
Sadržaj:
- Supplies
- Korak 1: Preuzimanje audio datoteke
- Korak 2: Prijenos audio datoteke u P5.js
- Korak 3: Učitavanje audio datoteke u skicu P5.js
- Korak 4: Reproducirajte audio datoteku pomoću funkcije KeyPressed ()
- Korak 5: Napravite dugme za papir
- Korak 6: Postavite Makey Makey
- Korak 7: Pritisnite dugme za pokretanje audio datoteke
- Korak 8: Proširenje: Dodajte vizuelnu komponentu u skicu
- Korak 9: Proširenje: Napravite krug da promijeni boju kada je dugme pritisnuto
- Autor John Day [email protected].
- Public 2024-01-30 08:05.
- Zadnja izmjena 2025-01-23 14:37.

Makey Makey projekti »
Ovaj projekt stvara skicu u p5.js koja može reproducirati audio datoteku pritiskom na tipku, zatim pravi jednostavno dugme s olovkom, papirom i Makey Makeyjem za pokretanje zvuka.
Iako ovaj projekt koristi zvuk zvona na vratima, koraci uključuju kako učitati audio datoteku u skicu p5.js, tako da se može lako prilagoditi za upotrebu bilo koje vrste zvuka.
Saznajte više o p5.js:
Ako ste tek počeli koristiti p5.js s Makeyjem Makeyjem, predlažem da prvo provjerite ovaj projekt:
Supplies
Olovka
Mali kvadrat papira
Makey Makey komplet (sa 2 kopče od aligatora)
Laptop sa internetskom vezom
Korak 1: Preuzimanje audio datoteke

Ovaj projekt zahtijeva korištenje audio datoteke koju moramo postaviti na našu skicu p5.js. Da bismo to učinili, prvo moramo preuzeti audio datoteku.
Ako ne možete preuzeti datoteke na svoje računalo ili jednostavno želite preskočiti preuzimanje datoteke i postavljanje u skicu, možete otići na ovu vezu za predložak p5.js sa već postavljenim zvukom i prijeđite na korak 3. Međutim, ako ubuduće želite raditi sa audio datotekama u p5.js, ovaj i sljedeći korak će vam pokazati kako to učiniti.
Postoji mnogo mjesta za preuzimanje zvučnih efekata i audio datoteka na webu, neka za koja je potreban račun, poput freesound.org, a neka za koja nije potreban račun, poput soundbible.com. Uvijek imajte na umu sve zahtjeve za licenciranje i/ili pripisivanje kada koristite zvuk za svoj projekt. Više o tome ovdje:
Zvuk na vratima za ovaj projekat došao je sa https://freesound.org/s/163730/ koji je dao Tim Kahn.
Ako želite preuzeti zvuk bez otvaranja računa, pretvorio sam ga u mp3 format koji se može preuzeti ovdje:
Korak 2: Prijenos audio datoteke u P5.js



Nakon što preuzmemo zvuk zvona na vratima, moramo ga prenijeti u našu skicu p5.js kako bismo mu mogli pristupiti.
Da biste to učinili, slijedite ove korake:
- Kliknite ikonu '>' s lijeve strane web uređivača, odmah ispod gumba za reprodukciju. Ovo će otvoriti bočnu traku koja prikazuje datoteke za vašu skicu.
- Pritisnite mali trokut okrenut prema dolje desno od 'Sketch Files'. Ovo će otvoriti padajući izbornik s opcijama za 'dodavanje mape' i 'dodavanje datoteke'
- Kliknite 'dodaj datoteku'. Ovo će otvoriti prozor za dodavanje datoteke. Možete povući datoteku zvona na vratima u okvir ili kliknite tamo gdje okvir kaže 'prevucite datoteke ovdje za postavljanje ili kliknite za korištenje preglednika datoteka'. Ovo će vam omogućiti da se krećete kroz datoteke vašeg računara da biste locirali audio datoteku.
- Nakon što povučete ili odaberete datoteku, vidjet ćete da se učitava, a naziv datoteke pojavit će se na bočnoj traci.
Sada ćete moći pristupiti ovoj audio datoteci i koristiti je u svojoj skici.
Korak 3: Učitavanje audio datoteke u skicu P5.js

Učitavanje audio datoteke u skicu p5.js zahtijeva da napravimo objekt zvučne datoteke. Objekt ima svoja svojstva i funkcije ugrađene u njega koje možemo koristiti.
Da bismo napravili objekt, prvo moramo napraviti varijablu koja će držati objekt. To će nam omogućiti pristup objektu i njegovim svojstvima tokom cijele skice. Da biste napravili varijablu, idite na gornji red skice i napišite riječ let. Ova se riječ koristi za deklariranje varijable u javascriptu. Zatim dajte varijabli ime. Varijablu možemo nazvati kako god želimo, ali korisno je dati joj ime koje je povezano s onim što će raditi u našem kodu. U ovom slučaju ima smisla to nazvati zvonom na vratima.
neka zvono na vratima;
Budući da je p5.js web -zasnovan, moramo provjeriti je li audio datoteka učitana u skicu prije nego što skica počne raditi, u protivnom možda nećemo moći pristupiti svojstvima objekta. Da bismo to učinili, moramo dodati funkciju za učitavanje audio datoteke prije početka skice. Ova funkcija se naziva preload (). Ovo zapisujemo na isti način kao funkciju setup () i draw ().
Unutar uvijenih zagrada, dodijelit ćemo našu varijablu zvučnom objektu pomoću funkcije loadSound (). Unutar zagrada upišite tačan naziv audio datoteke unutar navodnika:
funkcija preload () {
zvono na vratima = loadSound ('zvono na vratima.mp3');
}
Korak 4: Reproducirajte audio datoteku pomoću funkcije KeyPressed ()

