
Sadržaj:
- Korak 1: STONE STVC050WT - 01 TFT LCD ekran
- Korak 2: Sljedeća slika prikazuje neke parametre modula prikaza STONE STVC050WT-01:
- Korak 3: Razvoj modula za prikaz kamena Tri koraka
- Korak 4: Dizajn sučelja korisničkog sučelja:
- Korak 5: Funkcija:
- Korak 6: Novi projekat sa STONE ekranom:
- Korak 7: STONE TOOL je softver za dizajn grafičkog sučelja
- Korak 8: Desnom tipkom miša kliknite direktorij "Slika" i izbrišite 0.jpg
- Korak 9: Dodajte sliku korisničkog sučelja u STONE TOOLS:
- Korak 10: Dodajte zalihu riječi u STONE TOOLS
- Korak 11: Dodajte dugme
- Korak 12: Svojstva dugmeta su navedena na traci sa svojstvima desno od softvera STONE TOOL
- Korak 13: "Generiranje konfiguracijske datoteke" u "Alat", a zatim "Zaslon virtualnog serijskog porta"
- Korak 14: Zatim idemo naprijed i mijenjamo strelicu u gornjem lijevom kutu stranice 2 u dugme:
- Korak 15: Dodajte tekstualni prikaz :
- Korak 16: Zatim kliknite tek dodatu tekstualnu varijablu i pojavit će se sučelje svojstva desno od softvera STONE TOOL, uglavnom mijenjajući sljedeće parametre:
- Korak 17: Dugme s povratnom vrijednošću:
- Korak 18: Traka svojstava postavlja se na sljedeći način:
- Korak 19: Preuzmite datoteku za dizajn korisničkog sučelja na modul prikaza:
- Korak 20: Komunikacija serijskog porta
- Korak 21: Pritisnite dugme za isključivanje svjetla
- Korak 22: Upišite podatke registra
- Korak 23: Pročitajte podatke registra
- Autor John Day [email protected].
- Public 2024-01-30 08:04.
- Zadnja izmjena 2025-01-23 14:37.

Uvod u projekat
Sljedeći vodič će vam pokazati kako koristiti STONE STVC050WT-01 modul za prikaz ekrana za izradu jednostavnog sistema za upravljanje kućanskim aparatima.
Korak 1: STONE STVC050WT - 01 TFT LCD ekran

STONE STVC050WT - 01 podržani modul ekrana osjetljivog na dodir je 5 inča, rezolucija 480 * 272 na modulu je integriran ekran i potrebni su čipovi upravljačkog programa ekrana osjetljivog na dodir, programeri trebaju samo na STONE -u, službenom VGUS -ovom softveru za dizajn dizajnirano sučelje korisničkog sučelja i generirati programska datoteka preuzeta na STONE prikazni modul, a zatim preko serijskog porta (RS232 / RS485 / TTL) koja mu odgovara, možete izvesti složene aspekte dizajna korisničkog sučelja. Postupak je sljedeći:
Korak 2: Sljedeća slika prikazuje neke parametre modula prikaza STONE STVC050WT-01:

KAMEN STVC050WT-01 :
Ovaj zaslon modul je samo jedan od mnogih u ovoj liniji proizvoda. Dostupni su mnogi drugi moduli prikaza u različitim konfiguracijama. www.stoneitech.com
Korak 3: Razvoj modula za prikaz kamena Tri koraka
1. Dizajnirao korisnički interfejs sa softverom STONE TOOL i preuzeo datoteku dizajna na modul ekrana.
2. MCU komunicira sa STONE prikaznim modulom preko serijskog porta.
3. MCU izvodi druge radnje na osnovu podataka dobijenih u koraku 2.
Korak 4: Dizajn sučelja korisničkog sučelja:

Danas smo napravili jednostavnu kontrolu kućanskih aparata. Putem Photoshopa dizajnirao sam sljedeće jednostavno sučelje:
Korak 5: Funkcija:

kada se pritisne dugme za svjetlo, stranica skoči na 2, prikazujući stanje prekidača za tri svjetla. Kada se pritisne dugme za uključivanje/isključivanje, serijski port ekranskog modula izdaje protokol signala prekidača. Vanjski MCU može slati podatke direktno na modul ekrana putem serijskog porta. Neka ekran prikaže stanje prekidača za svetlo direktno.
Korak 6: Novi projekat sa STONE ekranom:
Na web stranici STONE -a možemo preuzeti najnoviju verziju softvera STONE TOOLS 2019 putem kojeg možemo dizajnirati korisničko sučelje:
www.stoneitech.com/support/download/software
Korak 7: STONE TOOL je softver za dizajn grafičkog sučelja

