
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:04.
- Zadnja izmjena 2025-01-23 14:37.

Skoro sam završio s izgradnjom svoje LED kocke 8x8x8, a s njom je došao i ovaj softver za PC! Pomaže vam u stvaranju animacija i simulira ih na 2D ekranu prije nego što se učitaju na 3D. Još nema podrške za komunikaciju putem COM porta računala s arduinom, međutim može generirati izvorni kod koji se kodira u mikrokontroler koji kontrolira kocku, pritiskom na gumb. Ako niste toliko zainteresovani za čitanje, preskočite ovo uputstvo i preuzmite softver direktno. Sljedeći koraci će samo opisati kako se koristi. GeckoCube Animator 1.0 [BETA] je beta verzija, napredak u radu može biti izgubljen i program se može neočekivano srušiti. Java je potrebna za pokretanje.jar datoteke.
Skinuti
Novo izdanje - Quadrum (sa serijskom podrškom):
Staro izdanje:
Korak 1: Stvorite svoju prvu animaciju

Prije nego što počnete animirati, morate stvoriti novu animaciju u Datoteka >> Nova animacija i odabrati bočnu rezoluciju kocke, to jest da li je to 8x8x8, 3x3x3 ili bilo što između 2 i 16. Ako kocka može prikazati samo jednu boju, provjerite je li potvrđen okvir 'Unicolor'. Pritisnite Create i animacijski projekt će biti kreiran.
Korak 2: Alati za animaciju

Na lijevoj strani vašeg ekrana možete pronaći različite alate koji su dostupni za stvaranje animacije. Počevši od vrha, ovo je odjeljak za pregled generatora izvornog koda (i ne, nisam mogao smisliti kraći naziv za to), ovdje možete generirati izvorni kod za animaciju kako naziv sugerira. Ako je animacija duža od 3 kadra, morat ćete koristiti funkciju 'Izvoz izvornog koda' u Datoteka >> Izvoz izvornog koda koja će umjesto toga generirati.txt datoteku s kodom. Uz možda najvažniji dio koji imamo, imamo boju paleta odmah ispod odeljka izvora … šta god …. Odaberite željenu boju i počnite slikati piksele desno, poredane u slojeve izrezane iz kocke.
Ako vam je prilagođena boja, možete je unijeti u heksadecimalnom formatu (na primjer: 'FFAA00' što znači narančasta) u tekstualno polje prilagođene boje i pritisnite enter. Ovo će promijeniti jedno od dugmadi prilagođene boje s desne strane tekstualnog polja, odabrati ga i početi slikati. Za korištenje drugog gumba prilagođene boje odaberite ga prije unosa šesterokutnog unosa.
Ispod palete boja imamo kombinirani okvir za uređivanje slojeva. Ako je vaša kocka dovoljno velika, na ovaj način ćete odabrati slojeve koji se pojavljuju desno od alata za animaciju. I na kraju, tu je Frame Manager. Dugme 'dodaj' stvara novi okvir ispod trenutno odabranog. Dugme 'ukloni' uklanja trenutno odabrani okvir. 'Kopiraj' kopira trenutno odabrani okvir, a 'Zalijepi' lijepi ga u trenutno odabrani okvir. Da biste odabrali okvir, kliknite na njega na listi okvira. Iznad okvira okvira možete unijeti trajanje trenutno odabranog kadra u sekundama. I zapamtite da pritisnete enter! Potvrdni okvir 'Petlja' okruživat će generirani kôd u 'while (true) {}'. Sada ste opremljeni znanjem za početak animacije, a mi smo spremni za prijelaz na korak 2 ili pričekajte je li to bilo 3?…
Korak 3: Spremanje i otvaranje projekta

Da biste spremili animaciju, idite na Datoteka >> Spremi i odaberite odredište za spremanje kao i naziv projekta. Ovo će stvoriti.geca datoteku koja stoji za GeckoCube Animation, jer … GECKOS! Kad kasnije zatvorite program i želite nastaviti s radom na animaciji, idite na Datoteka >> Otvori i odaberite projekt koji završava s '.geca'.
Korak 4: Igranje animacije

Kada završite s animacijom, možete je simulirati unutar softvera. Idite na Simulator >> Play Animacija da biste je reproducirali. Za povratak na uređivanje idite na Simulator >> Zaustavi animaciju.
Korak 5: Postavke generatora izvornog koda

