puno pokušaja i grešaka. No na kraju je rezultat bio uspješan.
Evo šta vam je potrebno za ovaj projekat:
Softver
Facebook aplikacija
Facebook otisak prsta
Arduino IDE
Biblioteke za Arduino IDE
WIFI ESP8266
Prikaz u sedam segmenata
JSON
Hardver
Ikea Ribba 000.783.34 (ili neki drugi okvir za održavanje projekta)
NodeMCU (mini)
Prikaži
Alati
Okretni alat ili nešto slično za izradu kvadratne rupe na stražnjoj ploči okvira.
Korak 1: Kreirajte Facebook aplikaciju


To se može učiniti na developers.facebook.com. Nakon kreiranja APP -a zabilježite ID aplikacije i Tajnu aplikacije. Ovo će vam trebati u kodu.
Želite li testirati pristup za svoju aplikaciju? Pređite na
Unesite sljedeće: AAA? Access_token = BBB | CCC & fields = broj_fanova
- AAA = ID ili naziv Facebook stranice,
- BBB = ID aplikacije
- CCC = Tajna aplikacije
Obratite pažnju na | (pipe) između ID -a aplikacije i Tajne aplikacije.
Korak 2: Hardver - Elektronika

A sada na zabavni dio. Koristio sam NodeMCU Mini. Dostupne su u raznim varijantama i rasponima cijena u raznim internetskim trgovinama i na eBayu. Dva su razloga zašto sam odabrao mini. Prvi razlog je bio taj što sam već imao ležeći u ladici. Drugi razlog je taj što je mali i zauzima malo prostora u okviru za sliku.
Kupio sam ekran koji se sastoji od četiri segmenta montirana na ploči elektronike pa mi je potrebno samo da koristim četiri od IO -a NoceMCUen.
NAPOMENA: NodeMCU ima samo 3.3V izlaz, dok će ekran po mogućnosti imati 5V. Radit će sa 3.3V, ali će lagano svijetliti. Na moju sreću, moj NodeMCU daje 5V izlaze putem VIN -a.
Kao što vidite na mojoj pomalo mutnoj slici, VIN, VCC i pin za podatke su poravnati. To znači da mi ne trebaju nikakve žice između NodeMCU -a i zaslona. Samo spojite ploče zajedno i dodajte malo lemljenja.
- VIN 5V
- GND GND
- D4 DIO
- D3 CLK
Odricanje od odgovornosti: Ne preuzimam odgovornost za povezivanje vaše opreme zajedno i bilo kakvo oštećenje koje bi moglo nastati na vašoj opremi ako slijedite moj primjer. Srećom, čini se da mi ovo podešavanje uspijeva.
Korak 3: Hardver - okvir



Kupio sam Ikea Ribba 000.783.34. Razlog zašto sam kupio ovaj okvir je taj što ima dubok okvir. Tada mogu lako uklopiti zaslon i elektroniku.
Gornja slika pokazuje da sam napravio rupe za ekran. Napravio sam predložak koji sam pričvrstio na zadnju ploču i označio gdje želim imati ekran. Zatim sam rotirajućim alatom napravio rupu.
Sljedeći korak je bio prilagoditi položaj ekrana i učiniti ga što svjetlijim kroz papir ispred. Kao što vjerojatno razumijete, nisam počeo sa samim okvirom. Jer bilo bi beskorisno graditi ekran u okviru da nemam broj za prikaz.
Nakon što sam stvorio Facebook aplikaciju, morao sam se staviti u pomalo nepoznat svijet. Ne znam mnogo o programiranju C ++. Ali na kraju je nakon mnogo pokušaja i grešaka završio sa zadovoljavajućim rezultatom.
Korak 4: Softver - Arduino biblioteke
WIFI: Za povezivanje na bežične mreže potrebna nam je biblioteka za ESP8266. Ako ovo prije niste imali, idite ovdje https://github.com/esp8266/Arduino i slijedite korake za dodavanje u Arduino IDE.
Zaslon: Sljedeća biblioteka je za sedmosegmentni prikaz. Preuzmite SevenSegmentTM1637 Arduino biblioteku sa https://github.com/bremme/arduino-tm1637 Isprobao sam nekoliko različitih biblioteka za prikaz. Ovo je prvi koji sam pronašao i koji je radio s mojom pločom za prikaz.
JSON: Posljednja biblioteka služi za rukovanje JSON podacima sa Facebooka. Preuzmite ArduinoJson - C ++ JSON biblioteku za IoT sa
Facebook otisak prsta: Za povezivanje sa Facebookom potreban nam je i otisak prsta. Umjesto da vam ovo pokušavam objasniti, preporučujem da pogledate dokumentaciju
Korak 5: Softver - kod
Preuzmite kôd ovdje:
- AAA = ID ili naziv Facebook stranice
- BBB = ID Facebook aplikacije
- CCC = Tajna aplikacije
- DDD = Otisak prsta
Preporučuje se:
Broj koraka: 4 koraka