STONE TOOL je softver za dizajn grafičkog sučelja koji ne zahtijeva instalaciju. Nakon preuzimanja, može se izravno otvoriti i pokrenuti dekompresijom. Treba napomenuti da ovaj softver mora biti kompatibilan na Windows8 i Windows10 sistemima
Korak 8: Desnom tipkom miša kliknite direktorij "Slika" i izbrišite 0.jpg

Budući da koristim STVC050WT-01 rezolucije 480*272 i zadane veličine Flash prostora od 128 MB (proširivo na 1024 MB), odabrao sam 128 MB.
Postavite naziv projekta i putanju pohrane, a zatim kliknite "OK" da biste dovršili. Desnom tipkom miša kliknite direktorij "Slika" i izbrišite 0.jpg:
Korak 9: Dodajte sliku korisničkog sučelja u STONE TOOLS:



Desnom tipkom miša kliknite direktorij "slika" i dodajte dvije UI ICONS koje smo pripremili u projekt:
Korak 10: Dodajte zalihu riječi u STONE TOOLS

Desnom tipkom miša kliknite "Font file", odaberite odgovarajući font koji želite dodati projektu.
Ovdje sam odabrao ASCII 24 sa 48.
Korak 11: Dodajte dugme

Moramo postaviti funkciju na gumbu "Light" u prvom korisničkom sučelju softvera STONE TOOL:
kada pritisnemo dugme "Light", prelazimo na drugu stranicu.
Kako uraditi?
Kliknite ikonu "Dugme" da nacrtate područje dugmeta:
Korak 12: Svojstva dugmeta su navedena na traci sa svojstvima desno od softvera STONE TOOL

Žuto područje predstavlja područje dugmeta koje je korisnik nacrtao. Svojstva dugmadi navedena su na traci svojstava desno od softvera STONE TOOL:
Samo postavite opciju "pagewitch" na 1 za prelazak na drugu stranicu kada se pritisne dugme.
Korak 13: "Generiranje konfiguracijske datoteke" u "Alat", a zatim "Zaslon virtualnog serijskog porta"

Korak 14: Zatim idemo naprijed i mijenjamo strelicu u gornjem lijevom kutu stranice 2 u dugme:

Kada korisnik pritisne ovo dugme, vraća se na prvu stranicu.
Korak 15: Dodajte tekstualni prikaz :


Pomoću kontrole varijable Text zaokružite bijeli prostor iza "light1":
Korak 16: Zatim kliknite tek dodatu tekstualnu varijablu i pojavit će se sučelje svojstva desno od softvera STONE TOOL, uglavnom mijenjajući sljedeće parametre:

Među njima, "Promenljivi dodatak memorije" odnosi se na memorijsku adresu na kojoj je uskladišten prikazani sadržaj. Jedna adresa može pohraniti dva bajta. Naš zadani sadržaj na ekranu je "OFF", što zahtijeva tri bajta memorijskog prostora. To znači da "OFF" pohranjujemo na adrese 0020 i 0021.
Korak 17: Dugme s povratnom vrijednošću:

Kontrola koju smo gore koristili je "Button". Ova kontrola "Button" ne vraća vrijednost, što znači da kada korisnik pritisne tipku, serijski port modula za prikaz ne šalje podatke u MCU.
Ako je korisnik pritisnuo dugme i želi da modul ekrana vrati podatke u MCU, možemo koristiti kontrolu "vrati pritisnutu tipku-vrijednost":
Korak 18: Traka svojstava postavlja se na sljedeći način:

Korak 19: Preuzmite datoteku za dizajn korisničkog sučelja na modul prikaza:

1. Priključite USB fleš disk u računar
2. Pritisnite dugme Preuzmi na u-disk u okviru KAMENJKI ALAT3. Izvucite USB fleš disk
4. Umetnite USB disk u USB interfejs modula ekrana i sačekajte da se završi nadogradnja. Kada se nadogradnja dovrši, oglasit će se zvučni signal
5. test
Korak 20: Komunikacija serijskog porta

Povrat ključ-vrijednost
Nakon preuzimanja programa na modul za prikaz, uključite ga, povežite računar preko serijskog porta putem USB-TTL-a, pritisnite svjetlosnu tipku na Light1 i vratite podatke serijskog porta: a55a 06 83 00 26 01 00 A8
Korak 21: Pritisnite dugme za isključivanje svjetla

