
Sadržaj:
- Korak 1: Postavite Angular na računaru
- Korak 2: Postavite svoju projektnu strukturu
- Korak 3: Instaliranje Bootstrapa 4
- Korak 4: Definiranje ruta
- Korak 5: Firebase
- Korak 6: Instalirajte Firebase u Angular
- Korak 7: Povezivanje našeg kutnog projekta s Firebaseom
- Korak 8: Instaliranje NgxCharts biblioteke u vaš Angular projekt
- Korak 9: Kreirajte klasu usluge i bazu podataka u stvarnom vremenu
- Korak 10: Sastavite svoj projekt
- Autor John Day [email protected].
- Public 2024-01-30 08:04.
- Zadnja izmjena 2025-01-23 14:37.

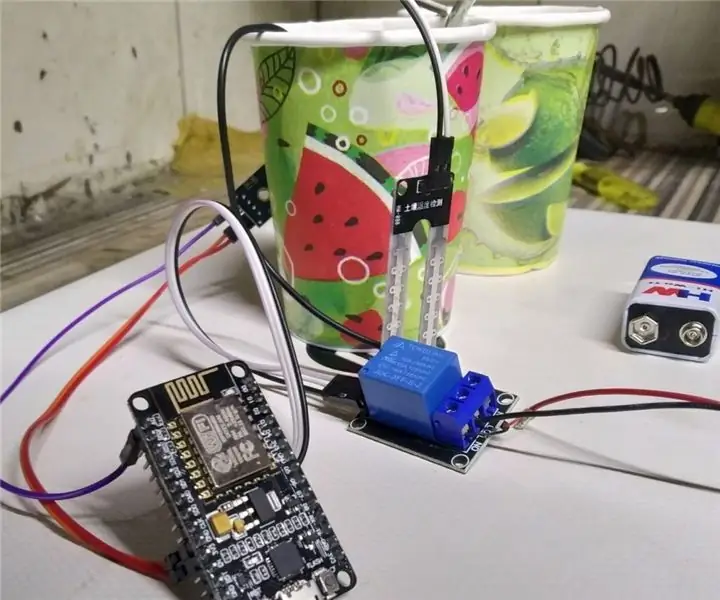
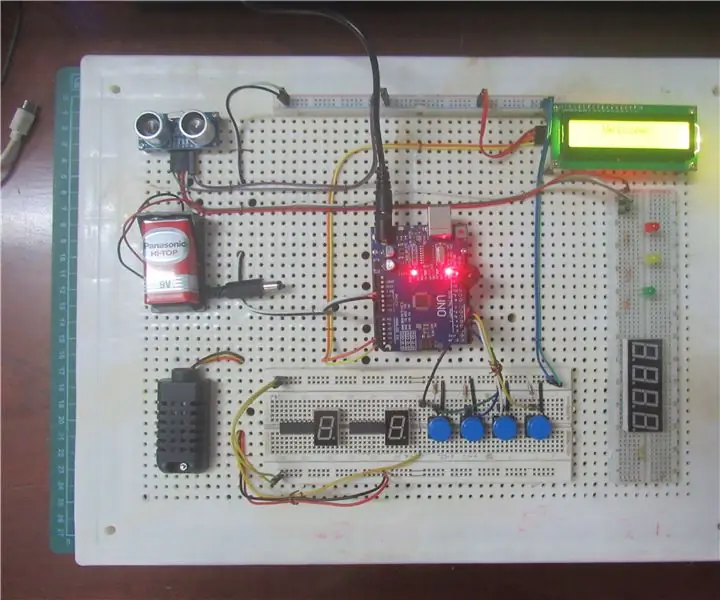
U prethodnom poglavlju govorimo o tome kako senzori rade s loRa modulom kako bi napunili bazu podataka u stvarnom vremenu firebase, a vidjeli smo i dijagram na visokom nivou kako cijeli naš projekt funkcionira. U ovom poglavlju govorit ćemo o tome kako možemo unijeti te podatke u web aplikaciju.
Korak 1: Postavite Angular na računaru
Angular je jedan od najpopularnijih okvira zasnovanih na javascript -u (koji je zapravo strojopis) koji se uglavnom koristi u softverskoj industriji, jer koristimo firebase kao pozadinu (pozadina kao poslužitelj) jedino što nam treba je sučelje za manipulaciju ovim pozadinom. Pa da vidimo kako sve od nule instalirati.
smatrajte da je cijeli ovaj vodič temeljen na Windows 10 okruženju i nadamo se da imate osnovno znanje o angular i firebase.
Instalirajte node.js i NPM na Windows
Prije svega idite na službenu web stranicu Node.js node.js i preuzmite najnoviju verziju node.js, node je okruženje za izvršavanje svih javascript kodova. NPM označava upravitelja paketa čvorova koji vam pomaže da instalirate sav drugi potreban softver putem alata za naredbenu liniju, to je osnovna ideja o čvoru i NPM -u, ako želite produbiti, postoji mnoštvo web stranica i videozapisa na kojima možete steći više znanja o čvoru. (Provjerite jeste li instalirali node.js globalno na svom računaru).
prije nego nastavite, provjerite jeste li uspješno instalirali čvor.
Instalirajte Angular
Otvorite alat komandne linije i pokrenite naredbu ispod, npm install -g @angular/cli
sada provjerite jeste li uspješno instalirali angular, možete saznati više o angularu za ovu uputu angular službenoj web stranici.
Korak 2: Postavite svoju projektnu strukturu