Sada kada je audio datoteka učitana u skicu, možete je reproducirati pomoću metode play (). Metode su u osnovi funkcije koje su specifične za objekt.
Ako ste ranije koristili pritiske tipki u p5.js, vjerojatno ste koristili uvjetni izraz s varijablom keyIsPressed unutar funkcije draw. Međutim, pri radu sa audio datotekama ne želimo ga aktivirati unutar funkcije draw. Funkcija izvlačenja je petlja pa se stalno ažurira. To znači da će se audio datoteka reproducirati uvijek iznova sve dok je pritisnuta tipka koju neće biti ugodno slušati.
Da biste to izbjegli, upotrijebit ćete funkciju koja se zove keyPressed (). Ovo je također napisano isto kao i funkcija setup () i draw (). Napišite ovo na dnu koda ispod funkcije draw ().
Unutar uvijenih zagrada stavljate metodu play () koja će jednom pokrenuti audio datoteku kada pritisnete tipku. Da biste koristili metodu za objekt, napišite ime varijable koja sadrži objekt nakon čega slijedi.play ();
funkcijski tasterPressed () {
zvono na vratima.play ();
}
Sada kada pokrenete skicu, možete pritisnuti tipku i oglasit će se zvuk zvona na vratima.
VAŽNA NAPOMENA: Prilikom dodavanja pritisaka tipki u naš kôd, web urednik mora znati da li pritisnemo tipku za pisanje koda u uređivaču teksta ili pritisnemo tipku da napravimo ono što smo kodirali pritiskom na tipku. Kada pritisnete dugme za reprodukciju, pređite mišem preko platna i kliknite na platno. Ovo će fokus uređivača dovesti do skice, a pritiskom na tipku aktivirat će se kôd za pritisak tipke koji želimo da se dogodi
Korak 5: Napravite dugme za papir




Za pokretanje zvuka pomoću Makey Makeyja, upotrijebit ćemo običnu olovku i papir za izradu dugmeta.
Nacrtajte dva polukruga s vrlo malim razmakom između njih tako da se zapravo ne dodiruju, već dovoljno blizu da možemo dodirnuti obje polovice istovremeno jednim prstom. Svaki polukrug bi također trebao imati debelu liniju koja se proteže do svakog kraja papira. Ovdje ćete pričvrstiti aligatorske isječke iz Makey Makeyja.
Popunite obje strane vrlo tamno kako bi grafit iz olovke mogao zadržati struju iz Makey Makeyja.
Dizajn dva polukruga ima tako mali razmak između njih da je u osnovi nemoguće dodirnuti obje strane u isto vrijeme. To vam omogućuje da dovršite krug između ključa i zemlje na Makey Makey -u bez držanja žice za uzemljenje.
Korak 6: Postavite Makey Makey



Izvadite Makey Makey ploču, USB kabel i dvije kopče od aligatora. Pričvrstite jedan aligatorski isječak na Zemlju, a jedan na tipku Space (budući da nismo naveli ključ u kodu, bilo koji taster koji pritisnemo aktivirat će zvuk).
Uzmite štipaljku od aligatora koja je pričvršćena na taster Space i pričvrstite je sa jedne strane dugmeta za papir. Uzmite štipaljku od aligatora koja je pričvršćena za Zemlju i pričvrstite je s druge strane dugmeta za papir.
Priključite USB kabl u laptop.
Korak 7: Pritisnite dugme za pokretanje audio datoteke
U ovom trenutku spremni ste pozvoniti na vrata. Pokrenite skicu (ne zaboravite da kliknete mišem na platno da bi pritiskom na taster izvršila funkciju keyPressed ()), a zatim dodirnite dva polukruga na papiru istovremeno. Trebali biste čuti zvuk reprodukcije audio datoteke na vratima.
Korak 8: Proširenje: Dodajte vizuelnu komponentu u skicu

U ovom trenutku naša skica uključuje samo kôd za reprodukciju audio datoteke, tako da nećete vidjeti ništa na ekranu. Ovo može biti sve što želite učiniti ako pokušavate stvoriti neku vrstu interaktivnog zvučnog projekta.
Međutim, s mogućnostima vizualnog kodiranja p5.js, mogućnosti dodavanja grafike su beskrajne. Možete čak imati i vizuale koji reagiraju na vaše audio datoteke na brojne načine, poput pojavljivanja samo dok se audio datoteka reproducira, reagirajući na promjene u glasnoći i/ili frekvenciji ili čak vizualno predstavljajući sam zvuk.
Korak 9: Proširenje: Napravite krug da promijeni boju kada je dugme pritisnuto