Uređaj: 改作: https: //aboutsciences.com/blog/arduino-radar-using … 我 在 原本 聲納 ar ar ar ar ar ar ar ar ar ar ar ar ar: arduino uno, 超音波 感測器, Zaštitni materijal, Zaštitni materijal: Zaštita podataka o ugradnji vodenih slojeva i olovka za 10 cm debljine
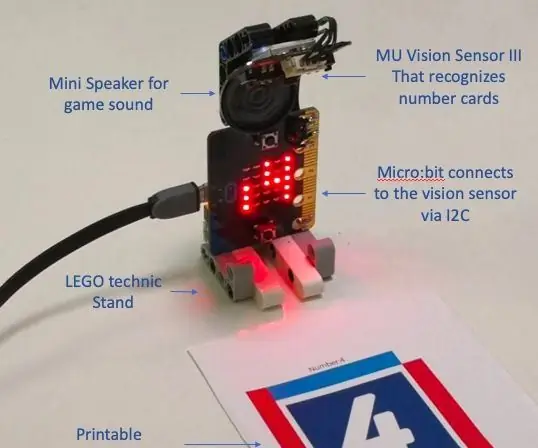
Mini mašina za igre "Pogodi broj" sa Micro: bit: 10 koraka

Mini mašina za igre "Pogodi broj" sa Micro: bit: Jeste li ikada igrali "Pogodi broj"? Ovo je vrlo laka mašina za izradu mini igara koja igra " Pogodi broj " sa tobom. Dizajnirali smo ovaj DIY projekt kako bismo potaknuli fizičku igru i pomogli djeci da nauče programiranje. Koristi MU
Broj koraka: 3 koraka

Beˈtõ: Ovo je odlomak projekta koji sadrži više od prikazanih objekata. Ovdje ću se koncentrirati na kombinacije materijala, uključujući beton. Na eksperimentalni način rada kombiniraju se materijali i tehnike koje izgledaju jedni drugima
Broj koraka / koraka: 3 koraka

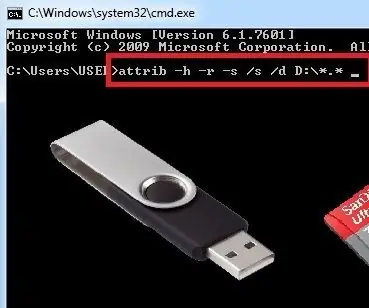
পেনড্রাইভ / মেমোরি কার্ডে ভাইরাসের ভাইরাসের হারিয়ে সমাধান সমাধান সমাধান সমাধান সমাধান পেনড্রাইভ পেনড্রাইভ পেনড্রাইভ পেনড্রাইভ মেমোরি মেমোরি মেমোরি মেমোরি মেমোরি মেমোরি মেমোরি এখন এখন এখন।।।।।। Zaštita podataka, pristup prečicama / virusima
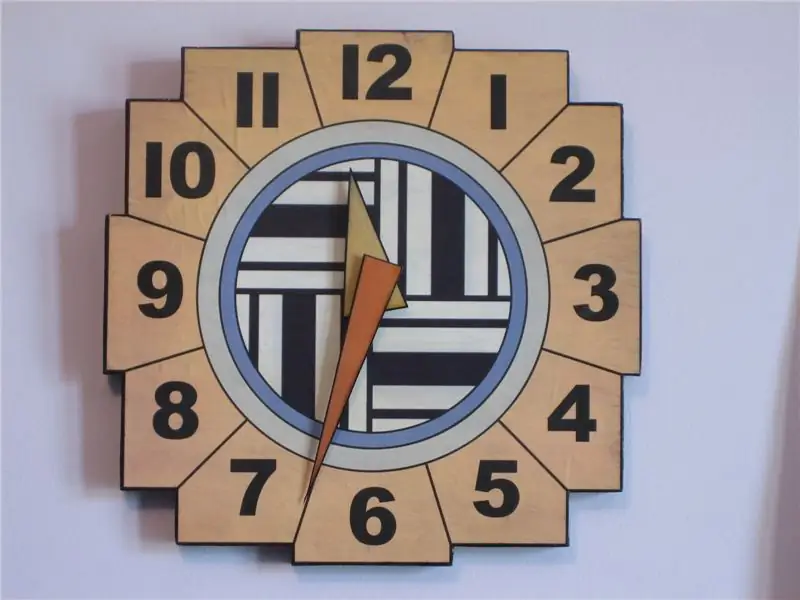
Ulica Sesame - Broj flipera Broj sati: 8 koraka (sa slikama)

Sesame Street - Sat za brojanje flipera: Ova instrukcija opisuje konstrukciju prilagođenog sata. Iako je ovo konkretno konstrukcija sata sa Ulicom Sesame; animacija brojanja flipera, opći postupci su isti i upute