Idite na mjesto gdje želite stvoriti svoj projekt, za moj sam koristio D: / Angular-Projects ovu lokaciju. Otvorite prompt za naredbeni redak na toj lokaciji. Upišite naredbu ispod.
novi sistem za nadgledanje poljoprivrede
tada će angular stvoriti sve potrebne stvari koje želimo imati u svom front-endu. pre nego što smo spojili interfejs i pozadinu zajedno. naučimo malo o angularu i firebaseu.
Angular
Hajde da razgovaramo o tome kako izgleda tipična web arhitektura, postoji prednja strana ili strana klijenta ili strana servera, strana klijenta znači da je to mjesto gdje se nalazi sav HTML, CSS, ali u kutu ne moramo stvarati sperate web stranice za naše sadržaje poput, home.html, about.hml, index.html … itd. postoji samo jedna stranica za cijelu aplikaciju, to je index.html kada korisnik prolazi kroz druge stranice ili druga sadrži index.html će se prikazati sa sadržajem onih stranica koje znače html i css prikaz određene stranice. tako da cijela naša aplikacija sadrži samo jednu.html stranicu. Ovo smo zvali SPA. Pa kreirajmo našu aplikaciju. otvorite CMD u istoj vrsti direktorija ispod naredbe.
ng generirati komponentu home.
ovo će generirati sadržaj vaše početne stranice, tada ćete vidjeti datoteku home.ts i datoteku home.html te datoteku home.css u datoteci home.html gdje ćete definirati kako će struktura vaše početne stranice i u kući. css u koji ćete dodati svoje stilove za početnu stranicu, i na kraju datoteku home.ts u kojoj ćete kodirati svoj pisaći ili javascript kôd za rad s našom pozadinom.
Korak 3: Instaliranje Bootstrapa 4
Kao što smo raspravljali u prethodnom koraku, sada imamo korak našeg projekta i sada imamo jasnu ideju o tome kako kutnik radi. sada ćemo u svrhu oblikovanja koristiti bootstrap 4, za instaliranje bootstrapa na naš tip projekta ispod naredbe u putanji projekta.
npm install bootstrap@3
sada ne morate brinuti o tome kako možemo strukturirati naše web stranice, bootstrap će to učiniti.
Korak 4: Definiranje ruta