U odjeljku Postavke >> Generator izvornog koda možete izabrati kako će generator kreirati kôd. Misli se da implementirate funkciju poput 'setPixel' u kôd kocke koja uzima koordinate piksela i boju u RGB -u kao ulaz za postavljanje tog piksela u prenesenu boju. Koristite nešto poput 'update' nakon svakog kadra kako biste kocka prikazuje uređene piksele. Generator koristi sljedeću sintaksu: Za višebojne i jednobojne: @x - Zamijeni sa x koordinatom piksela.@Y - Zamijeni sa y koordinatom piksela.@Z - Zamijeni sa z koordinatom piksela. Samo za višebojno: @r - Zamijeni vrijednošću crvene boje.@g - Zamijeni vrijednošću zelene boje.@b - Zamijeni vrijednošću plave boje. Samo za jednobojnu boju: @bool - Zamijeni sa 'true' ako bi piksel trebao biti uključen i 'false' ako piksel bi trebao biti isključen. Samo za kašnjenje: @s - Zamijeni sa kašnjenjem u sekundama.@ms - Zamijeni sa kašnjenjem u milisekundama.@us - Zamijeni sa kašnjenjem u mikrosekundama. Pogledajte zadane postavke kao primjer. Odaberite 'Nova linija 'potvrdni okvir ako želite da generator stvori novu liniju nakon svakog poziva piksela (setPixel). Tretiraj kao što je Unicolor tjera generator da zanemari činjenicu da je projekt postavljen za više boja i generira kôd kao da je jednobojan.
Preporučuje se:
Akrilno postolje za tablete za letačku simulaciju sa pravim ručicama: 4 koraka

Akrilno postolje za tablet za simulatora leta sa pravim ručicama: Ovo je postolje za tablet (npr. IPad) za upotrebu sa softverom za simulaciju leta. Koristeći module rotacijskog kodera i Arduino Mega, stvorio sam rješenje u kojem se fizičke tipke mogu mapirati za kontrolu određenih funkcija instrumenta na sim -u. Kao ti
E -kocke - Arduino kocka/kocke 1 do 6 kockice + D4, D5, D8, D10, D12, D20, D24 i D30: 6 koraka (sa slikama)

E -kockice - Arduino kocka/kocke 1 do 6 kockice + D4, D5, D8, D10, D12, D20, D24 i D30: Ovo je jednostavan arduino projekt za izradu elektroničke kocke. Moguće je izabrati za 1 do 6 kockica ili 1 od 8 posebnih kockica. Odabir se vrši jednostavnim okretanjem rotacijskog kodera. Ovo su značajke: 1 matrica: prikazuje velike točke 2-6 kockica: prikazuje točke
Kako preuzeti besplatni softver kao student ISU -a (Microsoft, Adobe i sigurnosni softver: 24 koraka)

Kako preuzeti besplatni softver kao student ISU -a (Microsoft, Adobe i sigurnosni softver: Za Adobe: idite na korak 1. Za Microsoft: idite na korak 8. Za sigurnost: idite na korak 12. Za Azure: idite na korak 16
Kako koristiti Vivado simulaciju: 6 koraka

Kako koristiti Vivado Simluation: Radio sam ovaj simulacijski projekt za online klasu. Projekt je napisao Verilog. Koristit ćemo simulaciju u Vivadu za vizualizaciju valnog oblika u enable_sr (omogućavanje znamenke) iz prethodno stvorenog projekta štoperice. Osim toga, mi ćemo
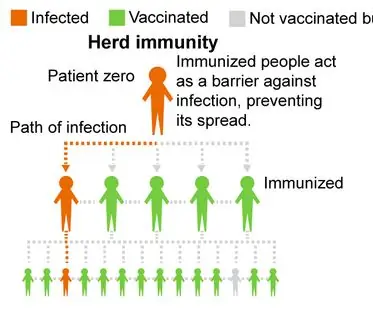
Vakcinisati se ili ne? projekt o promatranju imuniteta stada kroz simulaciju bolesti: 15 koraka

Vakcinisati se ili ne? projekat o posmatranju imuniteta stada kroz simulaciju bolesti: Pregled projekta: Naš projekat istražuje imunitet stada i nada se da će ohrabriti ljude da se vakcinišu kako bi smanjili stopu infekcije u našim zajednicama. Naš program simulira kako bolest inficira populaciju s različitim postocima vakcinacije