Vraćanje serijskih podataka:
A5 5A 06 83 00 26 01 00 A9
A5 5A: zaglavlje okvira06: dužina bajta instrukcije, 83 00 26 01 00 A9 ukupno 6 bajtova (isključujući zaglavlje okvira podataka)
83: čitanje instrukcije varijabilne memorije
00 26: promenljiva adresa skladištenja
01: dužina riječi podataka, 00 A9 : Dužina jedne riječi (2 bajta) 00 A9: sadržaj korisničkih podataka, ovisno o postavljenim ključevima.
Korak 22: Upišite podatke registra
Ovo uputstvo piše 55 aa za adresu 0x0020 u području za pohranu podataka:
0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa
Budući da smo postavili adresu za pohranu tekstualnog prikaza Light1 na 0x0020, pisanje podataka na ovu adresu putem serijskog porta ekvivalentno je promjeni sadržaja okvira za prikaz teksta Light1.
Korak 23: Pročitajte podatke registra
Serijski port šalje sljedeću naredbu modulu za prikaz:
0xA5 0x5A 0x03 0x83 0x00 0x20 Predstavlja vrijednost očitanja 0x0020, au projektu promjene predstavlja stanje prekidača lampice za čitanje.
Preporučuje se:
KAMENI LCD sa pametnom kućom: 5 koraka

STONE LCD S Smart Home: Danas sam dobio STONE -ov ekran sa serijskim portom, koji može komunicirati preko MCU -ovog serijskog porta, a logički dizajn korisničkog sučelja ovog ekrana može se izraditi izravno pomoću softvera VGUS koji se nalazi na službenoj web stranici STONE -a, što je vrlo ugodnost
KORISTITE KAMENI HMI Napravite sistem za kućnu kontrolu: 9 koraka

KORISTITE STONE HMI Napravite sistem za kućnu kontrolu: Uvod u projekat Sljedeći vodič vam pokazuje kako koristiti STONE STVC050WT-01 modul ekrana osjetljiv na dodir za izradu jednostavnog sistema upravljanja kućanskim aparatima. STONE STVC050WT - 01 podržani modul ekrana osjetljivog na dodir je 5 inča, rezolucija 480 * 272 na
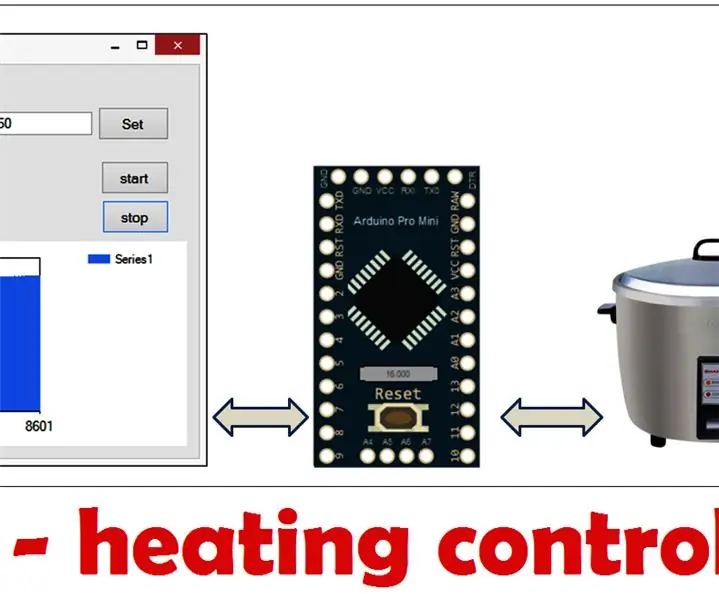
Arduino - sistem upravljanja grijanjem: 7 koraka

Arduino - Sistem za kontrolu grijanja: Regulirajte temperaturu grijaćim elementom, Arduino Pro Mini će kontrolirati grijač da postigne postavljenu temperaturu, također prikazuje temperaturni grafikon pomoću računara (koristeći Visual Studio) Ovaj projekt se može nazvati Regulator temperature
Integrirani sistem upravljanja zalihama: 10 koraka (sa slikama)

Integrirani sistem upravljanja zalihama: Oduvijek sam želio pristupačan način da pratim sve u svojoj ostavi, pa sam prije par mjeseci počeo raditi na projektu koji bi upravo to i učinio. Cilj je bio napraviti jednostavan, pristupačan sistem koji je bio vrlo jednostavan za korištenje, a istodobno je i stori
Upravitelj zadataka - sistem upravljanja poslovima u domaćinstvu: 5 koraka (sa slikama)

Upravitelj zadataka - sistem upravljanja poslovima u domaćinstvu: htio sam pokušati riješiti stvarni problem s kojim se susrećemo u našem domaćinstvu (i, pretpostavljam, problem mnogih drugih čitatelja), a to je kako dodijeliti, motivirati i nagraditi svoju djecu za pomoć sa kućnim poslovima. Do sada smo čuvali laminiranu ploču