U našem IOT projektu prikupljat ćemo zaglavlje, podnožje, temperaturu, vlažnost, postotak CO2, vlažnost tla. pa ćemo stvoriti 4 web stranice što znači da ćemo u kutu stvoriti 4 komponente za svaki od ovih indeksa.
uvezite modul kutnog usmjerivača u komponentu AppModule.
definirajte rute u zasebnoj datoteci.
const routes: Routes = [{path: 'first-component', component: HomeComponent}, {put: 'druga komponenta', komponenta: HumiComponent},];
dodajte ove redove koda unutar oznake za uvoz u AppMoodule.
@NgModule ({uvoz: [RouterModule.forRoot (rute)], izvoz: [RouterModule]})
Dodajmo bootstrap navigacijski bar kod u našu header.html datoteku i povežimo naše komponente,
Korak 5: Firebase


Firebase je jedna od najhladnijih usluga koju Google pruža svojim korisnicima. Dakle, jedna od značajki koje smo koristili u ovom projektu je firebase baza podataka u realnom vremenu i hosting. kreirajmo firebase račun i povežimo naš projekt s firebase bazom podataka u stvarnom vremenu.
korak 01: Prijavite se na svoj gamil nalog
korak 02: upišite firebase console u traku za pretraživanje
korak 03: sada ste gotovi.
Korak 6: Instalirajte Firebase u Angular
Za rad s firebase -om imamo instaliranu ili uključujemo tu biblioteku za pomoć da poveže firebase i angular zajedno. idite na svoju putanju projekta i otvorite CMD i upišite ispod koda.
npm install firebase @angular/fire --save
Korak 7: Povezivanje našeg kutnog projekta s Firebaseom




sada moramo dodati naš projekt u firebase. pritisnite dodaj ikonu projekta na svom firebase računu, i daj naziv projekta koji ti se sviđa, a nastavi i sa druga dva dok ne vidiš onu plavu lijepu nadzornu ploču svog firebase računa, vidjet ćeš da u lijevoj bočnoj koloni možemo vidjeti cijeli popis firebase -a usluge, tako da možemo koristiti svaku od ovih usluga. sada je sve spremno za rad. na konzoli dodajte aplikaciju za početak i kliknite na ikonu. kako biste dobili sve detalje o konfiguraciji za povezivanje naše kutne aplikacije s firebase računom. Ovi detalji jedinstveni su za naš projekt. sada kopirajte te detalje i idite na svoj kutni projekt, pronađite environment.ts dodajte kod ispod i zalijepite te detalje tamo.
izvoz konst okruženja = {
produkcija: true, firebase: {
detalji o konfiguraciji ovdje …
}
};
i također dodajte donje kodove unutar app.module.ts
imports: [AngularFireModule.initializeApp (environment.firebase),….],
Korak 8: Instaliranje NgxCharts biblioteke u vaš Angular projekt
Idite na putanju projekta kao što smo radili u prethodnim koracima, upišite donji kod u svoj CMD.
npm i @swimlane/ngx-charts --save
NgxChart Službena web stranica Idite na ovu stranicu i uhvatite grafikon koji želite. Ja preferiram linijski grafikon. idite na ovaj url i zgrabite kôd i dodajte ga u odgovarajuće komponente.
Korak 9: Kreirajte klasu usluge i bazu podataka u stvarnom vremenu