Da bi ovaj projekt bio jednostavan, samo ćemo napraviti krug koji mijenja boju kada se pritisne dugme.
U funkciji draw () stvorite krug pomoću funkcije elipse (). Iznad toga dodajte funkciju fill () za postavljanje boje kruga. Za ovu skicu, originalna boja će biti bijela, što je vrijednost sive boje 255. Možete postaviti boju na bilo koju koju želite koristeći vrijednosti RGB boje.
Između funkcije fill () i funkcije ellipse (), stvorite uvjetni izraz koristeći varijablu keyIsPressed unutar zagrada. Između uvrnutih zagrada uvjetne naredbe stavite drugu funkciju fill () postavljenu na boju u koju želite da se krug promijeni kada pritisnete tipku. Za ovaj projekt boja će se promijeniti u žutu koja ima RGB vrijednost 255, 255, 0.
if (keyIsPressed) {
fill (255, 255, 0);
}
Pritisnite dugme za reprodukciju da biste pokrenuli skicu. Bijeli krug bi se sada trebao pojaviti kada se skica učita (Ne zaboravite kliknuti mišem na platno). Zatim pritisnite dugme za papir i trebali biste čuti zvono na vratima i vidjeti kako krug mijenja boju.
skica p5.js:
Preporučuje se:
Pametno zvono za vrata DIY: Kôd, postavljanje i HA integracija: 7 koraka (sa slikama)

Uradi sam pametno zvono na vratima: Kôd, postavljanje i integracija HA: U ovom projektu ću vam pokazati kako možete pretvoriti svoje uobičajeno zvono na vrata u pametno bez promjene bilo koje trenutne funkcionalnosti ili presjecanja žica. Koristit ću ploču ESP8266 pod nazivom Wemos D1 mini.Novo s ESP8266? Pogledajte moj uvod
Pretvorite svoje žičano zvono na vrata u pametno zvono sa IFTTT: 8 koraka

Pretvorite svoje žičano zvono u pametna zvona sa IFTTT -om: WiFi zvono na vratima pretvara vaše postojeće žičano zvono na pametno zvono. https://www.fireflyelectronix.com/product/wifidoor
Zvono za uredska vrata: 5 koraka

Zvono za kancelarijska vrata: Napravio sam ovo zvono za vrata kako bih obavijestio našu kancelariju kada ljudi dođu na vrata naše tehničke podrške. Često nije lako vidjeti je li netko u uredu jer nemamo "recepcionara". Ovo brzo, jednostavno upozorenje zasnovano na arduinu
Pretvorite svoje žičano zvono na vrata u pametno zvono sa kućnim pomoćnikom: 6 koraka

Pretvorite svoje žičano zvono u pametna zvona na vratima s kućnim pomoćnikom: Pretvorite svoje postojeće žičano zvono na pametno zvono na vratima. Primite obavijest na svoj telefon ili se uparite sa postojećom kamerom na ulaznim vratima da biste primili upozorenje o fotografiji ili videu kad god vam neko zazvoni. Saznajte više na: fireflyelectronix.com/pro
Zvono za vrata od maline Pi: 3 koraka

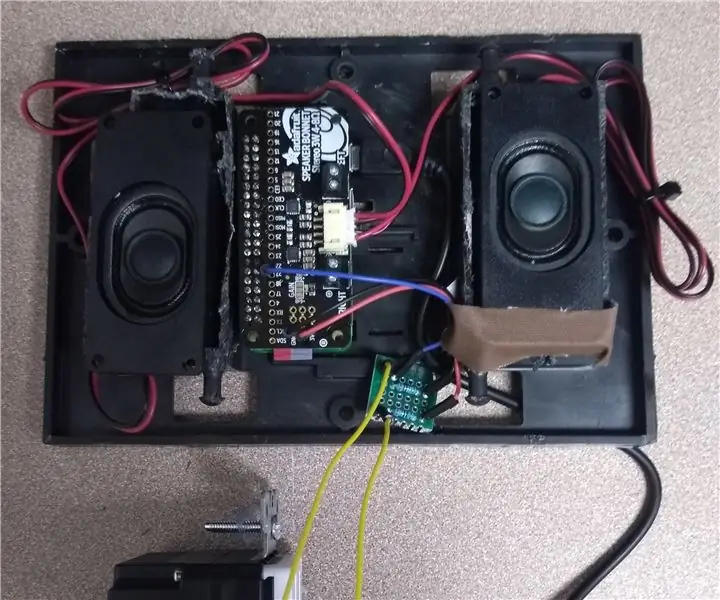
Raspberry Pi zvono na vratima: Nedavno sam kupio kuću sa pokvarenim zvonom na vratima. Zato sam napravio jedan koji može stvarati prilagođene zvukove. Koristio sam Adafruit Stereo Bonnet Pack s RPI Zero W Dodatni dijelovi: Utičnica za USB karticu na SD kartici - Ili bih mogao koristiti Pi adapter za napajanje ako nemate napajanje