Idite u fasciklu projekta i otvorite CMD i upišite važeću putanju i željeno ime klase za uslugu zajedno sa naredbom ng generated. Prije nego što pređemo na kod, želio bih dati malu ideju o firebase bazi podataka u stvarnom vremenu. To nije poput bilo koje druge baze podataka relacijskih modela. Ne možemo vidjeti strukturu tablice u ovoj Varijaciji baza podataka. To se zove NOSQL baza podataka, možemo vidjeti tekstualnu bazu ili strukturu baze podataka. To se zove JSON, pa ako želimo pohraniti podatke u takvu bazu podataka, moramo ih proslijediti kao JSON objekte. Na gornjoj slici možete vidjeti: U našoj bazi podataka postoji čvor ili ivica koja se naziva uređaji, a ispod tog čvora nalazi se još jedan čvor koji se zove DeviceA, a ispod tog čvora možete vidjeti iznad svakog indeksa poput vlažnosti, temperature … itd.. ispod čvora Hum možete vidjeti senzorske podatke koji su se povremeno prikupljali.
async getData () {
this.items = ;
vrati novo obećanje ((riješi) => {
this.database. list (`/devices/$ {this.sessionService.get (" DeviceA ")}/$ {" Hum "}`).snapshotChanges (). subscribe (snapshot => {
snapshot.forEach (element => {
if (! element.key.startsWith ('current_hum'))) {
this.items.push ({
name: moment (element.payload.val () ['date'], 'YYYY-M-DD hh: mm: ss'). format ('YYYY-MM-DD hh: mm'), value: element.payload.val () ['vrijednost']
});
}
});
riješiti (this.items);
});
});
}
ovo je kôd klase usluge za pristup podacima koji su pohranjeni pod hum čvorom u bazi podataka, sve što trebate učiniti je pozvati ovu funkciju getData () funkciju u koju želite popuniti svoj grafikon.
async ngOnInit () {this.items = čekati this.humService.getData ();
ovo.multi = [{
ime: '%', serija: this.items
}];
}
Ovdje unutar naše klase komponente ngOnInit metodu koju smo nazvali našom uslugom popunjen je višestruki niz kojem niz koji bismo trebali proslijediti vrijednosti za grafikon.
Korak 10: Sastavite svoj projekt


Idite u fasciklu svog projekta i otvorite CMD i upišite ng server, a zatim će se sav kod Typescript pretvoriti u javascript. i upišite url koji će vam CMD zatražiti za gornji projekt https:// localhost: 4200/home i gotovi ste.
Preporučuje se:
Sistem praćenja i kontrole vlažnosti tla zasnovan na IoT -u koristeći NodeMCU: 6 koraka

Sustav za nadzor i kontrolu vlage tla temeljen na IoT-u pomoću NodeMCU-a: U ovom ćemo vodiču implementirati sistem za nadzor i kontrolu vlage tla zasnovan na IoT-u koristeći ESP8266 WiFi modul, tj. NodeMCU.Komponente potrebne za ovaj projekt: ESP8266 WiFi modul- Amazon (334/- INR) Relejni modul- Amazon (130/- INR
Izrada Android aplikacije za mala preduzeća pomoću aplikacije MIT i Google Fusion Table: 7 koraka

Izrada Android aplikacije za mala preduzeća koristeći MIT APP i Google Fusion Table: Jeste li ikada poželjeli napraviti vlastitu aplikaciju koja može biti dostupna u google play trgovini !!! Ako imate posao, ovaj vodič će vam promijeniti život. Nakon što ovo pažljivo pročitate, moći ćete napraviti vlastitu aplikaciju. Befo
Olakšavanje učenja elektronike i programiranja pomoću Vizuelnog DIY radnog stola: 3 koraka

Olakšavanje učenja elektronike i programiranja pomoću Visual DIY radnog stola: Jeste li ikada željeli inspirirati djecu da uče o elektronici i mikrokontrolerima? Ali zajednički problem s kojim se često susrećemo je da je maloj djeci teško razumjeti osnovno znanje iz ove oblasti. Postoji nekoliko ploča na
Kako napraviti Firebase sistem kućne automatizacije pomoću NodeMCU - u IOT platformi: 14 koraka

Kako napraviti Firebase sistem kućne automatizacije pomoću NodeMCU | u IOT platformi: CILJ OVOG PROJEKTAOvaj projekt ima za cilj razvoj sistema kućne automatizacije koji daje korisniku potpunu kontrolu nad svim uređajima na daljini kojima se može upravljati njegov dom pomoću IOT Android aplikacije. Postoji mnogo mrežnih poslužitelja i platformi trećih strana
EAL-Industry 4.0 sistem automatskog solarnog praćenja: 9 koraka

EAL-Industry 4.0 automatski solarni sistem za praćenje: I dette projekt har vi f å i tg opgave at lave en smart IOT l ø svor, hvor man skal l æ se data en enhed p å en app/hjemmeside og derefter lager denne p å en database. Fraba baza podataka skal det da v æ re muligt at hent
